-
[WSL2] WSL Ubuntu에 실행한 Web이 host OS에서 localhost로 접속이 안되는 현상을 해결하는 무식한 방법ETC 2021. 4. 25. 15:28반응형
보다 간단한 방법을 https://ddochea.tistory.com/153 에 작성했습니다. 해당 방법을 먼저 시도해보시고, 안될경우 본 포스트 방법을 시도해보시기 바랍니다.
WSL에 React 프로젝트를 생성하고 웹 접속을 테스트해보았다. 그런데 기본 접속 정보인 http://localhost:3000 로 접근이 되지 않았다. IP를 입력해서 접근할 순 있겠지만, 이렇게 되면 "Debugger for Chrome"을 통한 React 프로젝트 디버깅을 수행할 수 없다.
해결법을 찾았으나, 상당히 무식한 방법이었다.
만약 다른 네트워크 설정이 포함되어있다면 시도하지 않는 것을 추천한다.1. 설정 이동
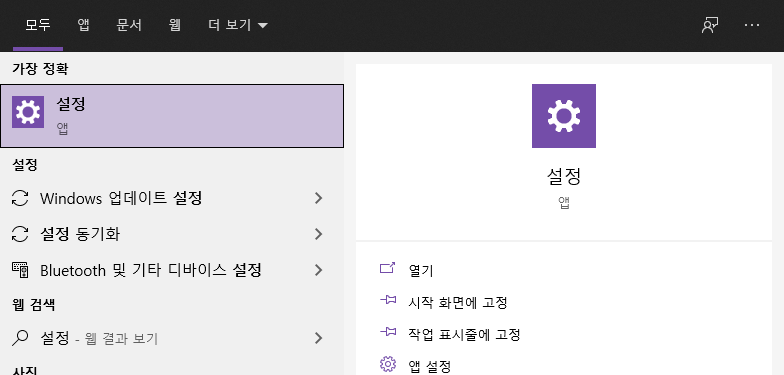
Windows 검색창에서 설정(Settings)를 찾아 연다.

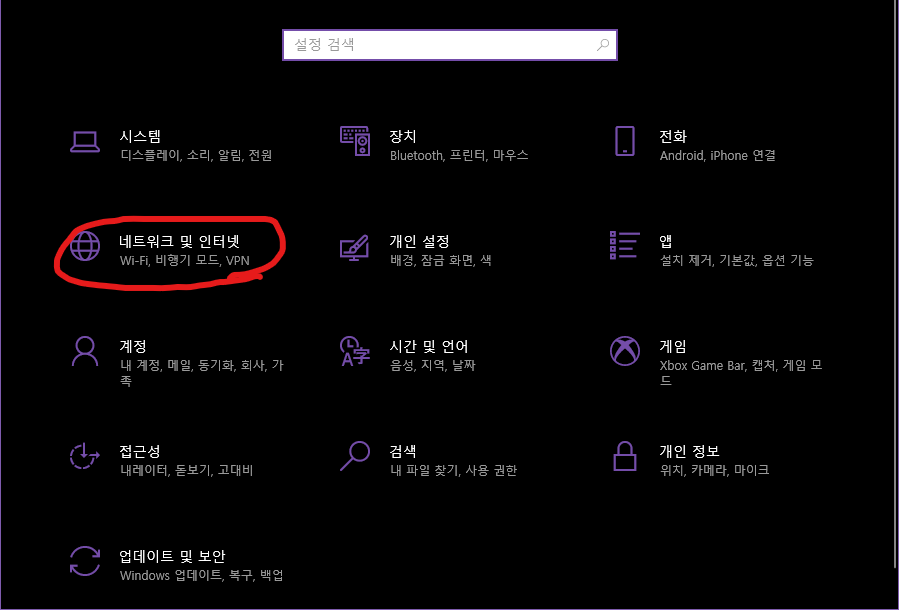
2. 네트워크 및 인터넷(Network & Internet) 선택
설정화면에서 "네트워크 및 인터넷" 항목을 선택한다.

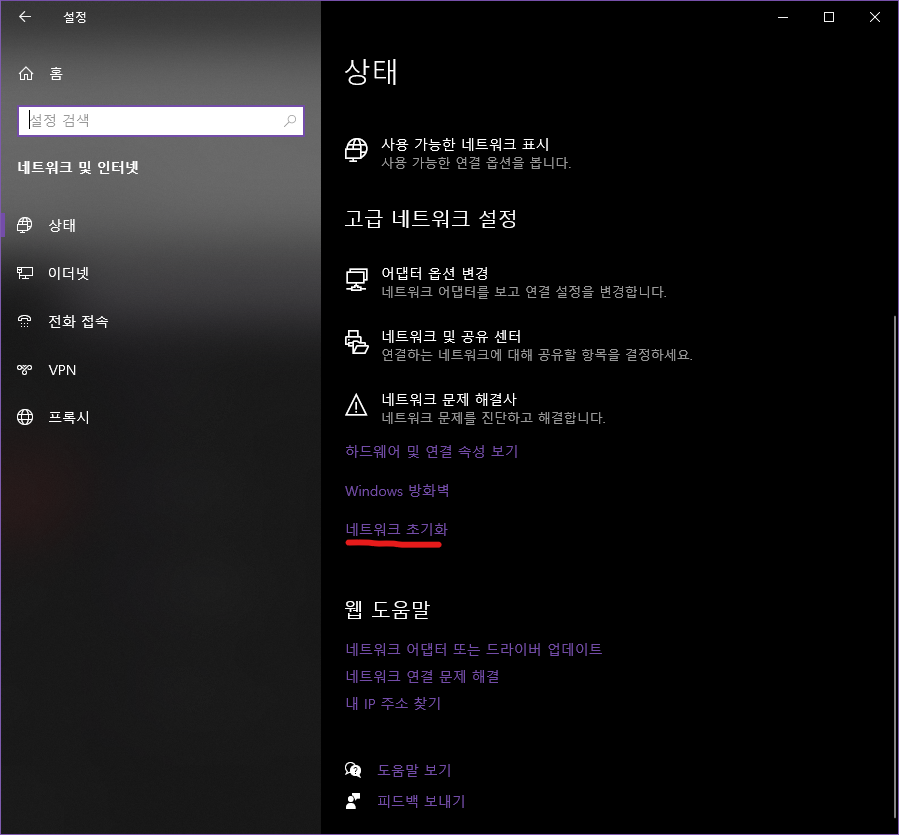
3. 네트워크 초기화(Network Reset)
네트워크 초기화를 선택한다.


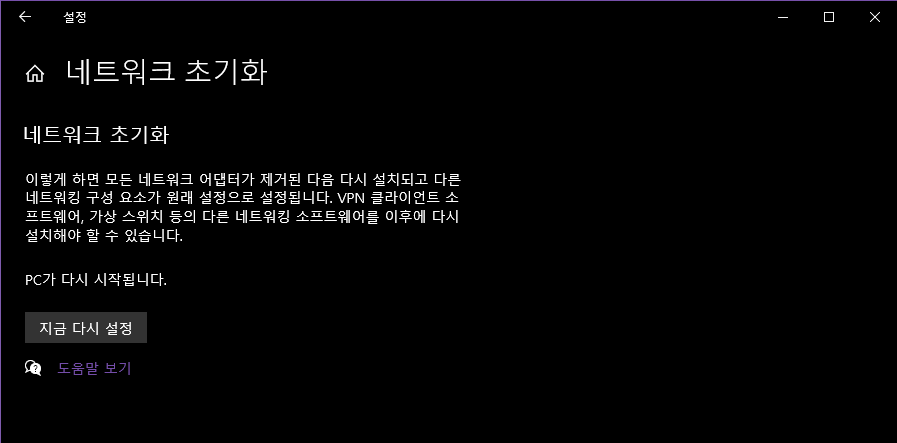
지금 다시 설정을 누르면, 초기화 여부를 묻는 창이 한 번더 표시된다. 예를 누른 후 PC를 재실행한다.
4. 재실행된 환경에서 확인
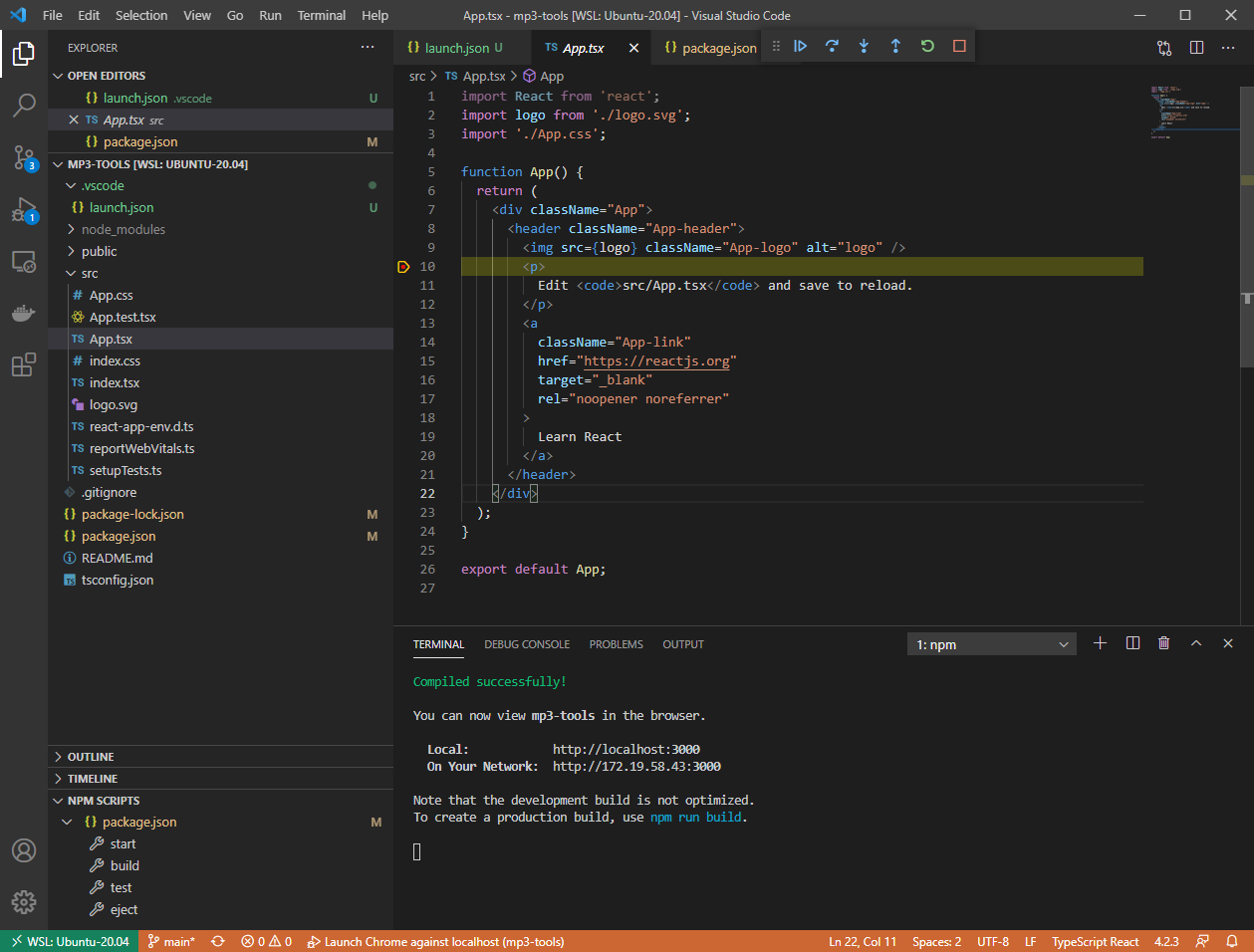
PC가 재실행되면 VSCode를 다시 연 뒤, npm start 명령어 및 "Debugger for Chrome" 정상동작여부를 확인한다.

잘 잡히는 breakpoint 
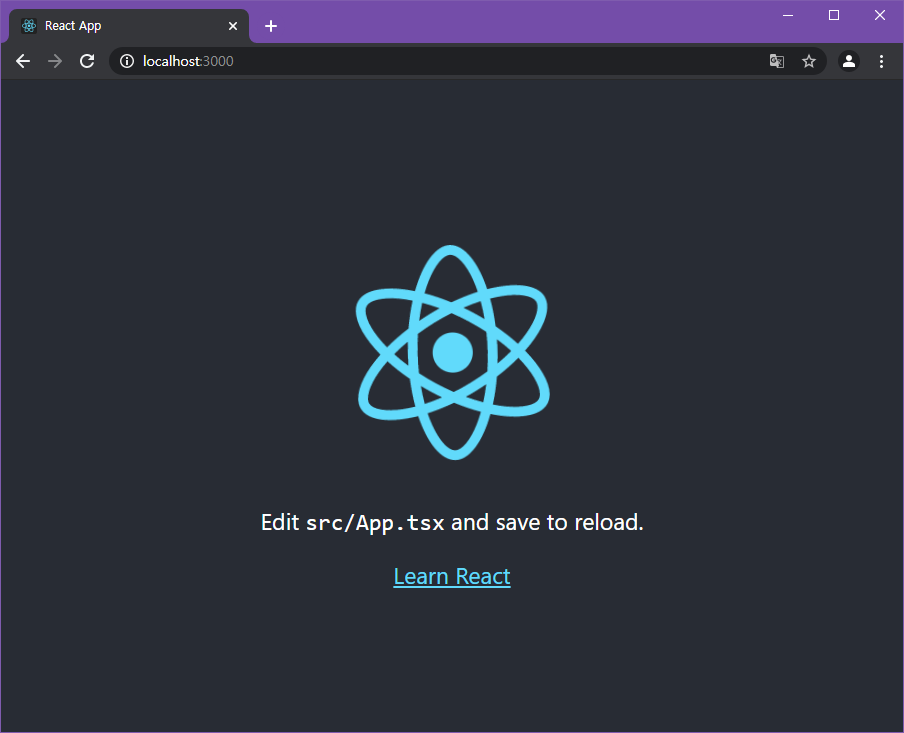
잘 나오는 웹 서비스 반응형'ETC' 카테고리의 다른 글
[디자인] CSS, Mobile App 개발시 유용한 사이트 모음 (0) 2021.05.09 [html] input file 태그를 커스터마이징하려면 label 태그를 이용해야 한다. (0) 2021.05.03 [Web] querystring을 이용한 캐시 무시(cache busting) 요청은 javascript나 css같은 contents 에 한정된다. (0) 2021.04.14 [Spring Boot] VSCode를 이용한 WSL2 기반 Java 웹 개발환경 구축 (0) 2021.04.10 [Java] WSL2 기반 VSCode에서 Java 개발환경 구축 (0) 2021.04.10