-
[Spring Boot] VSCode를 이용한 WSL2 기반 Java 웹 개발환경 구축ETC 2021. 4. 10. 17:29반응형
지난시간엔 VSCode에 대한 자바 개발환경을 구축했었다. 콘솔개발환경이라면 그 정도로 마무리지어도 되겠지만, 국내에서 Java를 사용한다는 건 곧 Spring Framework를 쓰겠다는 말과 같으므로 Spring Framework 에 대한 세팅까지 완료되어야 진정한 개발환경 구축이라고 말할 수 있겠다.
선수되는 작업들은 아래 링크에 따라 진행한다.
1. OpenJDK 설치 : ddochea.tistory.com/129
2. VSCode Java 개발환경 준비 : ddochea.tistory.com/130
* 만약 WSL2 설정까지 진행하지 않았다면, www.44bits.io/ko/post/wsl2-install-and-basic-usage 를 참조해주기 바란다.
1. Spring Boot 관련 확장설치
VSCode에 Spring Framework 개발에 필요한 확장들을 설치해준다. 확장설치 메뉴에서 직접 찾아도 되고, VSCode 실행시 표시되는 "Java Welcome" 페이지에서 [SPRING] -> [Install Spring Boot Extension Pack ...] 를 선택해서 한번에 설치해도 된다.

이후 단계는 Visual Studio Code 공식사이트 있는 메뉴얼과 거의 흡사하다. 해당 메뉴얼을 기준으로 단계를 진행하겠다.
Spring Boot support in Visual Studio Code
Spring Boot support in Visual Studio Code
Spring Boot extensions for Java developer using Visual Studio Code editor.
code.visualstudio.com
2. Spring Boot 프로젝트 생성
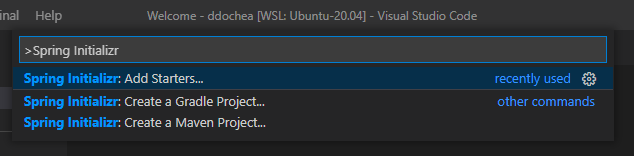
커맨드창에 Ctrl+P를 누르고 ">Spring Initializr"를 입력하면 3개의 명령메뉴가 표시된다.
이 중 "Create a Gradle Project..."와 "Create a Maven Project..."가 있는데, Maven 프로젝트 기반으로 Spring Framework를 실행하고 싶다면 "Create a Maven Project..."를, Gradle 기반으로 시작하고 싶다면 "Create a Gradle Project..."를 선택하면 된다.
Gradle이 비교적 최신 도구라고하나 2021.04.10 기준으로 테스트해본 결과, VSCode의 확장기능이 maven을 더 잘 지원한다. 따라서 Maven으로 선택하겠다.

Maven과 Gradle에 대한 설명을 찾아보면 "빌드 관리 도구" 라고 언급한다. 공통적으로 프로젝트에 대한 패키지 추가, 빌드, 테스트에 대해 명세하는 도구인데, xml 기반파일에 명세하면 Maven, Groovy라는 언어를 사용한 파일에 명세하면 Gradle 이다. dotnet의 Nuget + .csproj, node의 npm + package.json의 역할과 유사하다고 보면 되겠다.
C#은 메이저급으론 dotnet 1개만 존재하는데, Java에선 2개가 존재하다니, 역시 인기 언어는 뭐가 달라도 다르다.

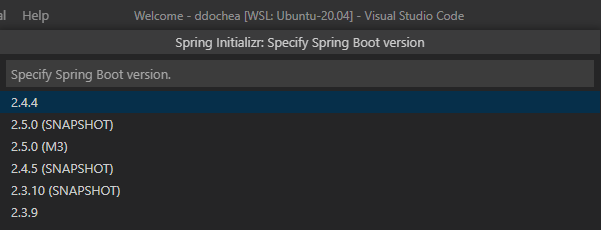
도구가 2개라 좋으시겠네여 선택하면, 어떤 버전의 Spring Boot를 사용할 건지 선택하는 화면이 표시된다. 안정화된 최신버전이 2.4.4이므로 2.4.4를 선택한다.

다음단계에선 언어를 선택한다. Java를 사용할 것이므로, Java를 선택한다.

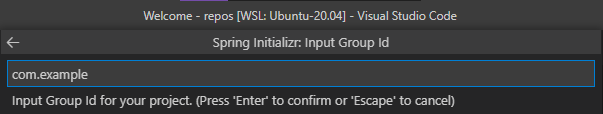
Group Id를 입력하라고하는데, 해당 프로젝트에 사용할 package명을 입력하면 된다.

Artifact Id입력란이라고 하는데, 생성될 프로젝트 패키지명의 마지막 단을 의미한다.
프로젝트 생성시 프로젝트의 디렉토리명으로도 사용되므로 지원하지 않는 특수문자를 입력할 수 없다. hellospring이라고 입력한다.
패키지 타입을 선택하는 단계이다. 구글링해보면 War 패키지가 웹 서비스 배포에 필요한 자원이 포함된다고 하니, War를 선택한다.

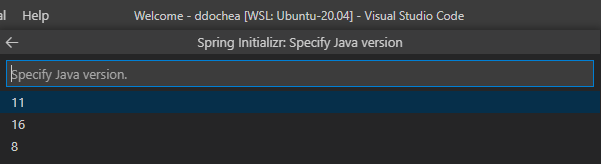
이전 시간에 JDK 11을 설치했으므로, 11을 선택한다.

다음단계에선 추가할 의존성을 선택하는 메뉴가 표시된다. 필요한 항목을 선택하면 되는데, 이번 시간엔 맛보기이므로 "Spring Web" 1개만 선택했다.

여기까지 오면 비로소 프로젝트를 생성할 수 있다. 생성할 경로로 이동한 후 [Enter]를 눌러주면 된다.
생성이 완료되면 VSCode 하단부에 "Successfully generated." 메시지와 함께 생성위치를 Open 할 수 있도록 버튼이 표시된다.

3. 프로젝트 실행하기
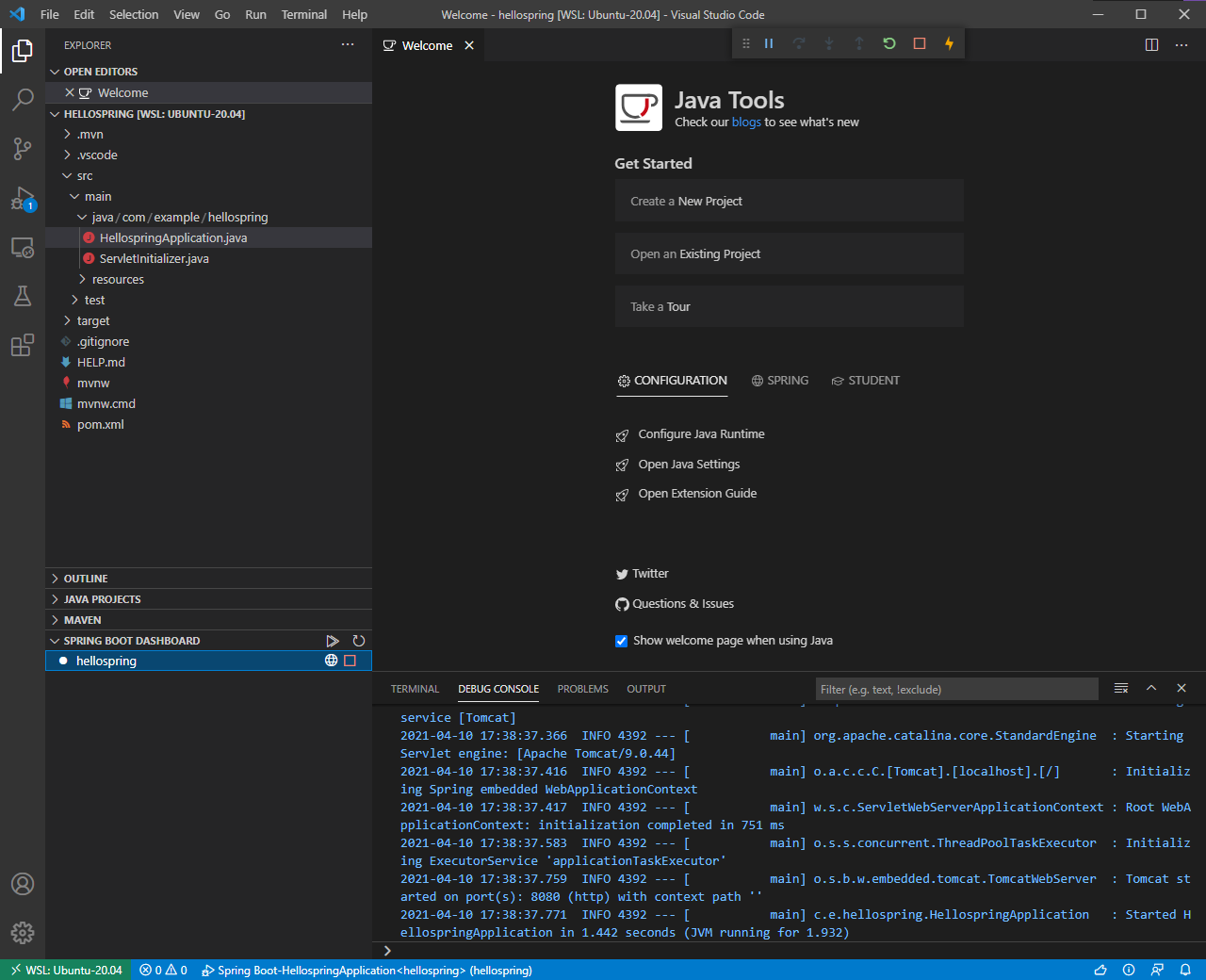
프로젝트 폴더를 열고나면 하단에 "Maven Wrapper is found in this workspace, do you trust it?" 메시지가 표시된다. yes를 누른다. 그럼 Spring Boot Dashboard에 "hellospring"이 추가된 것을 확인할 수 있다.

Dashboard의 hellospring을 선택한 뒤, 실행버튼을 눌러보자.

실행이 완료되면, hellospring에 지구본 모양의 아이콘이 표시된다. 지구본 아이콘을 누르면 브라우저가 열리면서 아래와 같은 페이지가 표시된다.

오류메시지임을 확인할 수 있는데, 웹 응답(Response)에 관련한 어떠한 코드도 작성하지 않았기 때문이다.
HellospringApplication.java에 코드를 수정하여 기본적인 응답을 처리해보자.
package com.example.hellospring; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RestController; @SpringBootApplication @RestController public class HellospringApplication { public static void main(String[] args) { SpringApplication.run(HellospringApplication.class, args); } @GetMapping("/") public String root() { return String.format("Hello!! Spring Boot"); } }대시보드에서 hellospring을 종료 한 후, 재실행한 뒤 웹 사이트를 다시 열어보면 정상적인 메시지가 표시되는 것을 확인할 수 있다.

이것으로 WSL + VSCode + Spring Boot 조합을 통한 웹 서비스 개발환경 구축을 알아보았다. 익숙하지 않아서 그런건진 모르겠지만, MVC 템플릿이나 Restful 템플릿 같은거 없이, Application.java 파일만 휑하게 튀어나온 프로젝트를 보자니 expressJS가 선녀 같아 보인다.
반응형'ETC' 카테고리의 다른 글
[WSL2] WSL Ubuntu에 실행한 Web이 host OS에서 localhost로 접속이 안되는 현상을 해결하는 무식한 방법 (0) 2021.04.25 [Web] querystring을 이용한 캐시 무시(cache busting) 요청은 javascript나 css같은 contents 에 한정된다. (0) 2021.04.14 [Java] WSL2 기반 VSCode에서 Java 개발환경 구축 (0) 2021.04.10 [Java] WSL2 기반 우분투에 AdoptOpenJDK 설치 (0) 2021.04.10 [Github] Github Action으로 테스트자동화 및 npm에 자동배포하기 (0) 2021.03.28