-
[html] input file 태그를 커스터마이징하려면 label 태그를 이용해야 한다.ETC 2021. 5. 3. 21:48반응형
input 태그는 그 자체로 디자인을 적용하기 까다로운 점이 있다. 따라서 디자인을 적용하고 싶다면 input 태그는 display: none; 으로 숨기고, label 태그를 연결한 뒤, label 태그에 CSS를 적용해야 한다.
아래는 input file tag와 label tag를 이용하여, 128 * 128 크기의 영역을 눌러 file 선택 창을 띄우는 방법 예시이다.
css style 이 조금 가미되었지만 크게 중요하진 않다.
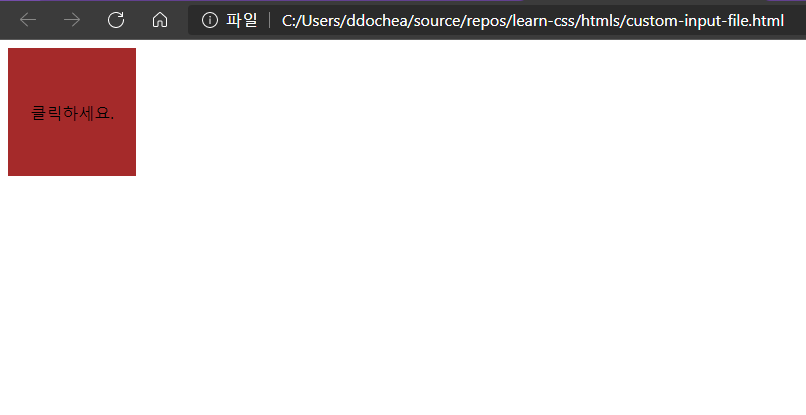
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <title>Page Title</title> <meta name='viewport' content='width=device-width, initial-scale=1'> </head> <body> <input id="file" type="file" style="display: none;" /> <label for="file" style="display: flex; justify-content: center; align-items: center; width:128px; height:128px; background-color: brown;"> 클릭하세요. </label> </body> </html>결과는 아래와 같이 나온다.

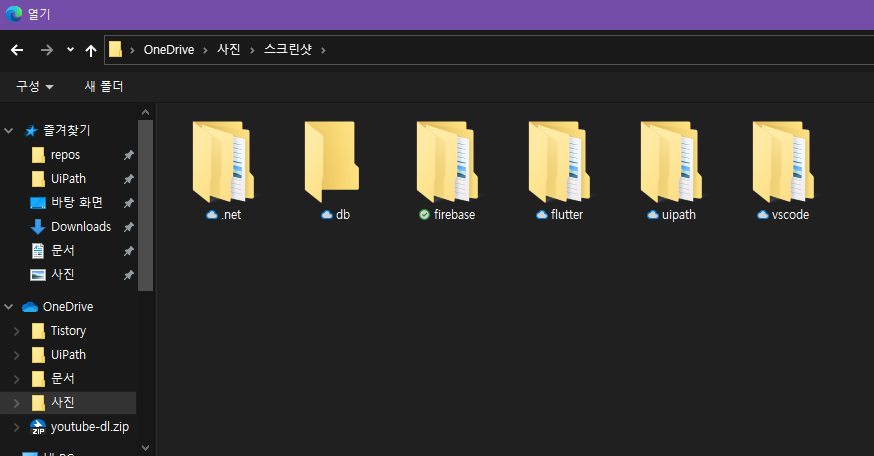
HTML 결과 클릭하면 OS에 기본제공되는 파일 선택 화면이 표시된다.

클릭시 표시되는 열기창 반응형'ETC' 카테고리의 다른 글
[WSL2] WSL Ubuntu에 실행한 Web이 host OS에서 localhost로 접속이 안되는 현상을 해결하는 간단한 방법 (0) 2021.05.20 [디자인] CSS, Mobile App 개발시 유용한 사이트 모음 (0) 2021.05.09 [WSL2] WSL Ubuntu에 실행한 Web이 host OS에서 localhost로 접속이 안되는 현상을 해결하는 무식한 방법 (0) 2021.04.25 [Web] querystring을 이용한 캐시 무시(cache busting) 요청은 javascript나 css같은 contents 에 한정된다. (0) 2021.04.14 [Spring Boot] VSCode를 이용한 WSL2 기반 Java 웹 개발환경 구축 (0) 2021.04.10