-
[javascript bundle] 추가한 또는 추가할 npm package의 size를 확인할 수 있는 사이트 BundlePhobiaETC 2021. 2. 27. 09:48반응형
내가 만든 자바스크립트 프로젝트가 번들링하면 파일크기가 얼마나 될지, 그중 비중이 높은 패키지가 무엇이 있는지 확인해 볼수 있는 사이트이다.
BundlePhobia
Find the performance impact of adding a npm package to your bundle.
bundlephobia.com
사이트에 접속하면 검색창이 한가운데 덩그러니 배치되어있다.

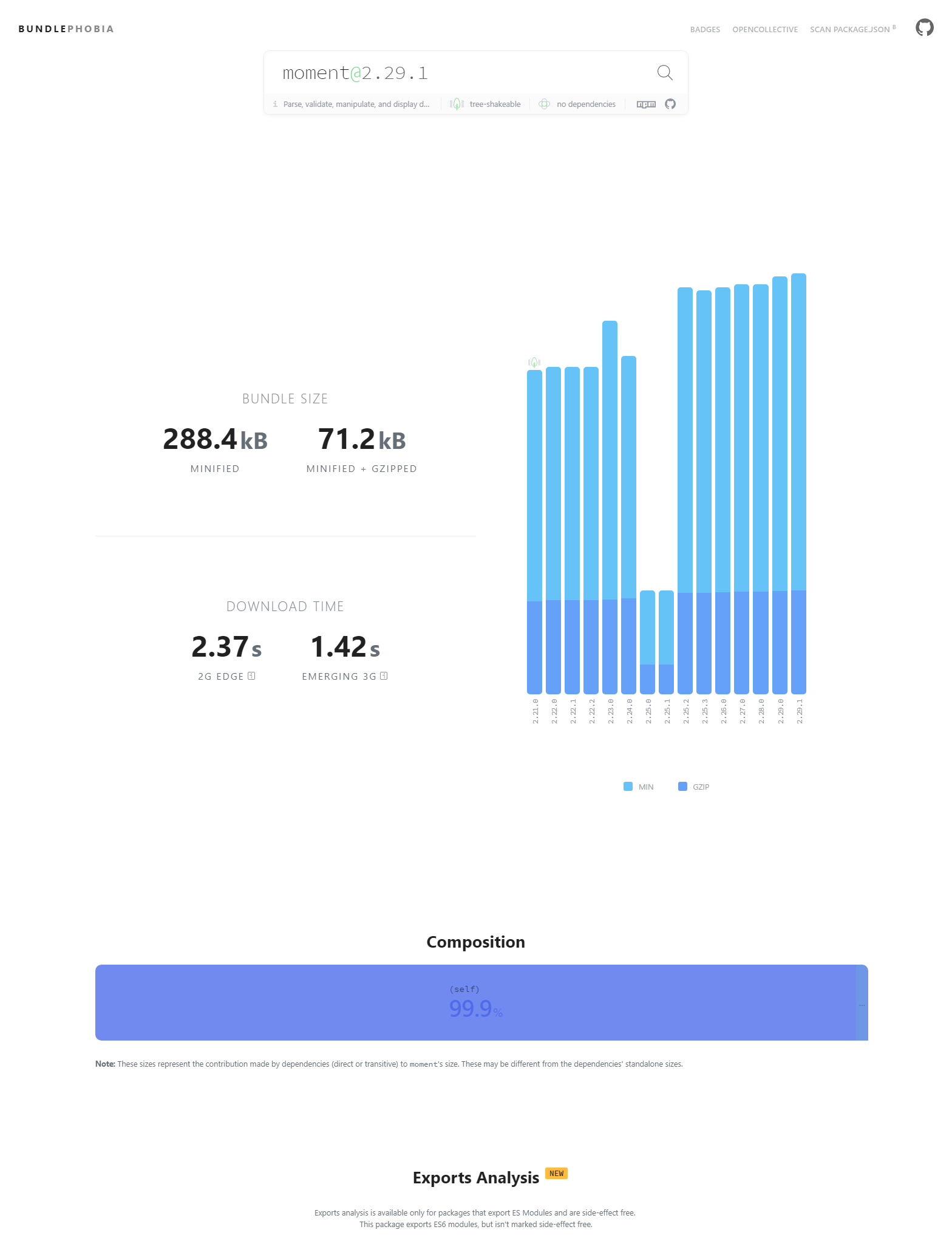
검색창은 npm에 배포된 패키지를 검색할 수 있다. 예를들어 moment를 검색하면 아래와 같은 결과가 나온다.

번들사이즈, 네트워크 규격에 따른 예상다운로드시간, 사용한 다른 패키지 구성(Composition) 비율이 표시된다. 그리고스크롤을 아래로 내리면 이와 비슷한 유형의 패키지들을 소개하는 카드도 표시된다.

moment와 비슷한 기능을 제공하는 다른 패키지가 소개된다. 특정 패키지에 대한 고급기능을 이용하는게 아니라면 제안되는 다른 패키지를 통해 개발하는 프로젝트의 사이즈를 줄이고 비용을 최소화하는데 도움이 될 것으로 보인다.
자신의 프로젝트 package.json을 업로드해 볼 수 도 있다. 메인화면에서 "Scan a package.json file"을 선택하면 업로드 창이 표시된다.


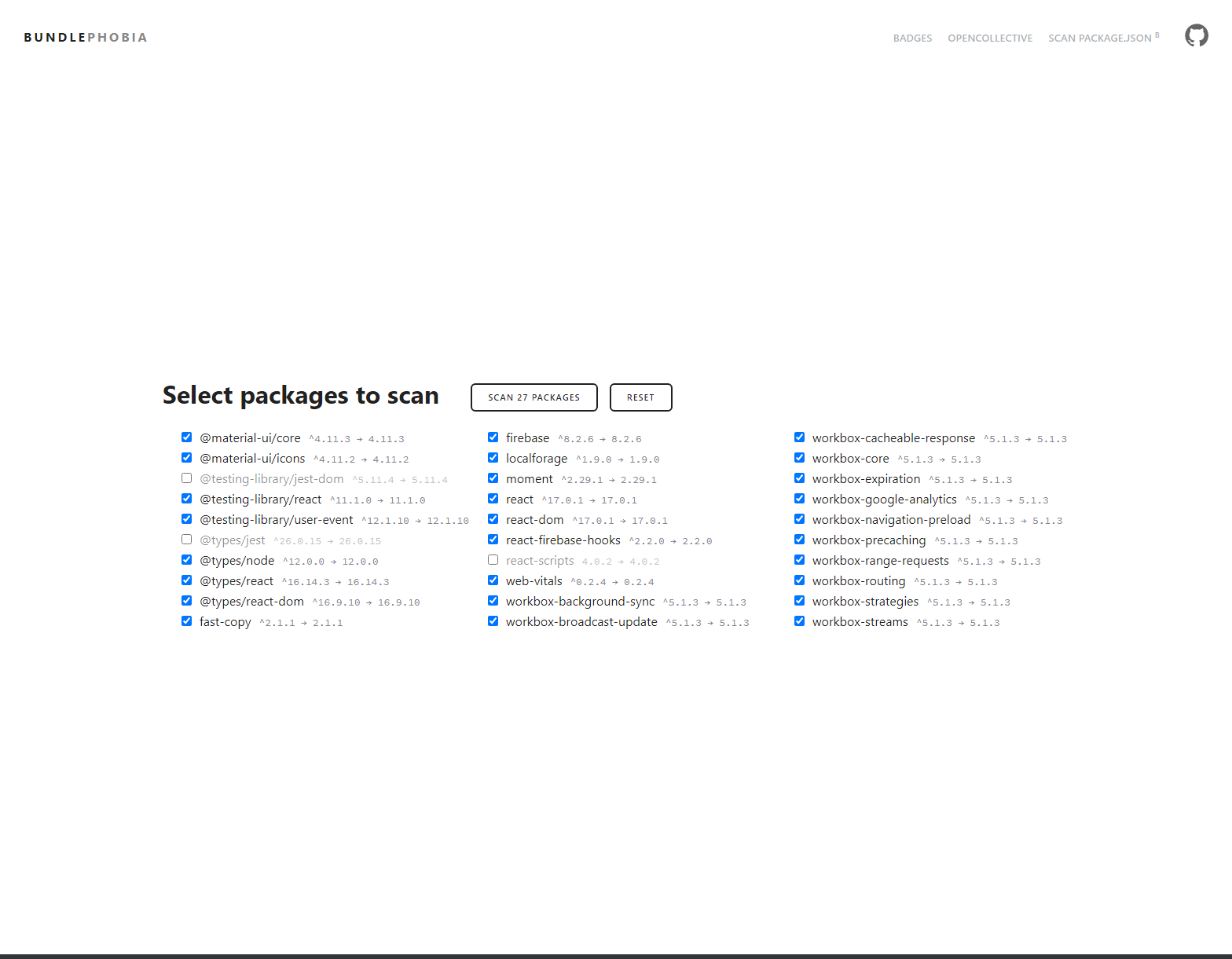
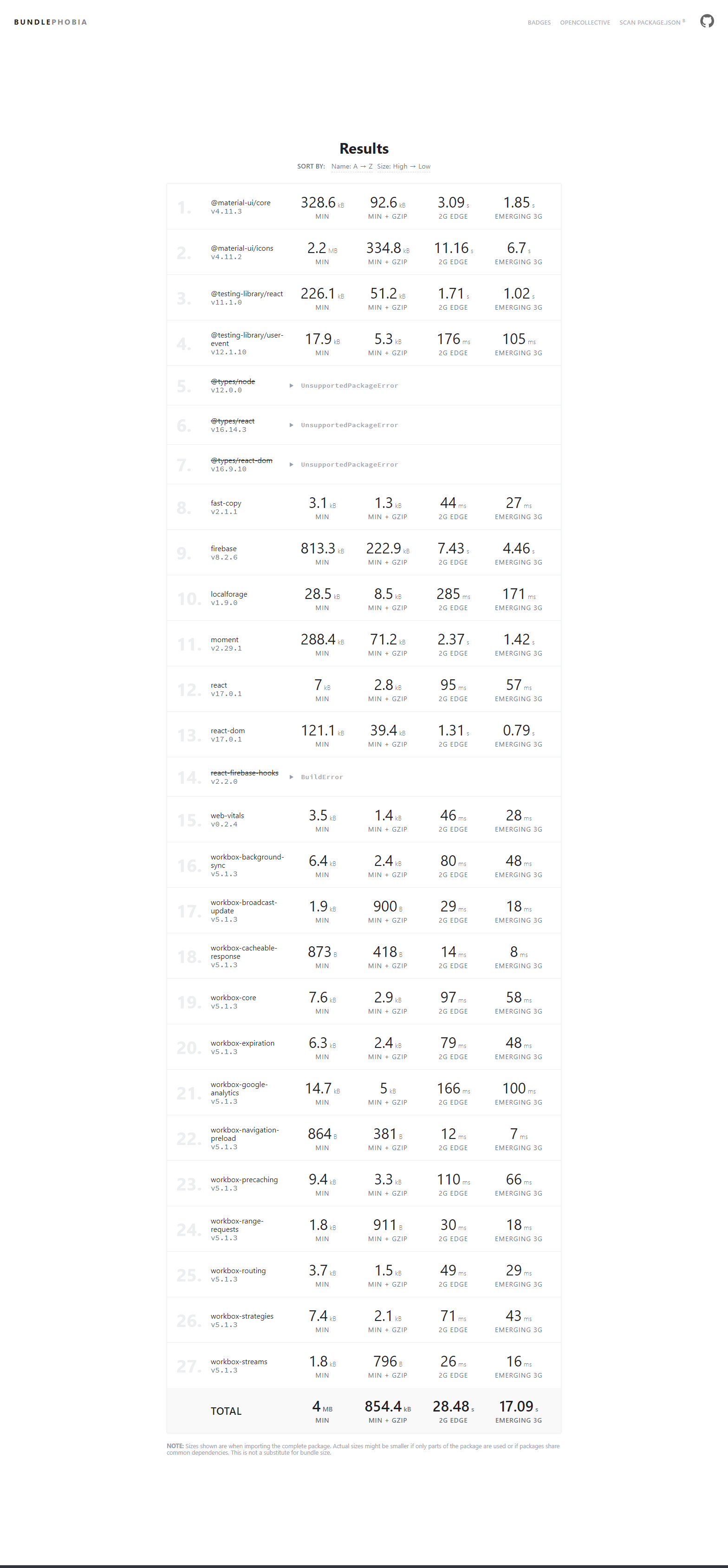
이전에 만들었던 music-web-player 의 package.json을 올려보았다. devDependencies으로 분류해야할 패키지와 사용하지 않는 패키지등이 몇개 존재하긴 하지만 그냥 스캔해보겠다.

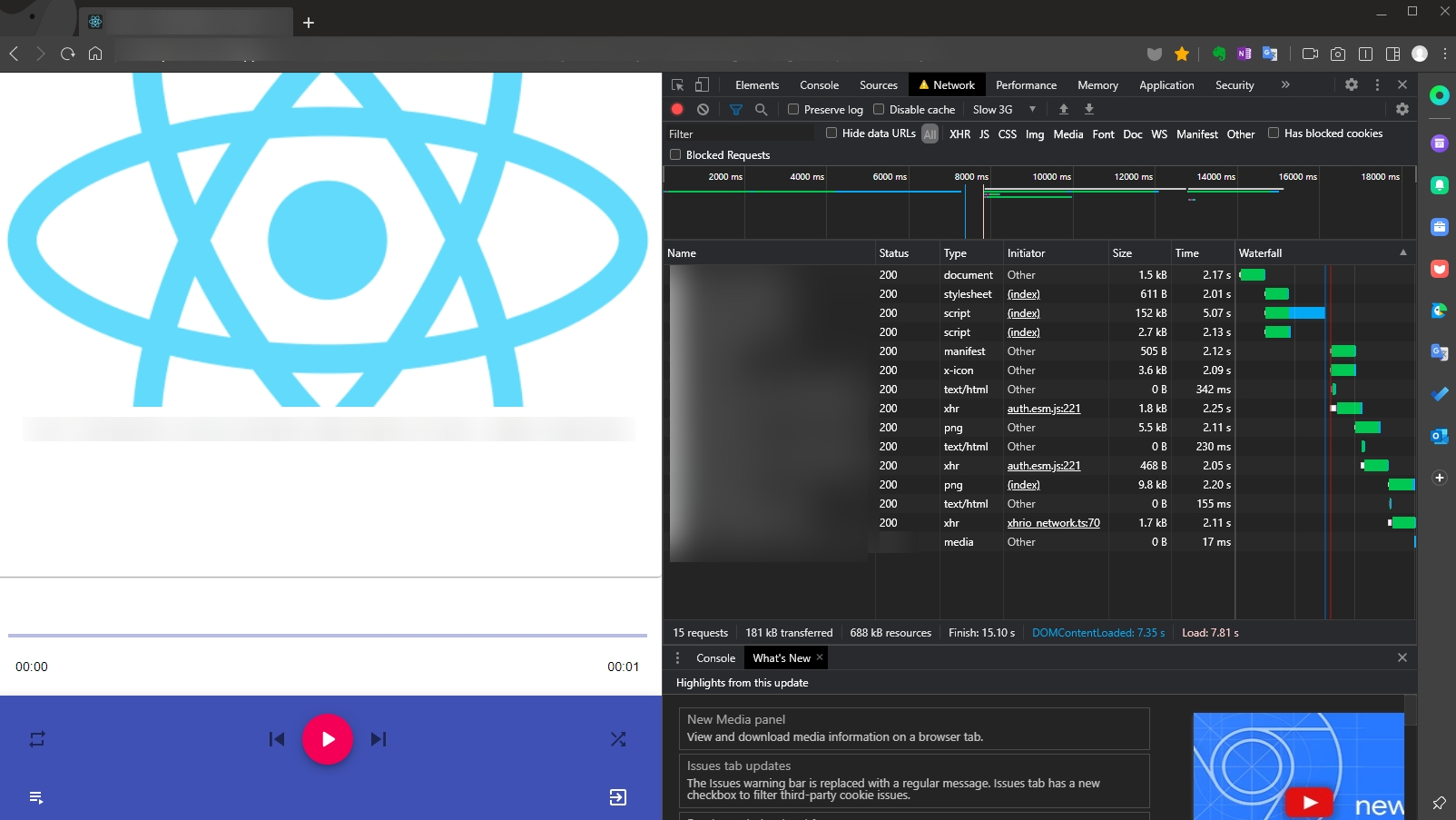
스캔결과 스캔하게되면 주요 패키지의 용량, 다운로드시간이 표시된다. 소요시간의 정확도를 확인해보고자 브라우저 개발툴에서 네트워크 속도를 "slow 3G"로 설정한 뒤, 사이트에 접속해보니 대략 12~15초 정도 소요되었다.

개발하고자하는 프로젝트의 빌드될 크기를 가늠하기 유용할 듯 하다.
반응형'ETC' 카테고리의 다른 글
[SSH] VSCode에서 SSH 연결이 안될때 known_hosts에서 해당IP를 제거해볼것 (0) 2021.03.16 [SSH] AWS Lightsail 인스턴스에 Visual Studio 연결 (0) 2021.03.13 [Visual Studio] 에서 EntityFramework Core를 쉽게 쓸 수 있는 유용한 툴 (EFCorePowerTools) (0) 2021.02.17 [numpy] float array 자릿수표시 조정하는 방법 (0) 2021.02.17 [VSCode] Launch Chrome 설정으로 React 디버그시 OAuth 테스트가 가능하도록 설정. (0) 2021.02.10