-
[VSCode] Launch Chrome 설정으로 React 디버그시 OAuth 테스트가 가능하도록 설정.ETC 2021. 2. 10. 18:23반응형
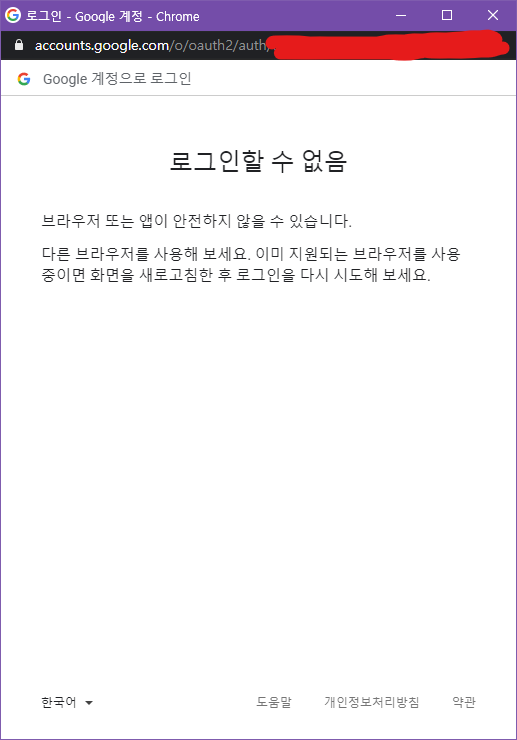
Firebase 인증기능 적용 후 디버그시 "로그인할 수 없음" 화면과 함께 제대로된 디버깅작업을 수행할 수 없는 문제가 생겼다.

이를 해결하려면 launch.json의 config값에 userDataDir 속성을 추가하고 값을 false로 설정해야한다.
{ "name": "Launch Chrome", "request": "launch", "type": "pwa-chrome", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}", "userDataDir": false }출처는 아래와 같다.
Debugging a firebase auth app from vscode and chrome not working
I have a web app (angular) that uses firebase authentication with the google login provider. On windows, when I use vscode attaching to chrome in debug mode to the app running on localhost:4200, ...
stackoverflow.com
반응형'ETC' 카테고리의 다른 글
[Visual Studio] 에서 EntityFramework Core를 쉽게 쓸 수 있는 유용한 툴 (EFCorePowerTools) (0) 2021.02.17 [numpy] float array 자릿수표시 조정하는 방법 (0) 2021.02.17 [Git] .gitignore 에 추가했지만 여전히 commit이 동작할때 해결법 (0) 2021.02.09 [CSS] 유리처럼 보이는 CSS 효과를 생성할때 유용한 사이트 (0) 2021.01.24 [VSCode] NodeJS, Vue등 javascript 기반 프로젝트 간단하게 디버깅 모드 실행하기 (0) 2021.01.23