-
[UiPath 기초] 4. 셀렉터(Selector) - 2UiPath RPA/개념 및 기초다지기 2020. 1. 11. 16:42반응형
그 누가 알았으랴! Daum이 실시간 검색어 서비스를 닫을줄이야 ㅠㅠ
해당 예제는 Daum 실시간 검색어 서비스가 폐쇄된 관계로 더 이상 동작하지 않습니다.
셀렉터에 대한 개념을 익히는 자료로 봐주시기 바랍니다.지난시간엔 실시간 검색어 순위결과가 바뀌어 데이터를 제대로 가져올 수 없는 실패작(?)을 만들었었습니다. 이번시간엔 수습하는 시간을 가져보겠습니다. 경험의 일치를 위해 직접 만드신 예제는 잠시 넣어두시고, 지난시간 결과물을 다운로드 받아 열어주시기 바랍니다.
1. Selector 편집 화면 열기
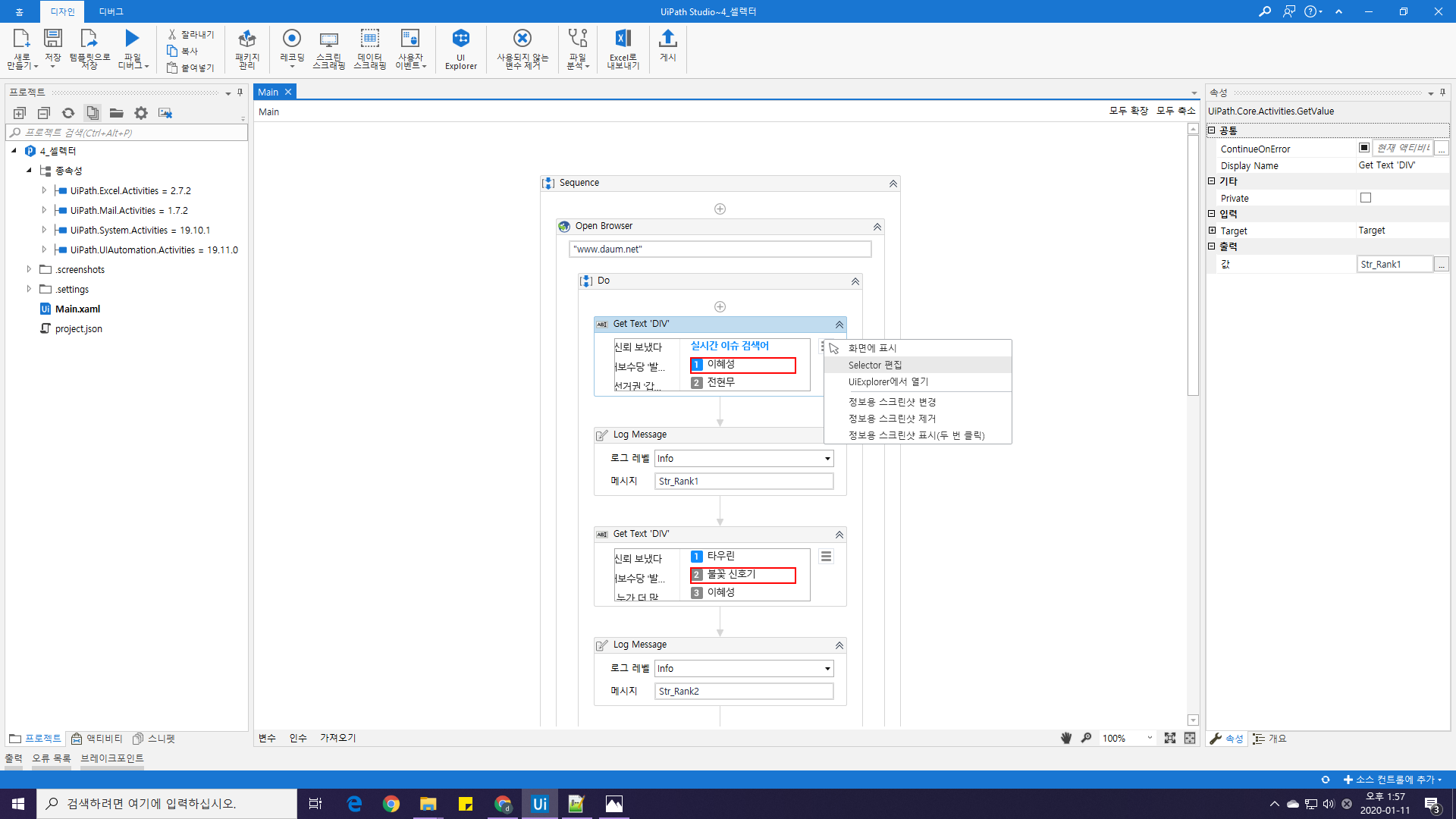
우선 1순위부터 수술(?)해보겠습니다. 첫번째 Get Text 액티비티 오른쪽의 '햄버거 버튼'을 누른 뒤, Selector 편집을 눌러주세요.

Selector 편집 열기 * 가로 줄이 세로로 쌓여있는 모양의 버튼을 '햄버거 버튼' 이라고 표현합니다.
https://ko.wikipedia.org/wiki/%ED%96%84%EB%B2%84%EA%B1%B0_%EB%B2%84%ED%8A%BC
햄버거 버튼 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 둘러보기로 가기 검색하러 가기
ko.wikipedia.org

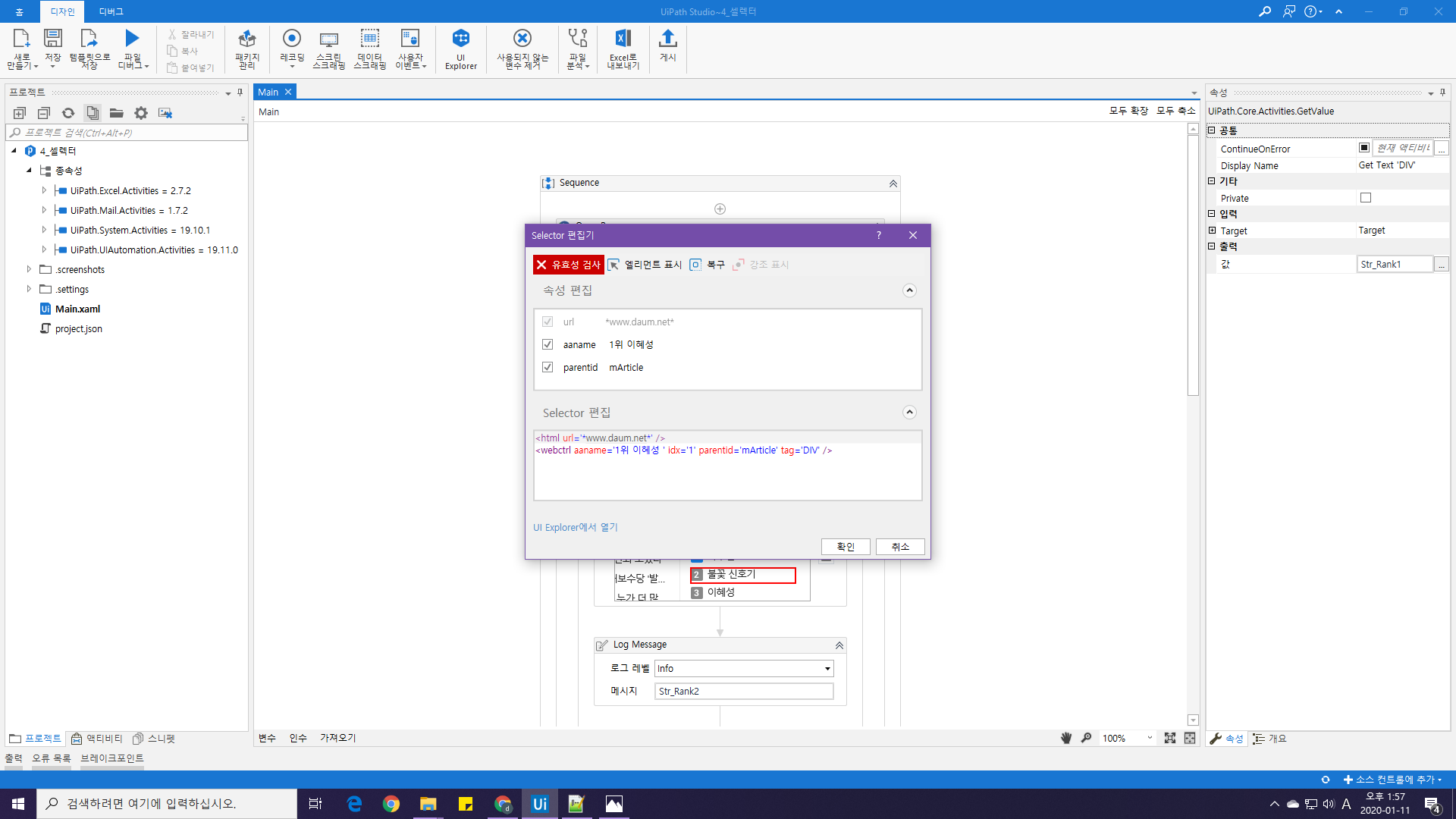
Selector 편집기가 열린 모습 편집기 화면을 살펴보시면, 유효성 검사 부분에 X 표시와 함께 빨간색으로 표시된 것을 확인할 수 있습니다. 이 상태는 해당 엘리먼트를 찾을 수 없는 상태임을 의미합니다. 그럼 어떻게 복구해야 할까요?

뭔가 눈에 들어온다... 2. 복구 버튼 클릭
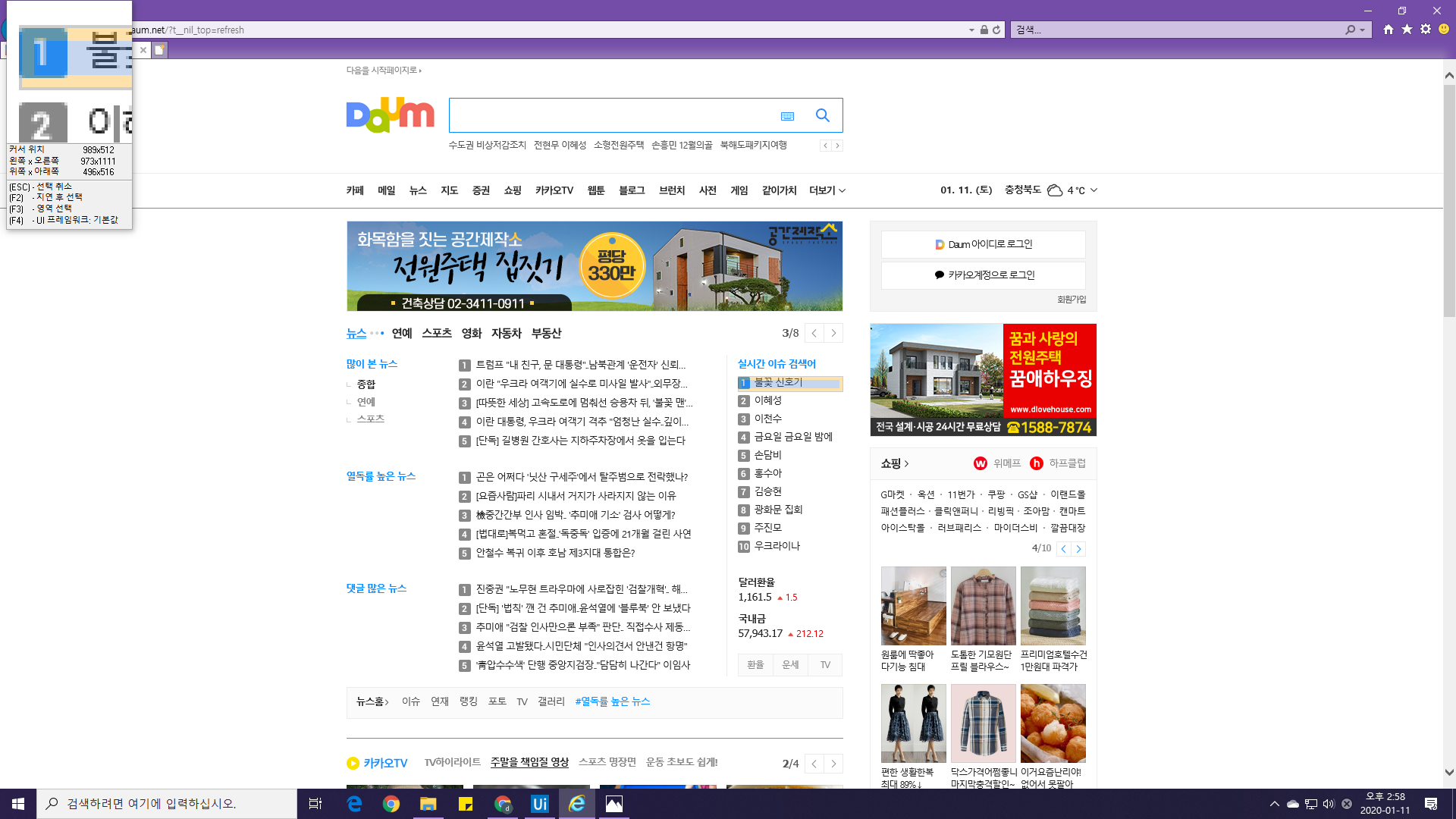
복구버튼을 클릭하기 전, 이번엔 경험의 일치를 위해 선택해야할 영역을 미리 안내드리겠습니다. 제가 만든 예제에선 셀렉터를 선택한 영역이 아래 이미지와 같습니다.

글쓴이가 선택한 위치 이전 포스트에서 직접 따라해보셨다면 아마 아래와 같이 선택하신 분들도 계셨을 것입니다.


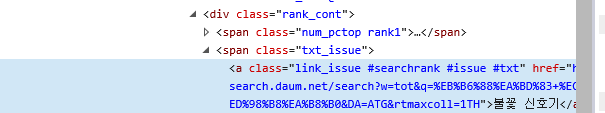
미묘한 차이가 생기는 원인은 육안으론 보이지 않지만, Daum 사이트를 이루고 있는 HTML 태그가 겹겹히 쌓여있기 때문입니다. html 구조를 보고싶으시다면 IE나 크롬과 같은 잘 알려진 인터넷 브라우저에서 F12를 눌러 아래 이미지처럼 <html>,<div>,<li> 등 여러 태그가 조합된 문서구조를 확인할 수 있습니다.

Daum 사이트(왼쪽)와 Daum의 Html 구조(오른쪽) 제가 선택한 영역은 'class' 속성에 "rank_cont" 가 있는 영역 선택한 것이고,


실습을 진행하신 분들 중엔 보다 안쪽에 감싸여진 '자식 태그'를 선택하셨을 것 입니다.


여러분도 동일한 영역이 잡힐 수 있도록 마우스 커서를 잘 움직여 주시기 바랍니다.

3. 정보창 확인선택을 완료하면 "Selector가 라이브 엘리먼트와 일치하도록 업데이트되었습니다." 라는 메시지박스가 표시됩니다. 확인버튼을 누르면 셀렉터 값이 변경된 것을 확인할 수 있습니다.

우릴 안심시키는 메시지 박스 
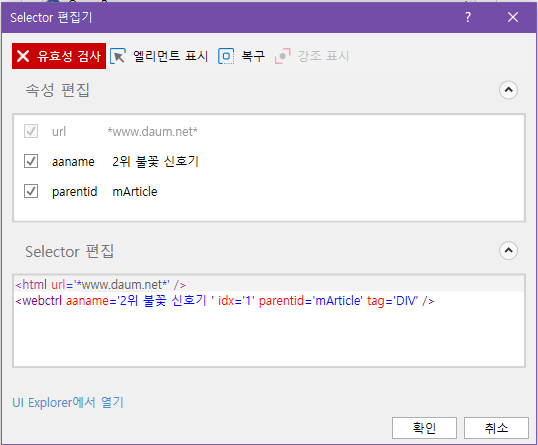
Selector가 변경된 모습 aaname의 값이 '1위 이혜성' 에서 '1위 *'로 바뀌었습니다.
(idx 바뀐건 살짝 무시해주세요 😅)
유효성 검사도 초록색으로 바뀌었고, 복구버튼이 비활성화된 대신에 강조 표시가 활성화 된게 뭔가 잘될 것 같네요. 강조 표시를 눌러볼까요?

이미지 편집한거 아닙니다. 1순위 영역에 빨간색 네모 영역이 잡혔습니다. 이 뜻은 셀렉터가 엘리먼트를 제대로 찾을 수 있음을 의미합니다.
오류가 유발되었던 '1위 이혜성' 이란 aaname과 이 포스트를 작성하는 시점인 '1위 불꽃 신호기' 검색어에는 공통적으로 들어가는 단어와 그렇지 못한 단어가 있습니다. 공통적으로 '1위'라는 단어가 들어가고, 시간에 따라 '이혜성','불꽃 신호기'는 다른 단어로 바뀔 수 있습니다.
이처럼 셀렉터 조건에서 가변적으로 바뀔 수 있는 부분으로 인지시켜주는 문자를 와일드카드(Wildcards) 라고 하며, UiPath에선 2개의 와일드카드를 제공합니다.
와일드카드 설명 별표(Asterisk, *) 단어 글자수에 상관없이 모든 가변적으로 변하는 단어에 대해 대응할 수 있습니다. 0개의 단어도 인식합니다.
'1위 *' -> '1위 이혜성', '1위 불꽃 신호기', '1위 '
'*동*' -> '동', '길동무', '이 동네는 맨날 사람이 죽어나가는 구만?',물음표(Question mark, ?) 1개의 단어에 대해서만 대응할 수 있습니다.
'?위' -> '1위', '2위', '12위'복구 기능은 기존 셀렉터 태그 구조와 새로 선택한 셀렉터 태그 구조에서 일치하는 부분과 일치하지 않는 부분을 분류하여 자동으로 적절한 값이나 대체속성을 사용할 수 있는 기능을 제공합니다.
하지만 사용자의 실수나, 사이트 특성상 구조가 X판일 경우에는 제대로 된 복구가 어려울 수 있으므로 너무 맹신하진 마시기 바랍니다.
와일드카드에 대해 알았으니 나머지 2~5순위는 복구기능없이 직접 편집해보겠습니다.
* 편집시 띄어쓰기를 주의해주세요

편집 전 
편집 후 4. 결과 확인
다 편집되었으니 결과를 확인해보겠습니다.

지난시간에 발생했던 오류가 더 이상 발생하지 않습니다.
그런데 뭔가 좀 이상합니다.

왜 2번 나오지? 왜 2번 나오지? 1위는 정상적으로 표기되었지만, 2위부터는 2번씩 나오고 있습니다.
이거 혹시 2하면 떠오르는 그 분의 저주일까요?
혹시...? 아무래도 아직 갈길이 남은 것 같습니다. 다음시간엔 콩의 저주.. 아니, 제대로 된 데이터가 나올 수 있도록 수정해보는 시간을 가지겠습니다.
반응형'UiPath RPA > 개념 및 기초다지기' 카테고리의 다른 글
[UiPath 기초] 4. 셀렉터(Selector) - 4 (0) 2020.01.27 [UiPath 기초] 4. 셀렉터(Selector) - 3 (0) 2020.01.19 [UiPath 기초] 4. 셀렉터(Selector) - 1 (0) 2020.01.11 [UiPath 기초] 3. 디버그(Debug) - 3 (0) 2019.12.29 [UiPath 기초] 3. 디버그(Debug) - 2 (0) 2019.12.22