-
[UiPath 기초] 3. 디버그(Debug) - 2UiPath RPA/개념 및 기초다지기 2019. 12. 22. 19:26반응형
이제 본격적으로 프로젝트를 디버깅해보겠습니다. 지난시간에 다운받았던 예제를 연 뒤, 상단의 리본메뉴에서 [디버그]항목을 선택해주세요.

디버그 메뉴 각 버튼에 대해 하나씩 살펴보겠습니다.
1. 파일 디버그
파일 디버그는 Main부터가 아닌, 작업창에서 선택한 워크플로우만 단독으로 실행시킬때 사용하는 기능입니다. "Daum_검색" 워크플로우를 연 뒤, 파일디버그 버튼을 선택하거나, F6 키를 입력해주시면 Daum 사이트만 검색하는 것을 확인하실 수 있으실 것입니다.

다음 사이트부터 검색시작 파일디버그 하단에 붙은 역삼각형(▼)을 선택하면 다른 버튼들도 함께 표시됩니다.

- 파일 실행 : 디버그를 진행하지 않고, 선택한 워크플로우만 실행합니다. 단축키는 Ctrl+F6입니다.
- 디버그 : 선택한 워크플로우에 관계없이 시작설정된 워크플로우부터 실행합니다. 사용자가 별도 설정하지 않은 경우, 프로젝트 생성시 기본적으로 생성되는 Main 워크플로우가 시작 워크플로우입니다. 단축키는 F5입니다.
- 실행 : 디버그를 진행하지 않고, 선택한 워크플로우에 관계없이 시작설정된 워크플로우부터 실행합니다. 단축키는 Ctrl+F5입니다.
* 단축키는 스튜디오 버전에 따라 바뀔 수 있습니다. 해당 포스트는 UiPath Studio 2019.10.2 를 바탕으로 작성하였습니다.
2. 중지
실행 및 디버깅을 중단해야할 경우 선택하는 버튼입니다. 디버깅 중에만 활성화됩니다. 단축키는 F12이지만, 실행과 달리 UiPath가 동작중일땐 스튜디오가 '활성 창' 상태를 자주 벗어나게 될 수 있으므로 버튼을 눌러 중지하게 될 것입니다. 😅
파일시작 및 중지버튼은 윈도우 작업 표시줄에도 존재합니다. UiPath 아이콘에 마우스 커서를 대보세요.

3. 한 단계씩 코드 실행
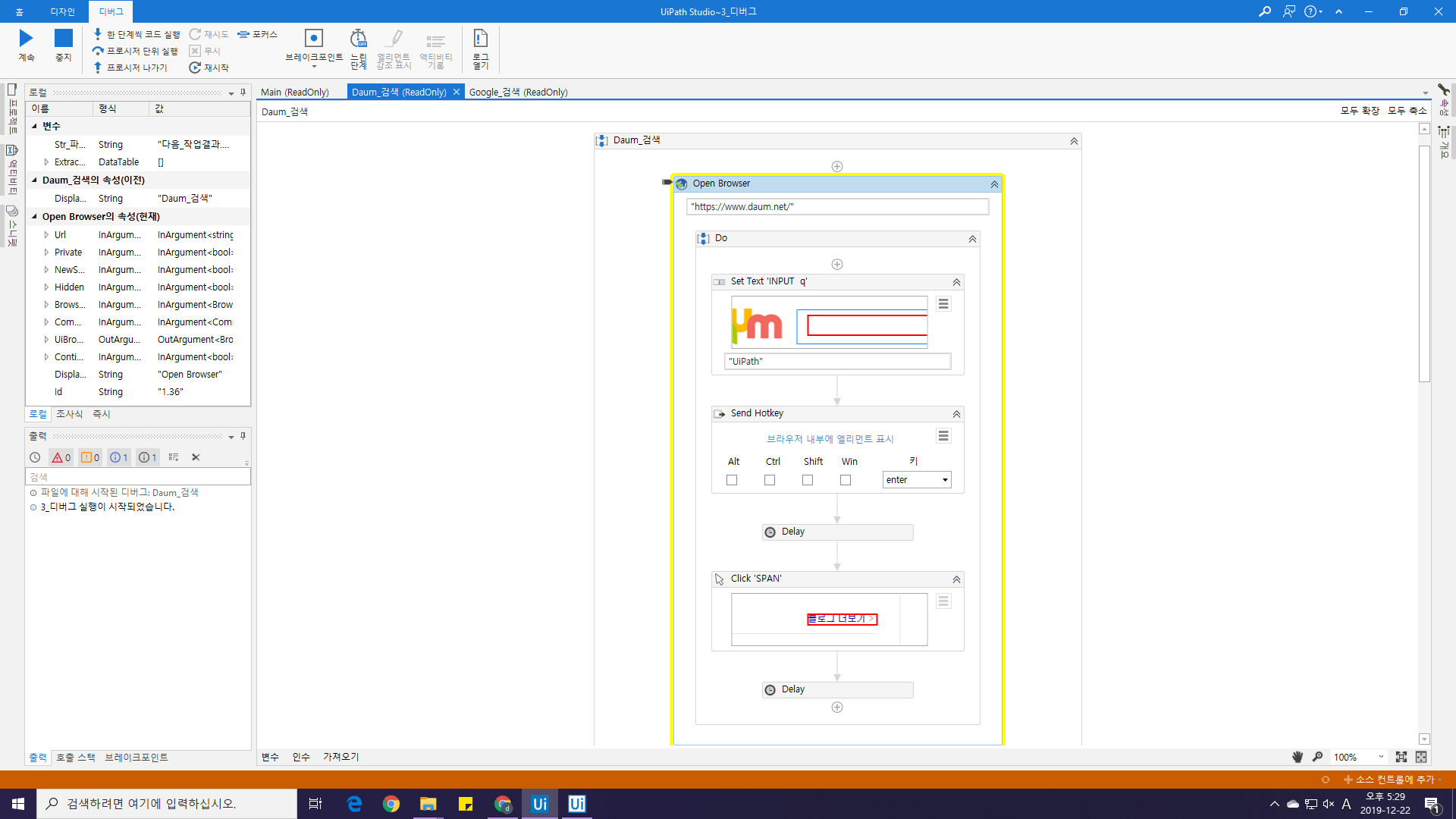
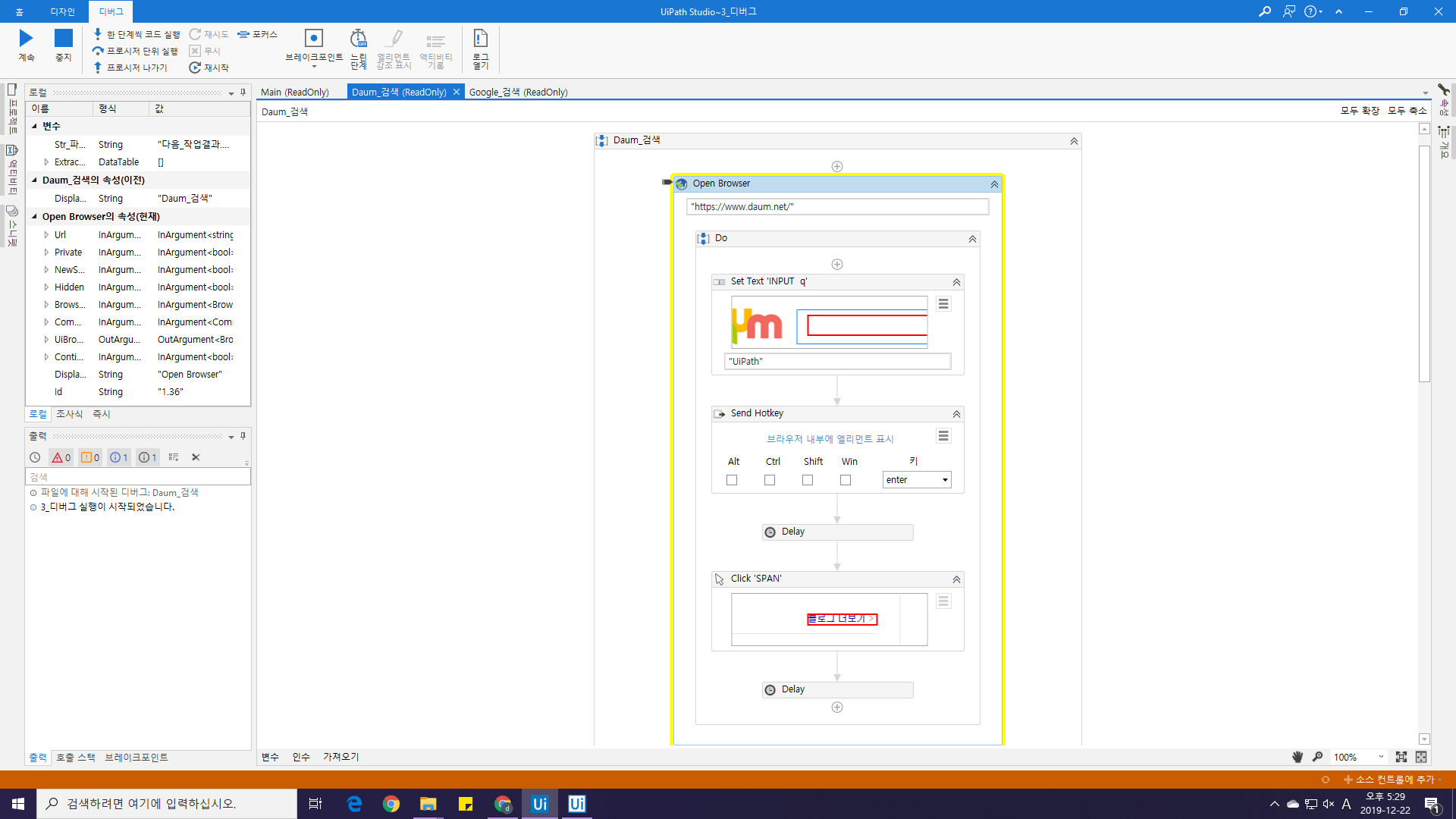
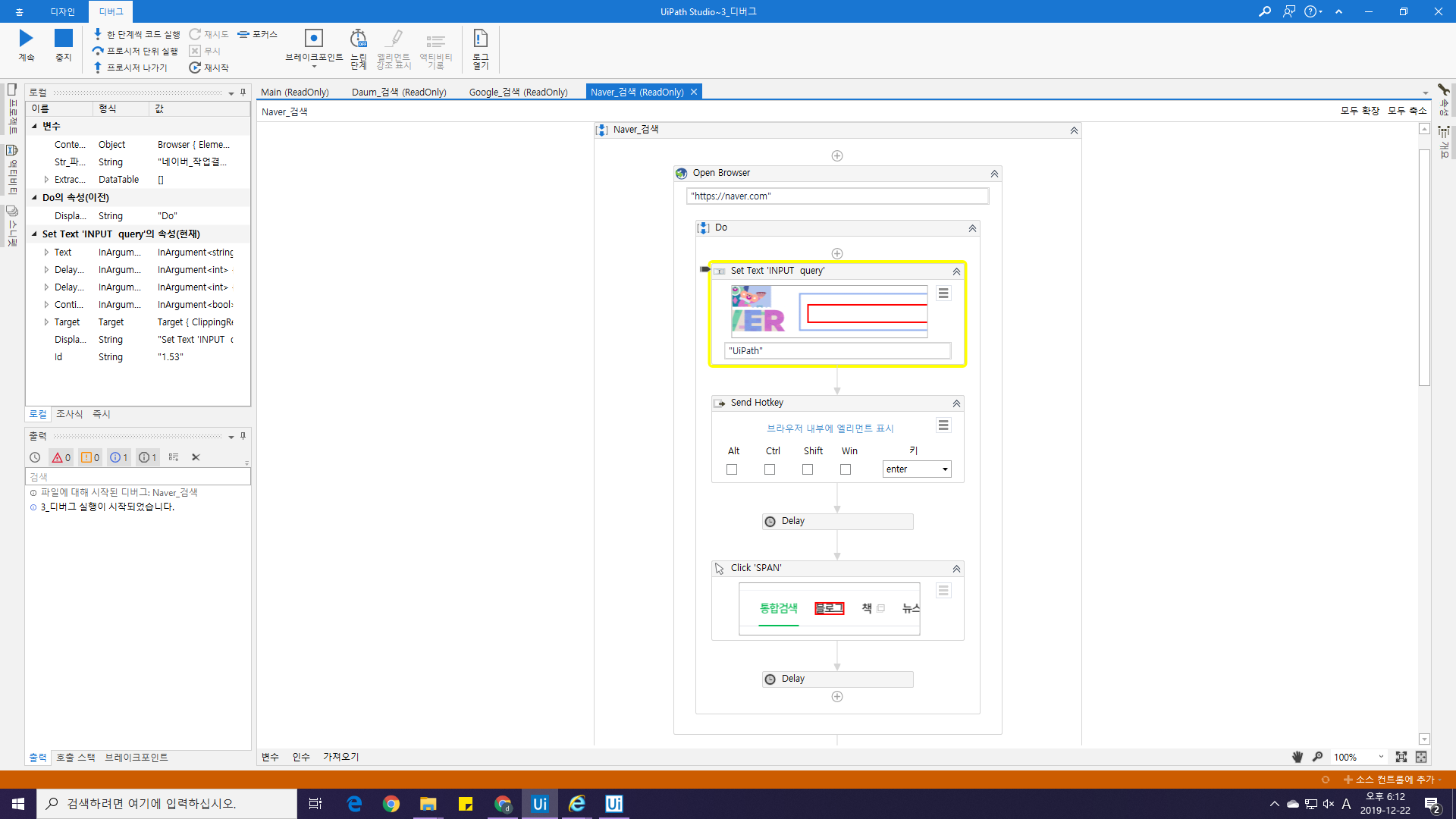
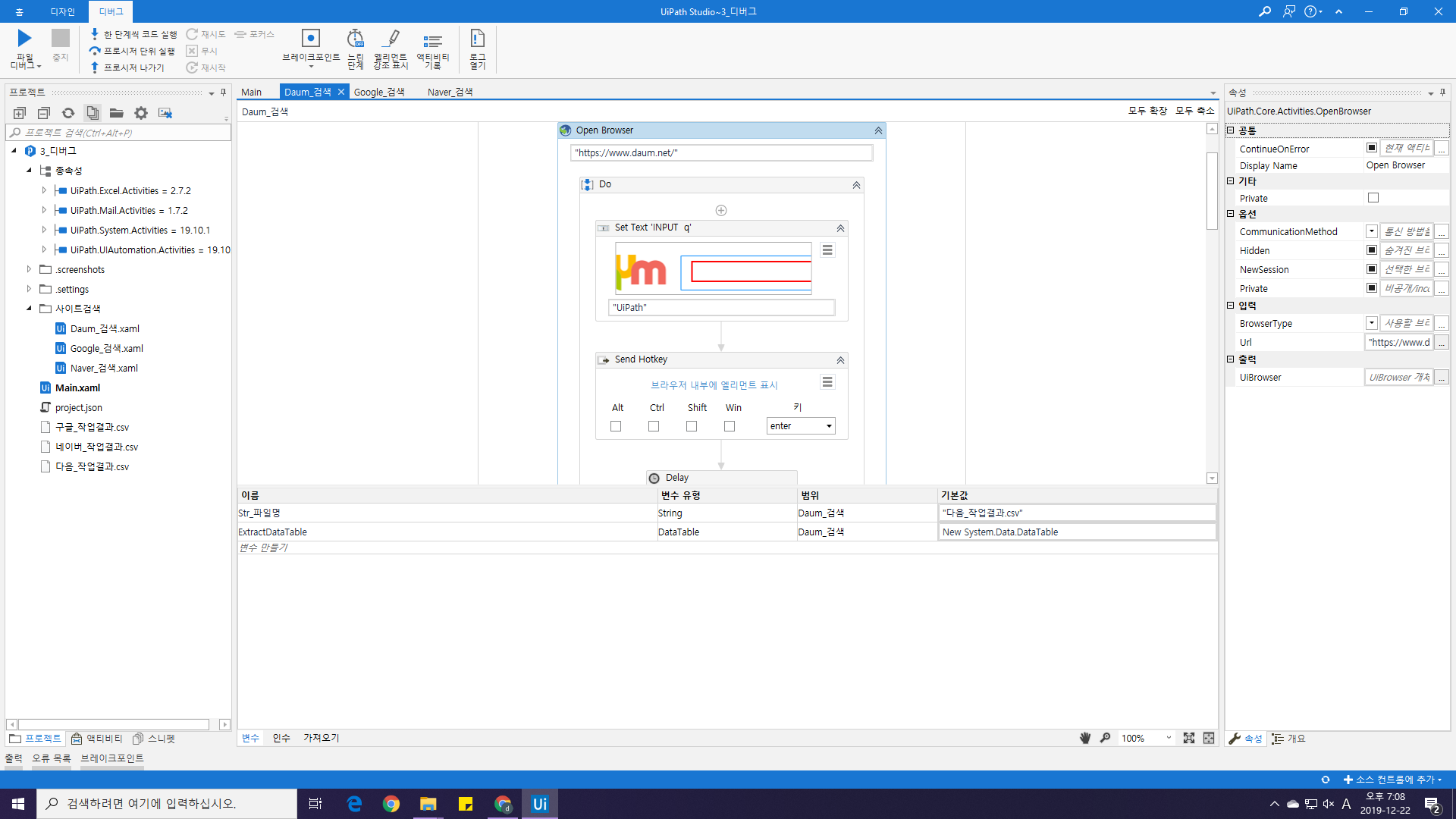
일괄적인 실행이 아닌, 액티비티를 한 단계씩 실행해야할 때 사용합니다. "Daum_검색" 워크플로우를 선택하고 한 단계씩 코드실행을 선택하면 스튜디오가 아래의 화면처럼 표시됩니다.

화살표와 함께 노란색 테두리로 표시된게 현재 동작할 위치입니다. 이것을 포커스(Focus)라고 부릅니다. 다시 한 단계 버튼을 선택하면 아래와 같이 포커스가 이동합니다.

한 단계씩 코드 실행예시 여기서 한 단계 버튼을 누르면 브라우저가 열리면서 다음사이트가 표시되는 것을 확인할 수 있습니다.
4. 프로시저 단위 실행
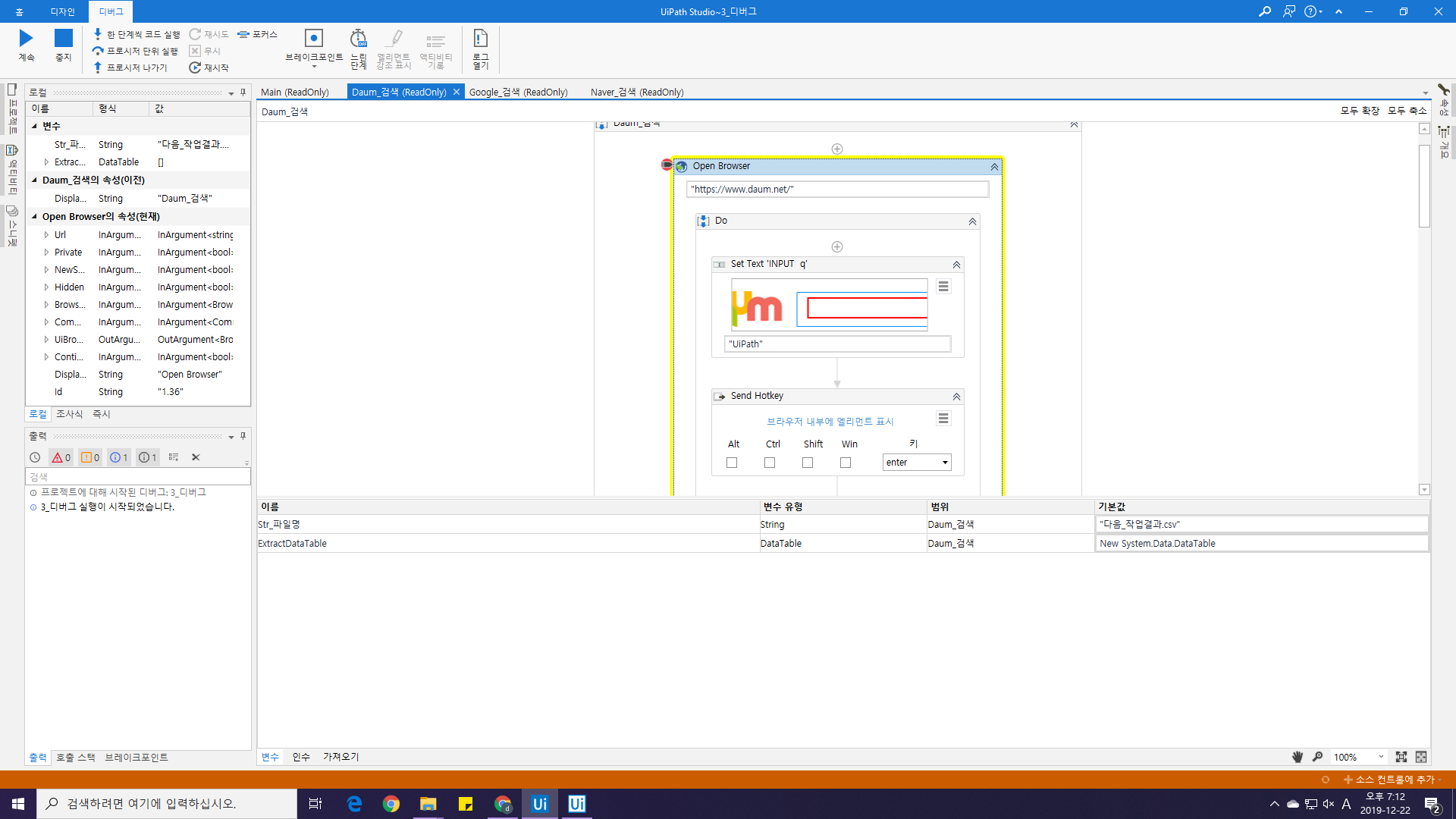
현재 단계의 액티비티와 하위 액티비티를 모두 포괄적으로 실행합니다. 설명으론 헷갈리는 점이 많으므로 예시에 따라해주세요. 우선, "Daum_검색" 을 선택한 뒤, 앞서 예제와 같이 한단계씩 코드실행으로 Open Browser 직전 단계까지 이동해주세요.

프로시저 단위 테스트를 위한 포커스위치 (데자뷰 느껴본적 있어?) 그 뒤, 프로시저 단위 실행을 눌러주세요.

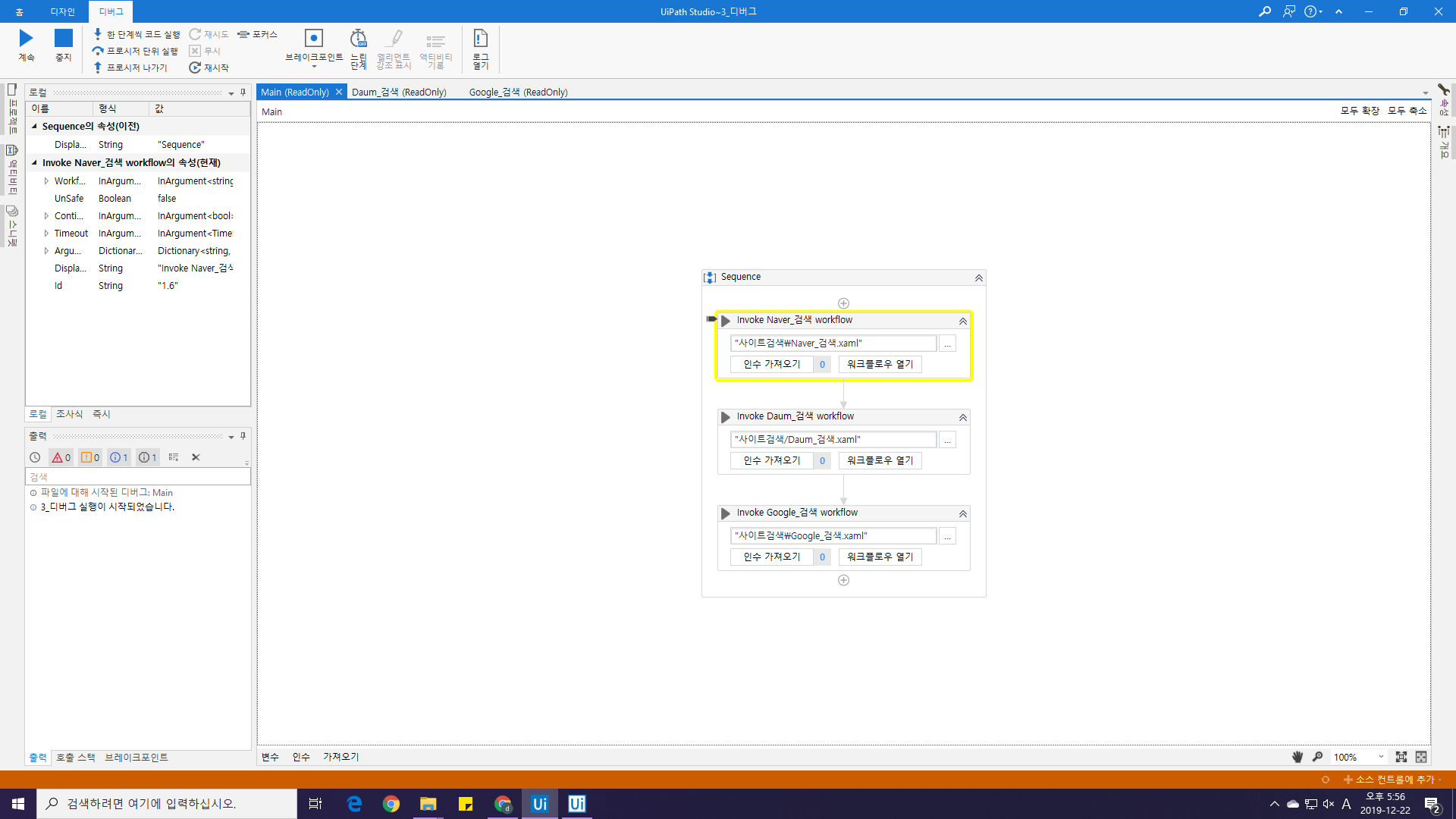
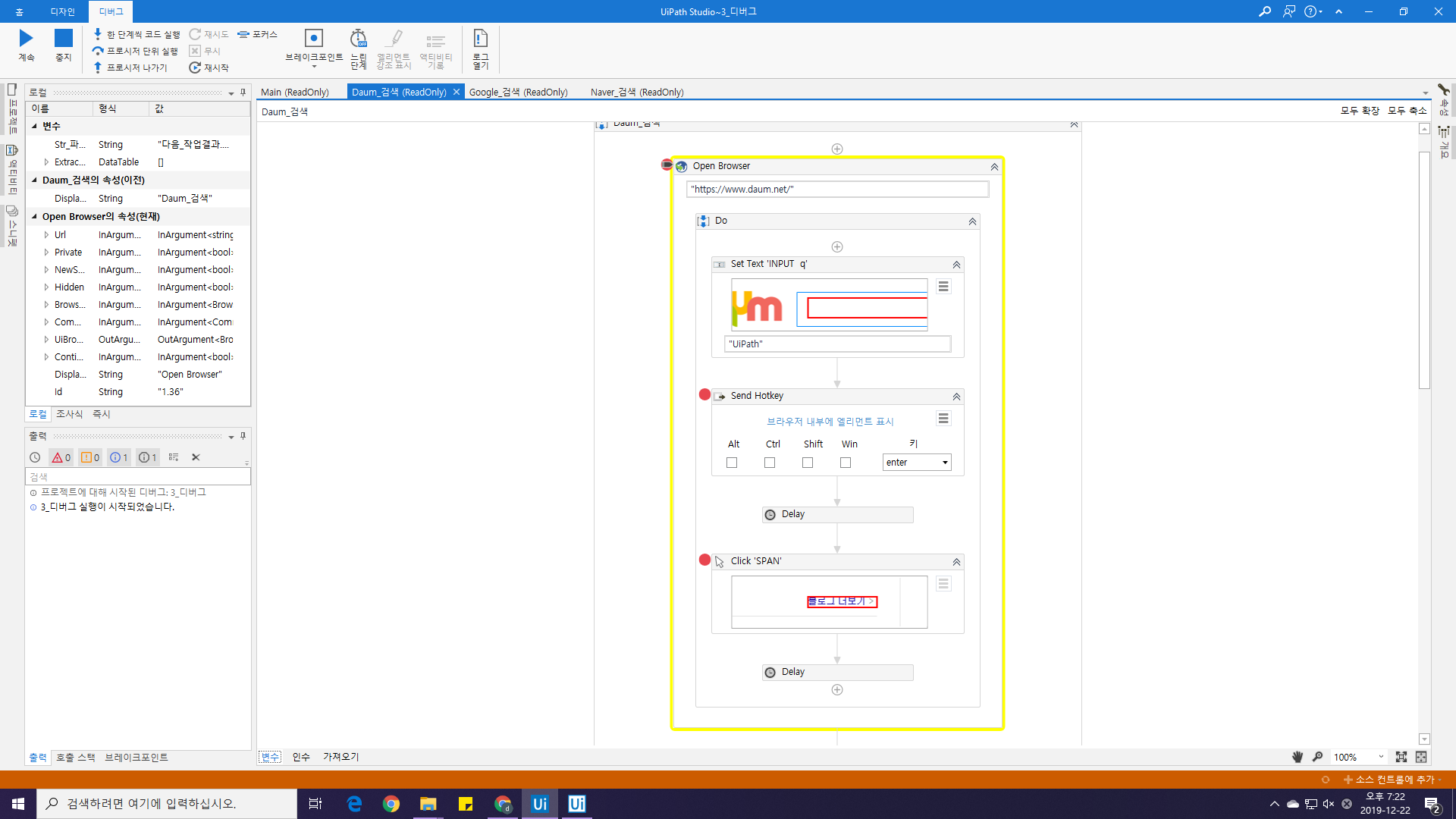
힘의차이가 느껴지시나요? 선택한 Open Browser의 하위 항목이 일괄적으로 실행된 것을 확인할 수 있습니다.이번엔 범위를 넓혀서 Main 워크플로우를 예제로 들어보겠습니다. 브라우저를 닫고, 디버그를 중지시킨 뒤, Main 워크플로우를 선택해주세요. 그리고 "Invoke Naver_검색 workflow" 단계까지 한 단계씩 코드 실행 해주세요.

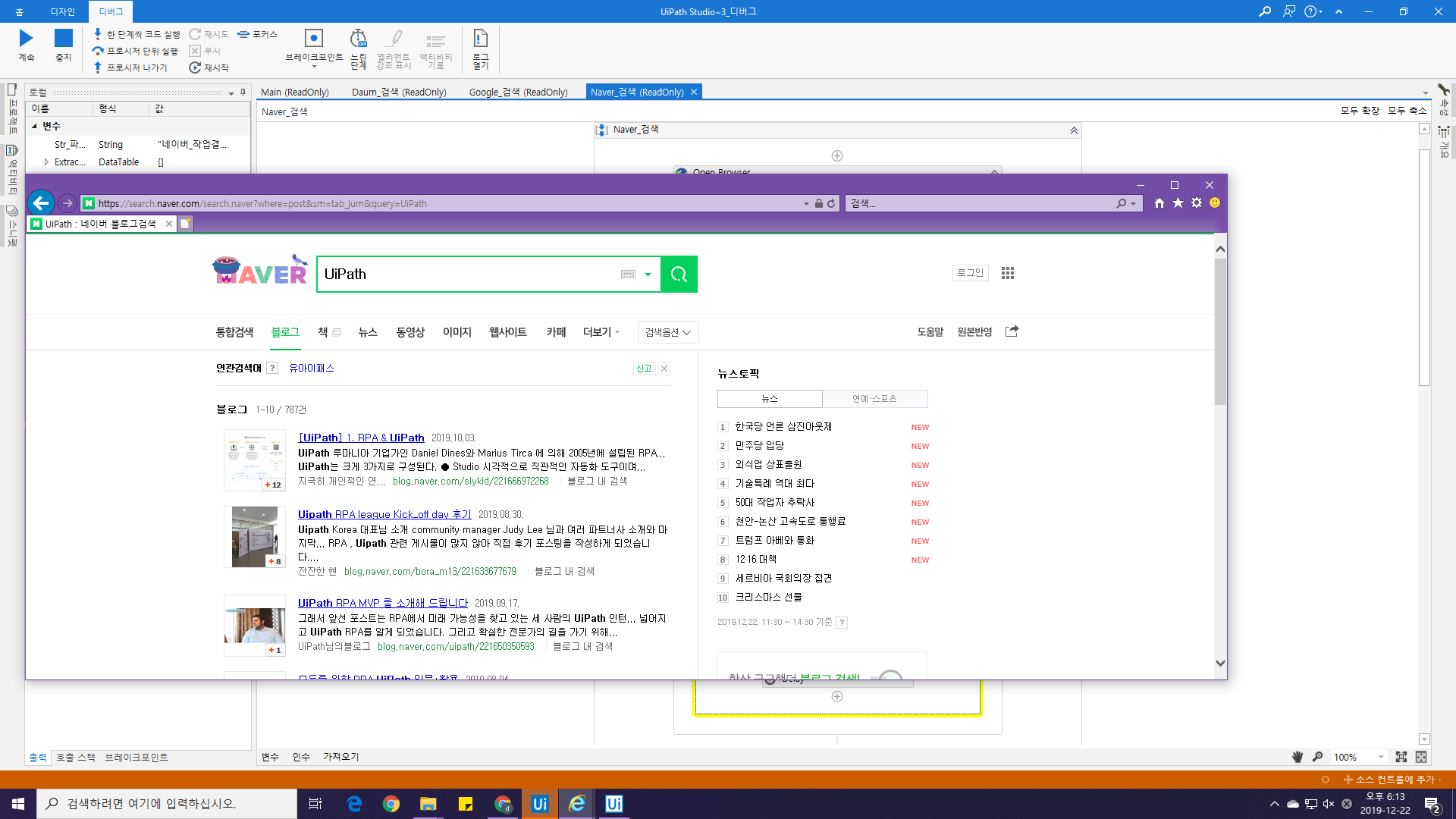
프로시저 단위 실행을 클릭해주세요.

네이버 검색결과를 수집중인 UiPath 
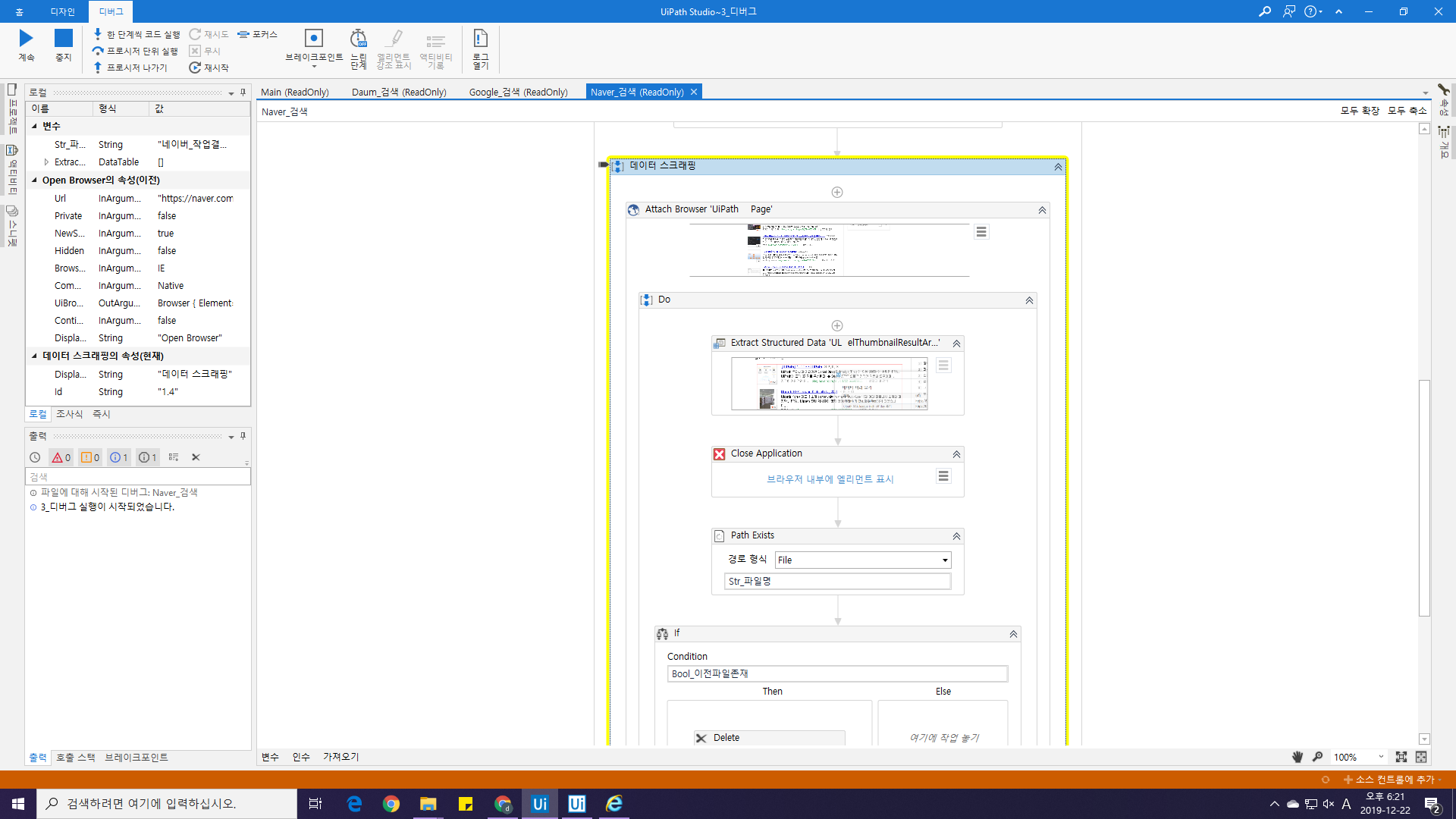
수집이 완료된 이후 포커스가 멈춘위치 네이버 워크플로우의 모든 동작을 완료시킨 후 다음 워크플로우에 포커스가 멈춰있는 것을 확인할 수 있습니다.
5. 프로시저 나가기
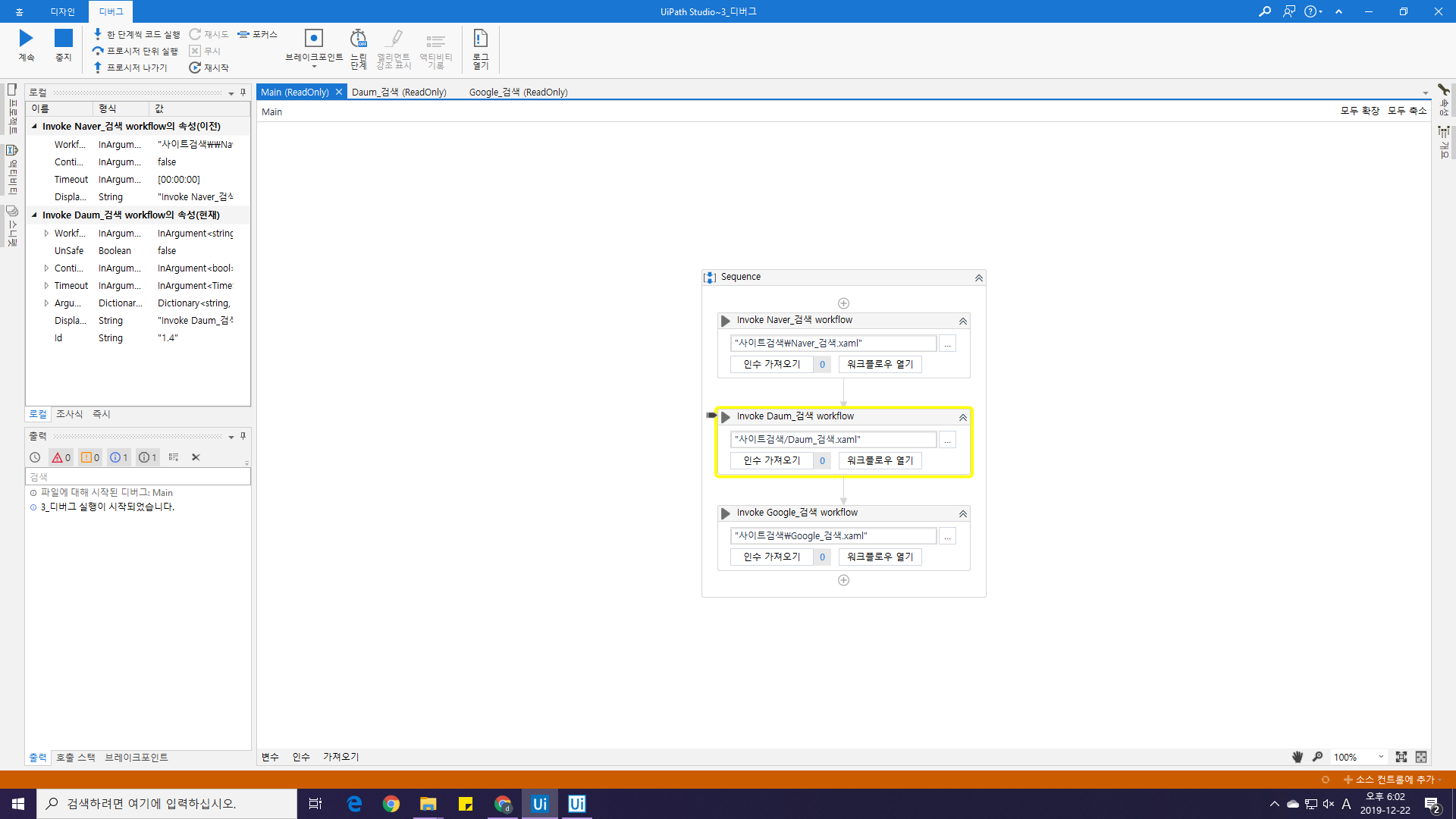
포커스가 위치한 액티비티의 다음 액티비티부터 순차적으로 일괄실행한 후, 부모 액티비티에서 멈춥니다. 이 또한 설명으론 이해가 어려울 수 있으므로, 예시를 들어보겠습니다.
Main 워크플로우에서 한 단계씩 코드를 실행하여 아래 이미지와 같은 위치에 멈춰주세요.

포커스 위치 프로시저 나가기 버튼을 선택해주세요.

Set Text 이후의 액티비티가 일괄실행된 뒤, 부모 액티비티인 Do 시퀀스에 포커스가 멈춘것을 확인할 수 있습니다.
6. 재시도
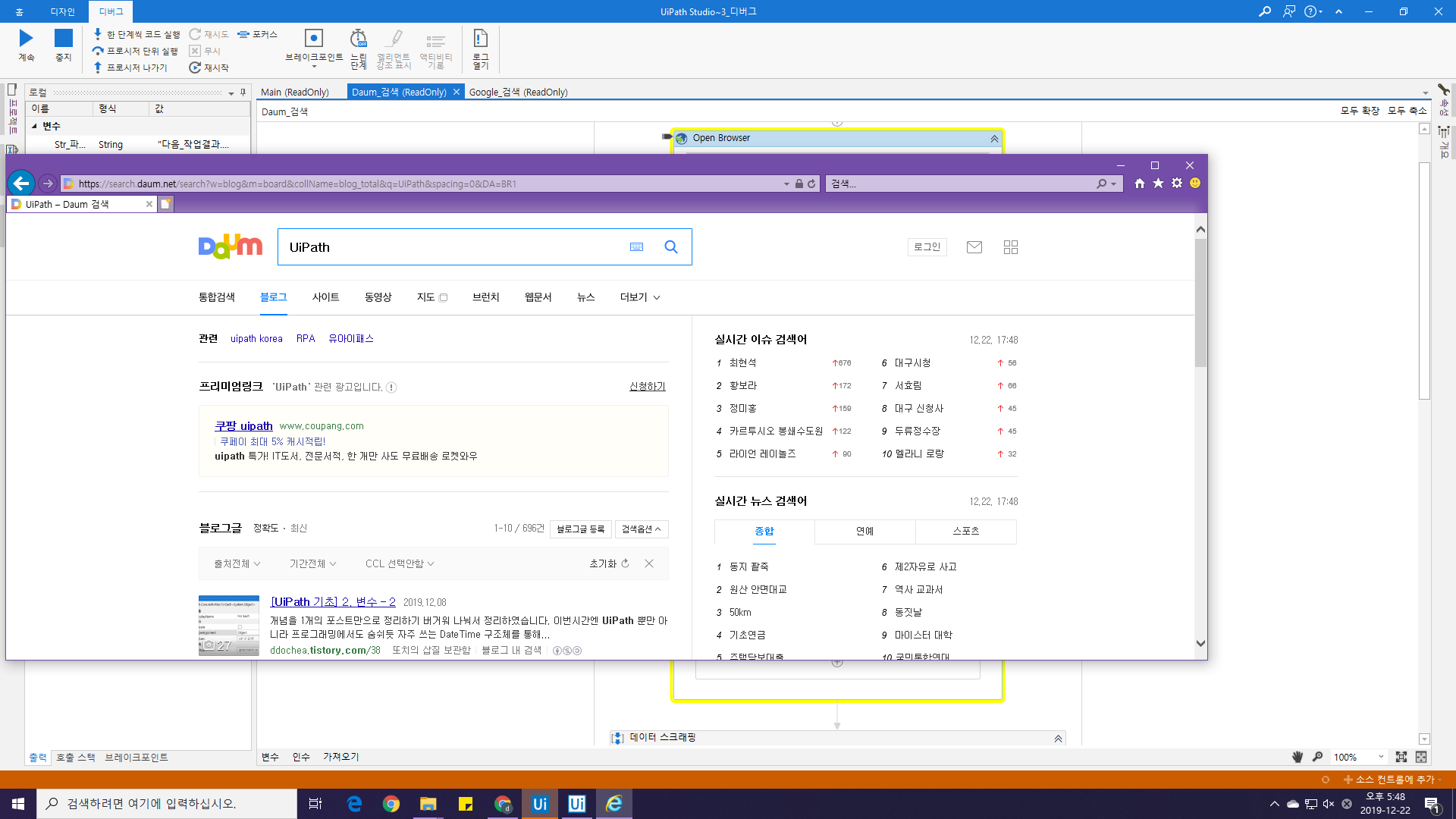
재시도는 오류가 발생했을 경우, 오류가 발생한 액티비티부터 다시 실행하게끔 처리할 때 사용합니다. 확인을 위해 Naver_검색 워크플로우에서 "데이터 스크래핑" 시퀀스까지만 실행해주세요.

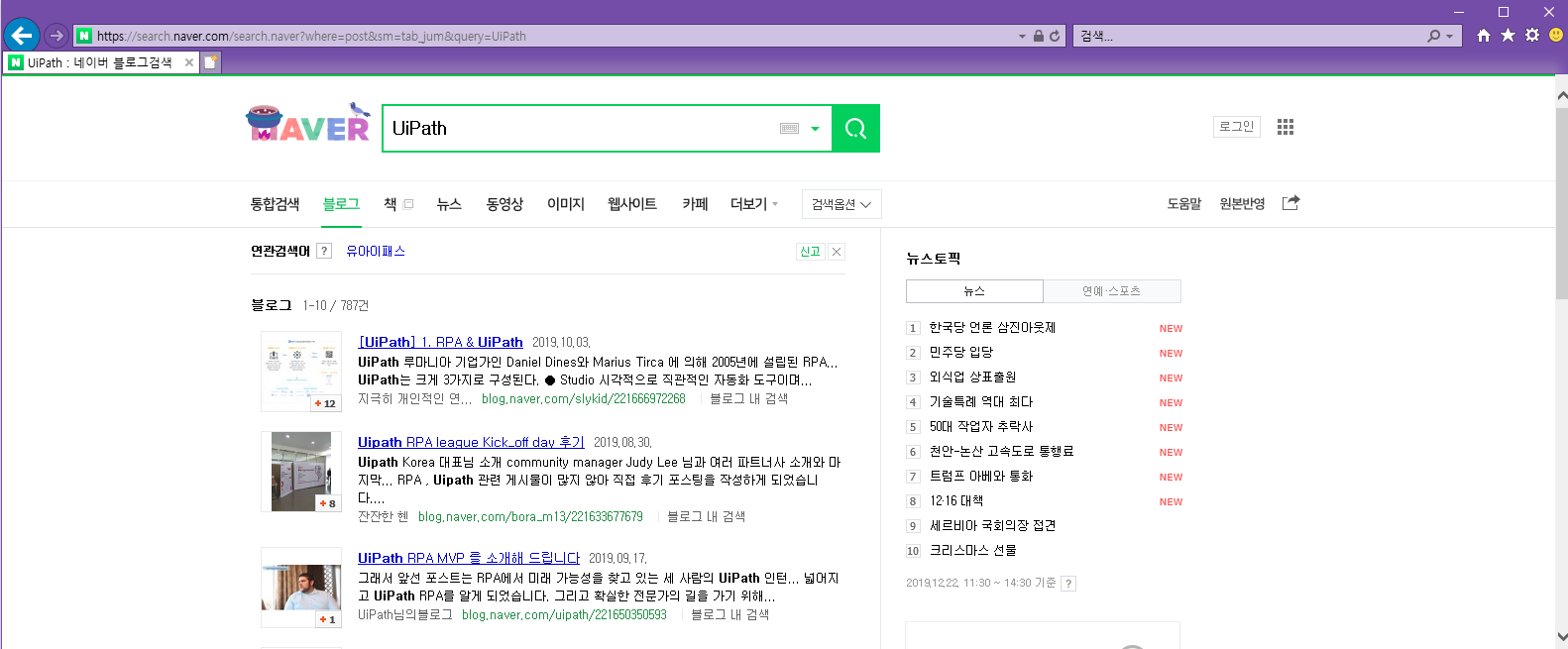
정상적으로 진행했다면 네이버 페이지는 아래와 같이 블로그 검색결과를 보여주는 상태로 떠 있을 것입니다.

* 예시 이미지의 검색결과는 실제와 달라질 수 있습니다.
해당 브라우저를 닫고, "계속"버튼을 눌러 다음 단계를 진행해주세요.

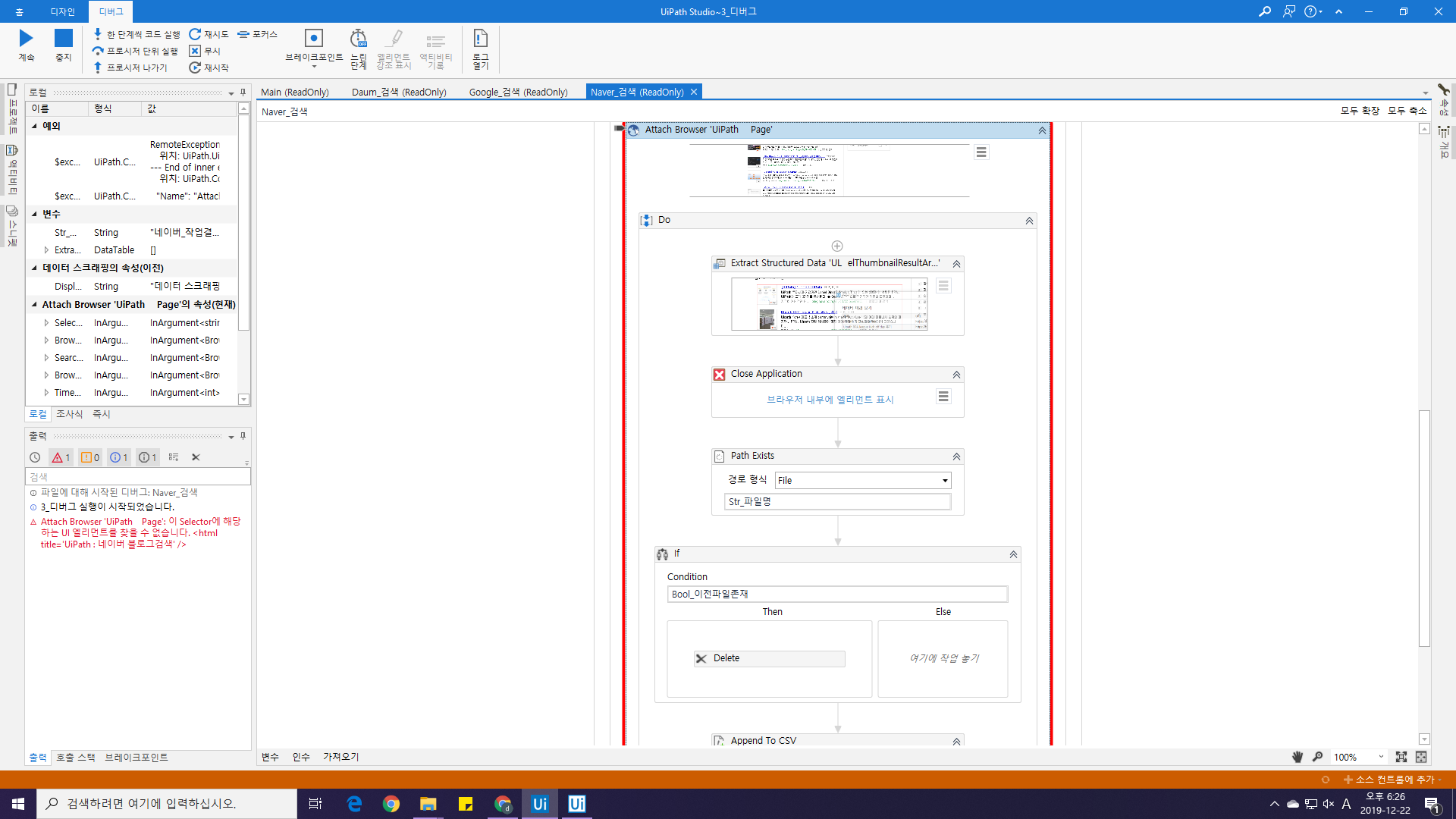
약30초 정도 지나면 위와 같은 오류상태가 표시될 것입니다. 앞으로 여러분들이 자주자주 만나게 될 UiPath의 모습이므로 금새 친숙해질 것입니다. 😜
하단의 출력메시지에서도 표시되다시피, 연결(Attach)할 네이버 블로그 검색결과 웹 사이트를 열고 있는 IE 브라우저를 찾을 수 없어 표시된 오류입니다. 실제 오류가 발생하면 디버깅을 중지시키고 원인을 분석하겠지만, 이번 경우는 원인이 뭔지 알고 있으며, 실제 운영중엔 발생할 가능성이 매우 희박하므로 해당 단계 이전 작업들에 대해 임의로 복원시키겠습니다.
1. 네이버를 연다.
2. 검색창에 UiPath를 입력 한 후 엔터를 친다.
3. 블로그 항목을 선택한다.

임의로 복원시킨 웹페이지 (데자뷰 또 느껴본 적 있어?) 이제, 재시도 버튼을 눌러 작업이 정상적으로 수행되는지 확인해주세요.
6. 무시
무시는 오류가 발생한 액티비티 작업을 무시하고, 다음 액티비티를 실행합니다. 그런데 이전 액티비티가 오류났는데 다음 액티비티가 정상적으로 동작할리 없으며, 의도한게 아닌 한 동작하는것도 문제가 될 수 있습니다. 오류를 무시하면 여러분의 월급도 무시(!?)될 수 있으므로 무시하지말고 잘 확인해보시기 바랍니다.
오류에 대한 처리는 다음시간에 다루도록 하겠습니다.
7. 포커스
포커스 버튼을 누르면 현재 진행중인 액티비티의 워크플로우 창을 활성화합니다. 다른 워크플로우를 보고 있을 경우 유용합니다. 단계별 실행 후 다른 워크플로우를 열어본 뒤, 해당버튼을 눌러보시면 어떤용도인지 금새 파악하실 수 있으실 것입니다.
8. 브레이크포인트
중단점이라고도 불리며, 개발자가 일시정지시키고 싶은 위치를 설정하거나 해제할때 사용하는 기능입니다. 브레이크포인트는 디버깅에서 가장 중요한 기능 중 하나이며 많이 사용하므로 별도 포스트에서 상세히 다루겠습니다. 여기서는 간단한 브레이크 포인트 예제만 보여드리겠습니다.
Daum_검색 워크플로우를 연 뒤, Open Brower 액티비티를 선택하세요.

그 후, 브레이크포인트 버튼을 눌러주세요.

F5키를 눌러 디버그를 실행해주세요.

사용자가 지정한 브레이크포인트에서 멈춘것을 확인할 수 있습니다.
브레이크 포인트는 여러 위치에 설정할 수 있으며, 일시중지된 디버깅 상태에서도 얼마든지 설정하거나 해제할 수 있습니다.

여러 위치에 설정한 브레이크포인트 계속 버튼을 누르면 다음 브레이크포인트 위치까지 작업을 진행한 뒤, 일시정지합니다.

다시 멈춘 위치 9. 느린 단계
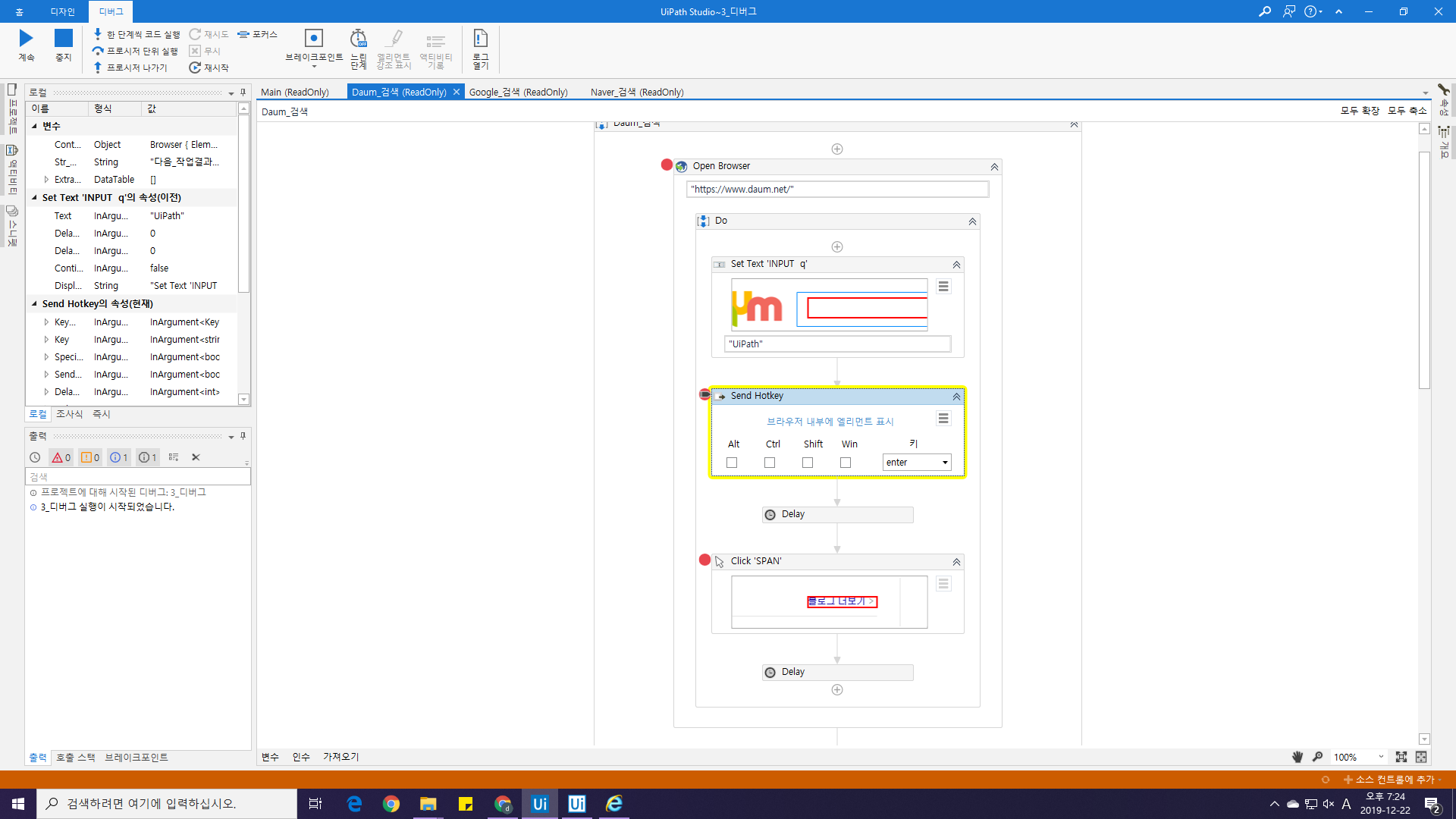
느린단계는 디버그 실행시 개발자가 각 액티비티 실행 단계를 인식할 수 있을만큼 느리게 동작시키는 기능입니다. 4단계까지 설정가능하며, 설정 후 디버그 실행시 스튜디오에 현재 실행중인 액티비티가 노란색 박스로 표시됩니다.
해당설정은 디버깅 중에도 변경이 가능하나, 불안정한 부분이 있어 가끔 실행중인 액티비티 위치가 반영되지 않는 이슈가 있습니다.10. 엘리먼트 강조표시
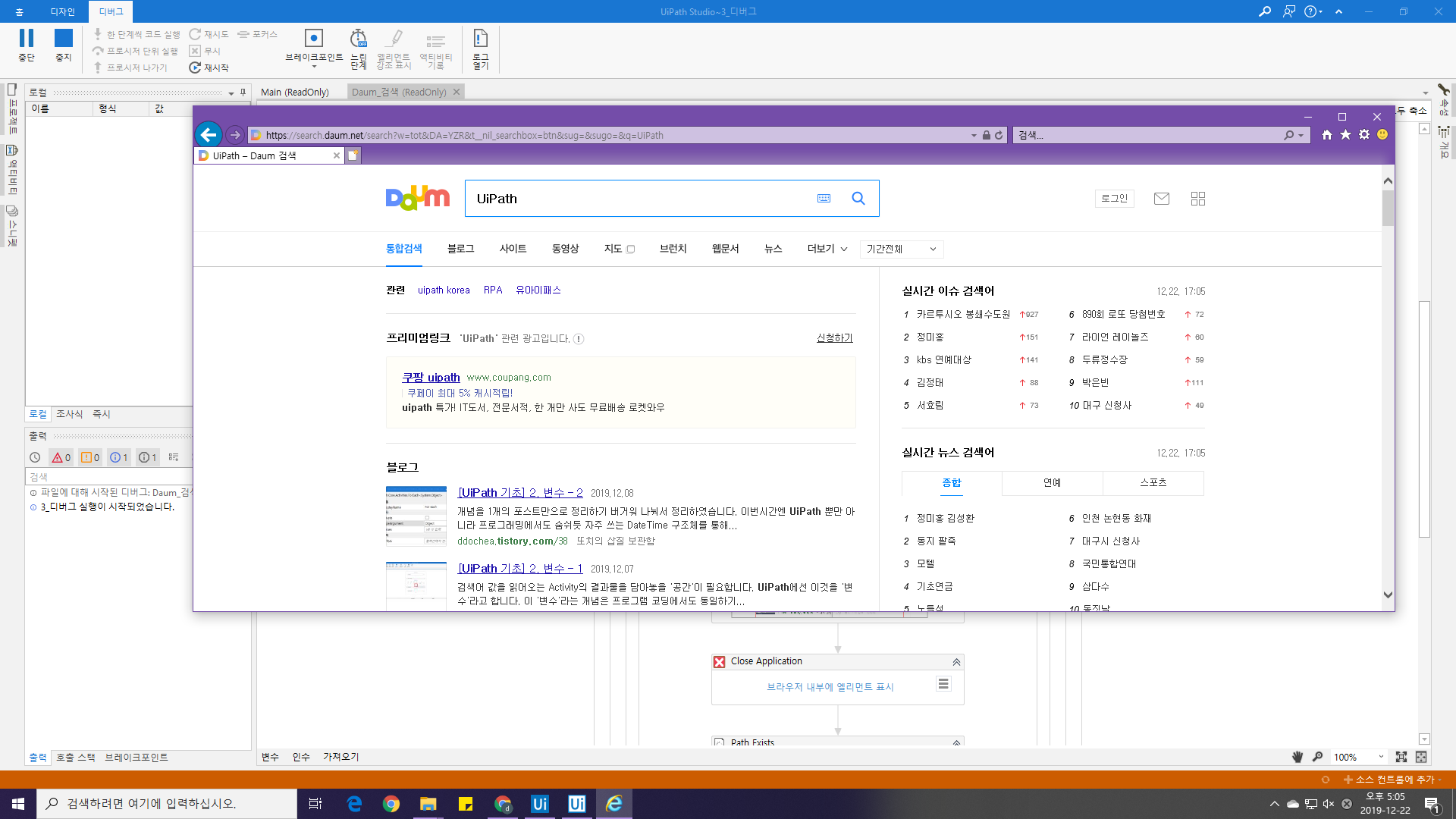
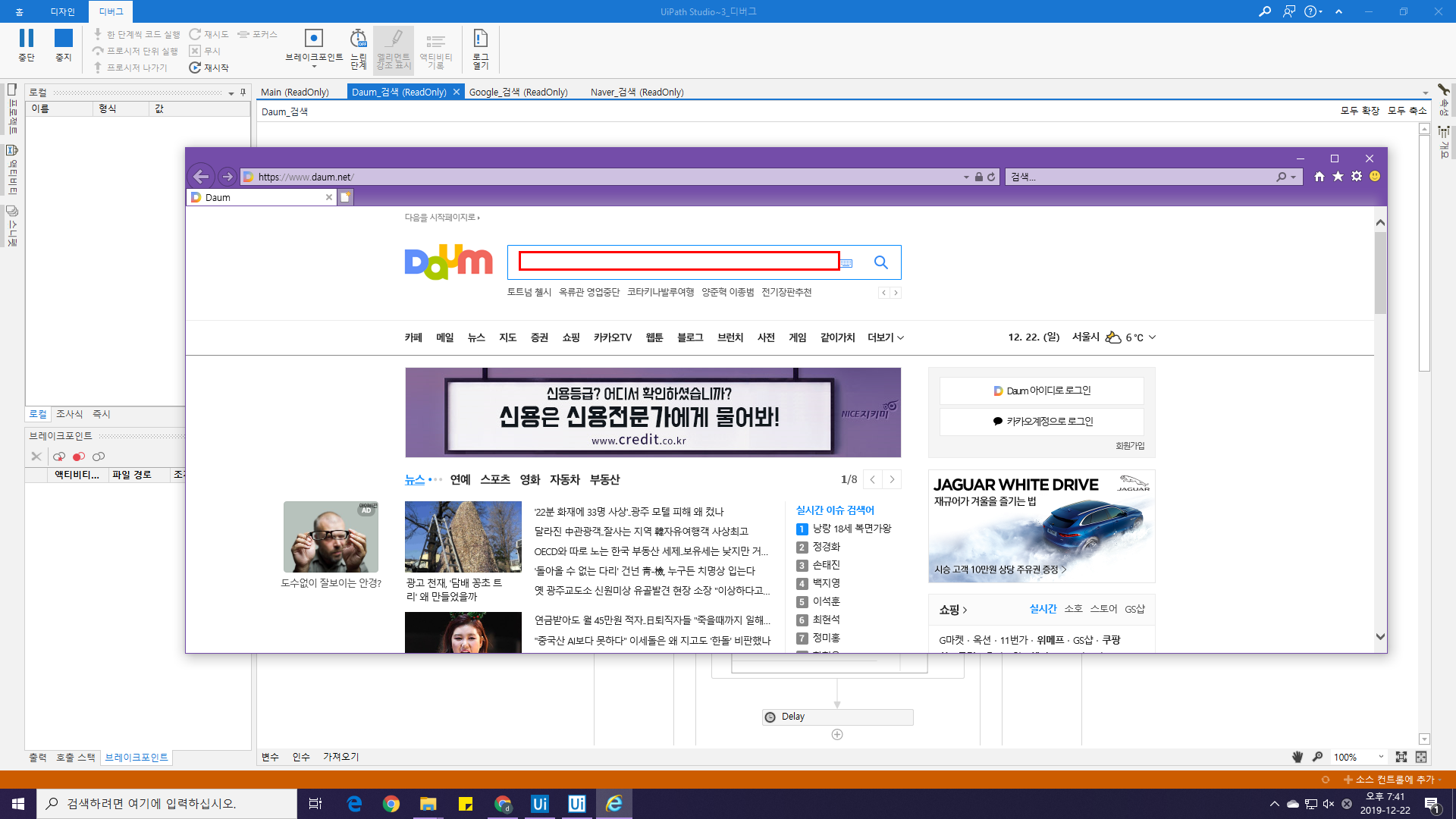
디버그 진행중에 Element를 찾아 값을 입력하거나 클릭하는 행위를 진행할 경우, 타겟이 되는 Element를 화면에 표시할지 유무를 선택하는 토글버튼입니다. 활성화 후 실행시 브라우저 검색창이나 블로그 선택메뉴가 빨간색 네모박스로 구분되는 것을 확인할 수 있을 것입니다.

11. 액티비티 기록
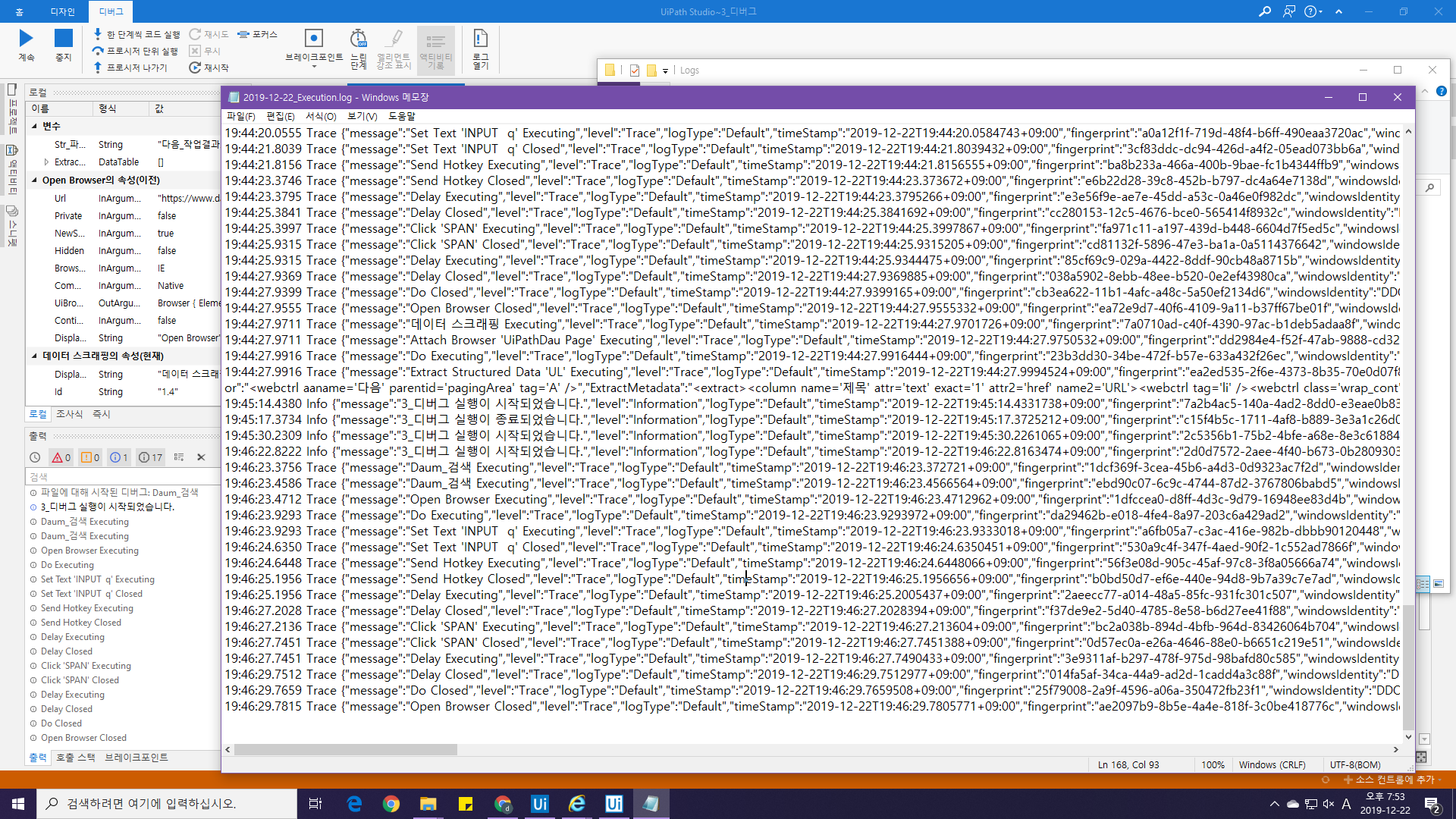
액티비티 기록을 활성화 할 경우, 출력창에서 액티비티 실행 상태를 모두 출력로그에 기록합니다.

액티비티 기록 비활성화 
액티비티 기록 활성화 액티비티 기록을 활성화시키면, 동작 상태가 상세히 기록된다는 장점도 있지만, 기록 작업에 의해 프로세스 전체 실행속도가 느려지는 단점이 있으므로 필요한 경우에만 활성화 하는것을 추천합니다.
12. 로그 열기
출력에 기록된 로그파일이 담긴 폴더위치를 엽니다. 로그파일은 일자별로 구분하여 분할저장되며, 출력화면에 표시된 로그들은 모두 Execution.log 파일에 기록됩니다.

이상으로 디버그 메뉴에 대해 알아보았습니다.
다음시간엔 디버깅 중에 변수값을 확인하는 방법과 브레이크포인트를 중점적으로 다뤄보도록 하겠습니다.
반응형'UiPath RPA > 개념 및 기초다지기' 카테고리의 다른 글
[UiPath 기초] 4. 셀렉터(Selector) - 1 (0) 2020.01.11 [UiPath 기초] 3. 디버그(Debug) - 3 (0) 2019.12.29 [UiPath 기초] 3. 디버그(Debug) - 1 (2) 2019.12.22 [UiPath 기초] 2. 변수(Variables) - 3 (4) 2019.12.15 [UiPath 기초] 2. 변수(Variables) - 2 (1) 2019.12.08