-
[VueJS] Gridsome을 이용한 정적페이지 생성Javascript & TypeScript 2020. 8. 16. 18:26반응형

Gridsome(
길그리섬이 아니다.)은 VueJS 기반의 정적페이지 생성 도구이다. React의 Gatsby와 유사한 점이 많지만 gatsby와 달리 언급은 적은편이다. Vue 개발 커뮤니티에서 만든 vuepress도 존재하지만 문서작성에 최적화된 생성도구이다 보니 블로그 쪽은 그닥 이쁘지 않다. 반면 Gridsome은 Getsby처럼 Starter와 Plugin의 조합으로 여러 유형의 사이트 제작에 도움을 준다.Gridsome을 Cli 툴이다. 따라서 npm이나 yarn으로 grobal 설치를 해야한다.
npm install --global @gridsome/cli설치후엔 아래와 같은 명령어로 프로젝트를 생성할 수 있다.
gridsome create {생성할 프로젝트명}생성한 프로젝트 디렉토리로 이동한 뒤 아래 명령어를 실행하면 개발모드로 실행된 Gridsome 웹 사이트를 확인 할 수 있다.
npm run develop 또는 gridsome develop
gridsome 기본화면 helloworld 찍었으니 이대로 만들면 좋겠지만, .md 파일을 웹페이지로 변환하기위해선 Gatsby처럼 별도의 플러그인 설치가 필요하다. @gridsome/source-filesystem 과 @gridsome/transformer-remark 이며, 각각 아래와 같은 역할을 수행하게된다.
@gridsome/source-filesystem : 경로상의 파일을 웹 컨텐츠로 가져올 수 있도록 처리해준다.
@gridsome/transformer-remark : 마크다운의 규칙에 따라 웹컨텐츠를 디자인한다.
source-filesystem 설명을 보면 graphQL에 대한 언급이 있는데, 특정 목적을 위해 한정된 데이터만 추출하여 사용하는 SQL과 달리, 데이터의 전반적인 구조가 모두 정의되어 있고, 클라이언트 측에선 서버측에 따로 구현요청할 필요없이 Json 규칙처럼 쿼리(GQL)를 작성하여 추출하여 데이터를 가져온다고하는데, 사실 나도 실질적으로 써보진 않아 설명이 쉽진 않다.
아래영상은 graphQL을 실제도입하면서 얻은 장점과 단점을 설명하는 데브시스터즈의 조민환 개발자분의 설명이다. 이해하기 쉽게 설명해주셨으므로 관심있다면 영상을 보는것을 추천드린다.
(gridsome에선 정적페이지에 대한 컨텐츠를 표시할때 필요하단 정도로만 이해하고 넘어가겠다.)https://www.youtube.com/watch?v=1p-s99REAus
설치한 플러그인을 적용하기위해 아래와 같이 gridsome.config.js 파일을 수정한다.
// This is where project configuration and plugin options are located. // Learn more: https://gridsome.org/docs/config // Changes here require a server restart. // To restart press CTRL + C in terminal and run `gridsome develop` module.exports = { siteName: 'Gridsome', plugins: [ { use: '@gridsome/source-filesystem', options: { path: 'blog/*.md', route:':title', // root URL에 md의 title 값을 주소로 사용. 라우팅처리 typeName: 'Test', // templates 에 동일한 Vue 가 존재해야함. remark: { // remark options } } } ] }templates 폴더에 typeName과 동일한 vue 파일을 생성하고 아래와 같이 코딩한다.
<template> <Layout> <div class="article"> <h1 class="article-title">{{$page.test.title}}</h1> <p class="article-date"> {{ $page.test.date}}</p> <article v-html="$page.test.content" /> </div> </Layout> </template> <script> export default { components: { } }; </script> <page-query> query test ($path: String!) { test: test (path: $path) { title content date (format: "YYYY-MM-DD") } } </page-query> <style> .article { margin-top: 15px; } .article-title { margin-bottom:0; } .article-date { color: var(--app-font-color); margin-top:0; font-size:.8em; } .article blockquote { padding: 10px 20px; margin: 0 0 20px; font-size: 17.5px; border-left: 5px solid #eee; } .article table { width: 100%; max-width: 100%; margin-bottom: 20px; } .article th { vertical-align: bottom; border-bottom: 2px solid #ddd; } .article td { border-top: 1px solid #ddd; padding: 8px; line-height: 1.42857143; vertical-align: top; } .article tr:nth-child(odd) td { background-color: #f9f9f9; } .article img { margin:auto; width:80%; display:block; margin:10px auto; } </style>config에서 설정한 path 옵션에 맞게, md 파일을 보관할 blog 폴더를 프로젝트 폴더내 생성한다.

test.md 파일을 생성한다.
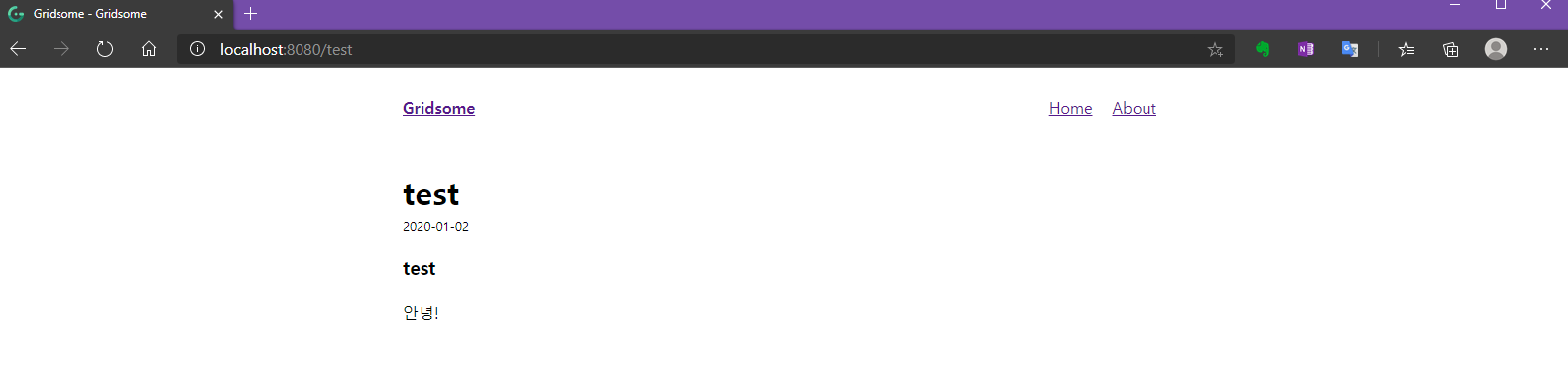
--- title: test date : '2020-01-02' --- ### test 안녕!gridsome develop 명령을 실행한 뒤, https://localhost:8080/test 를 입력하면 Test.vue 디자인에 맞춰 나오는 test.md 파일 컨텐츠가 표시된다.

이것으로 Gridsome에 대한 소개와 간략한 md 파일 웹구성에 대해 알아보았다. 사실 맨땅에 해당하지 말라고 친절하게 Starter를 제공하기때문에 위와같이 건드릴 일은 없을지도 모른다.
반응형'Javascript & TypeScript' 카테고리의 다른 글
[Javascript] React 웹 앱 Firebase에 호스팅하기 (0) 2021.02.04 [Javascript] blob으로 저장된 미디어파일 재생처리 (0) 2021.02.02 [Javascript] 브라우저의 indexedDB 및 WebSQL을 손쉽게 사용할 수 있는 localForage 라이브러리 (0) 2021.02.01 [Javascript] 객체를 손쉽게 깊은 복사(Deep copy) 하는 라이브러리 fast-copy 소개 (1) 2021.01.26 [nodeJS] 우분투에서 apt를 사용하여 최신버전 nodeJS 설치 (0) 2017.12.23