-
[UiPath] Email 본문에 Image를 추가하기 (Base64방식)UiPath RPA/Tips 2020. 4. 18. 17:17반응형
UiPath Forum에 서식(?)하던 중 메일 본문에 이미지 추가하는 방법에 대한 문의가 있어 답변할 겸으로 발송예제를 만들어보았습니다.
메일에서 이미지를 추가하는 방법은 2가지가 있습니다. 별도의 서버환경에 이미지를 올려둔 후, 해당 서버의 URL을 통해 Image 보여주는 방식과, base64 코드로 변환하여 메일본문 안에 이미지를 추가하는 방식입니다. 둘다 공통적으로 메일본문이 HTML 형식을 사용해야하기 때문에 HTML에 대한 기본적인 지식이 필요합니다.
URL을 사용하는 방식은 어디에서든 접근 가능할 수 있도록 공개된 서버가 존재해야하기 때문에 서버유지를 위한 비용이 발생하게 됩니다. 단, 국내외 대부분의 웹메일에서 이미지를 정상적으로 표시할 수 있습니다.
Base64 코드로 변환하여 추가하는 방식은 별도의 서버를 구성할 필요 없이 사용할 수있지만, 일부 웹사이트에선 표시가 안될 수 있습니다.
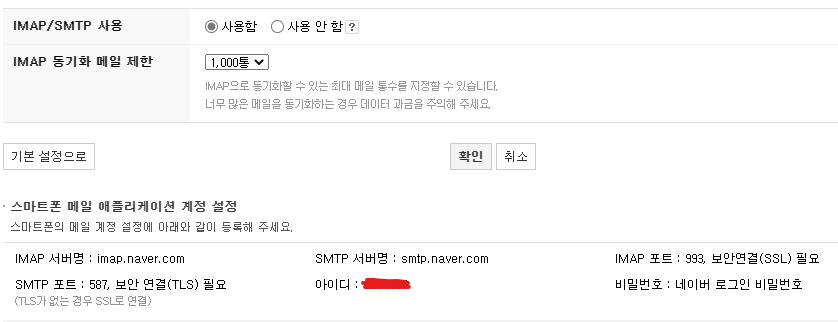
* URL 형식이라 할지라도 보안상 이미지를 표시하지 않도록 막는 경우도 있으므로 반드시 표시되는 것은 아닙니다.이번시간엔 Base64 방식을 사용해보겠습니다. 실습하기전에 메일발송이 가능할 수 있도록 소유하신 메일계정의 설정화면에서 SMTP정보를 확인해주시고, 사용여부를 묻는 접근권한 설정이 있다면 '사용'으로 변경해주셔야 합니다.

SMTP 정보확인 (네이버 예시) 이제 프로젝트를 생성 하겠습니다.
1. Image 변수 및 Load Image 액티비티 추가
메일본문에 추가할 이미지를 호출하기위해 Load Image를 추가합니다.
생성한 변수는 Load Image 액티비티의 출력 속성에 설정하여 변수로 사용할 수 있도록 처리해주세요.
변수 유형은 UiPath.Core.Image 입니다.

2. Send SMTP Mail Message 액티비티 설정
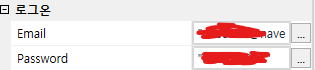
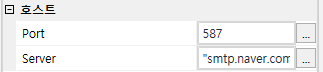
이미지 메일 발송을 위해 Send SMTP Mail Message 액티비티를 추가한 후, 확인한 SMTP 설정값 및 로그온 정보를 설정해주세요.

액티비티 추가 
Mail Message 발송메일계정 로그인정보 
SMTP 설정 3. IsBodyHtml 설정
이미지 표시를 위해선 메일본문의 형식이 HTML 형식이어야 합니다. Send SMTP Mail Message 액티비티 속성 중 IsBodyHtml 속성을 True로 변경하여 HTML 형식으로 발송할 수 있게끔 처리해주세요.4. 메일본문작성
메일본문을 아래와 같이 작성해주세요.테스트입니다. <br /><img src=data:image/jpg;base64,"+ Img.Base64 + " />5. 실행확인
완성한 작업을 실행하면 아래와 같이 메일을 수신받게 됩니다.
처음에 해당 기능구현을 위해 Invoke Code로 작업하다가 UiPath에서 Base64 코드를 손쉽게 제공하는 방법을 확인하게 되어 손쉽게 구현해볼 수 있었습니다. 👏👏👏
반응형'UiPath RPA > Tips' 카테고리의 다른 글
[UiPath] Linq 및 람다식을 이용해 두 테이블을 비교하는 조건 예시 (0) 2021.03.21 [UiPath] 관리자 권한(Administrator)이 필요한 프로그램을 조작할때 해야할 사항 (0) 2021.01.01 [UiPath] DataTable 변수 사용시 유의사항(값 형식과 참조 형식의 이해) (1) 2020.03.08 [UiPath] Invoke Code, 'A'에 대한 참조가 없거나, 'A'어셈블리에 'B'형식이 없습니다. 오류시 시도할 방법 (0) 2020.02.15 [UiPath] 몇 번째 주차인지 구하기 (n주차 구하기) (2) 2020.02.03