-
[UiPath 기초] 2. 변수(Variables) - 1UiPath RPA/개념 및 기초다지기 2019. 12. 7. 20:57반응형
지난시간엔 메모장을 열어 Hello world를 입력하는 자동화 프로세스를 개발했었습니다. 하지만 실제 개발하는 자동화업무에선 "Hello world"와 같은 단문 1개만을 사용하지 않습니다. "엑셀자료의 수치 데이터표를 읽어 PPT 차트를 만드는 업무", "매 시간마다 변경되는 네이버 실시간 검색어를 엑셀로 정리하는 업무"등 사용자가 입력해놓은 문서나 웹 사이트의 문구를 읽어 가공하는 과정을 수행하는데 이때 엑셀자료의 수치 데이터표를 읽거나, 네이버 실시간 검색어 값을 읽어오는 Activity의 결과물을 담아놓을 '공간'이 필요합니다.
UiPath에선 이것을 '변수'라고 합니다. 이 '변수'라는 개념은 프로그램 코딩에서도 동일하기 때문에 꼭 UiPath 관련 도서나 사이트에서 변수란 무엇인지 찾을 필요는 없습니다.
변수의 개념은 코코넛랩(https://brunch.co.kr/@coconutlab/48) 에서 확인하실 수 있으며, c, c++, python, c#, java 등 여러 프로그래밍 언어 개발 입문서등에서 거의 초반에 설명하곤 합니다.설명만으론 이해가 어려우니 실습을 진행해보겠습니다.
지난시간에 만들었던 Hello World 를 조금 변형하여, 4명의 사람이름이 입력된 csv 파일을 읽어 메모장에 "Hello OOO" 를 입력하는 자동화작업을 만들어보겠습니다. OOO는 csv에 저장된 사람이름으로 대체될 것이며, 이름을 1명씩 입력할 때마다 [Enter] 키를 입력하여 다음사람의 Hello OOO를 입력하도록 처리하겠습니다.CSV의 데이터구조는 아래와 같습니다.

name.csv 파일내용 지난시간에 작업했던 Hello World 프로젝트를 열고 진행해주세요.
1. Read CSV 액티비티 추가
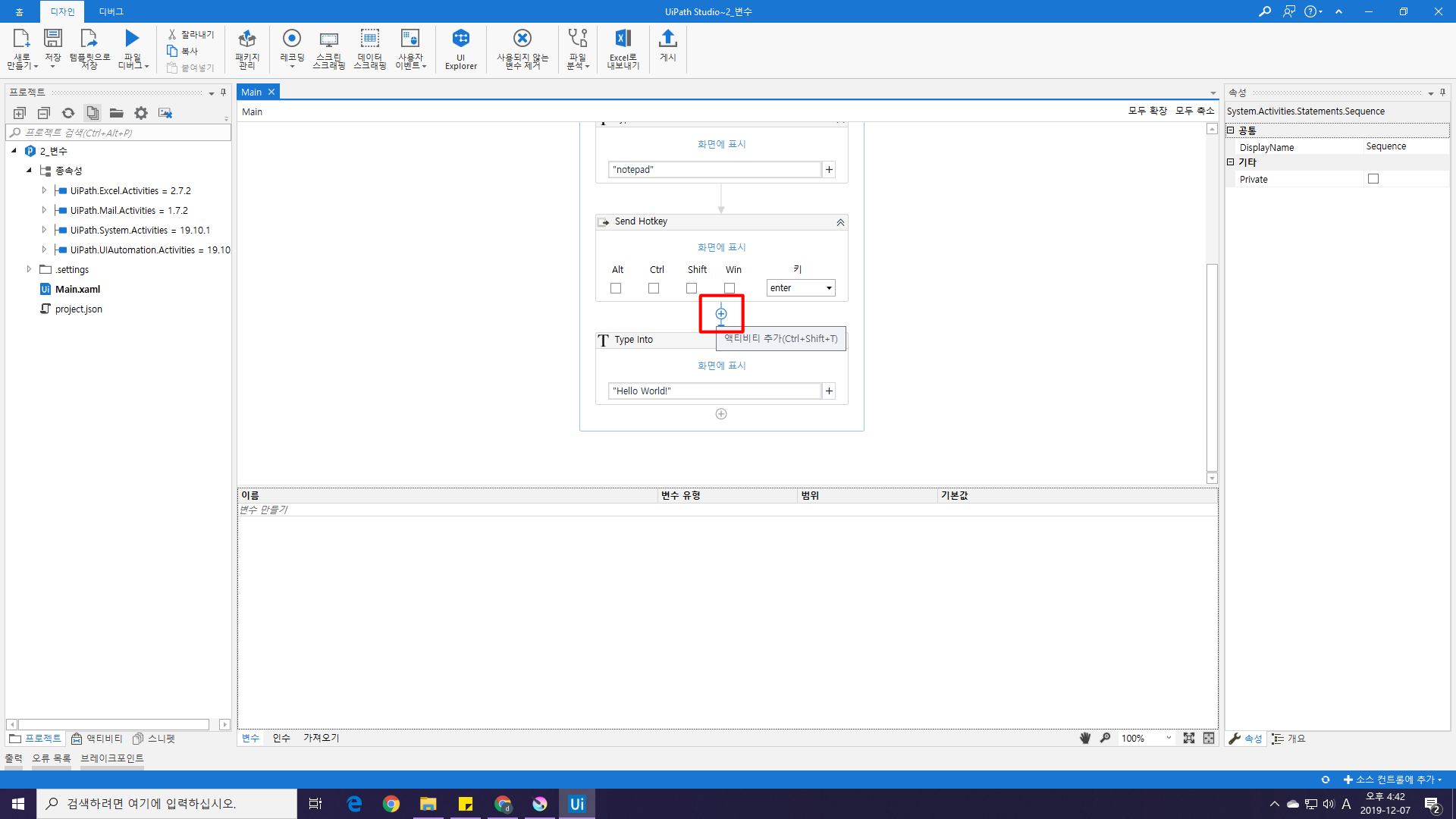
[Enter] 입력 Send Hotkey 액티비티와 "Hello World" 입력 액티비티 사이의 + 버튼을 눌러주세요.
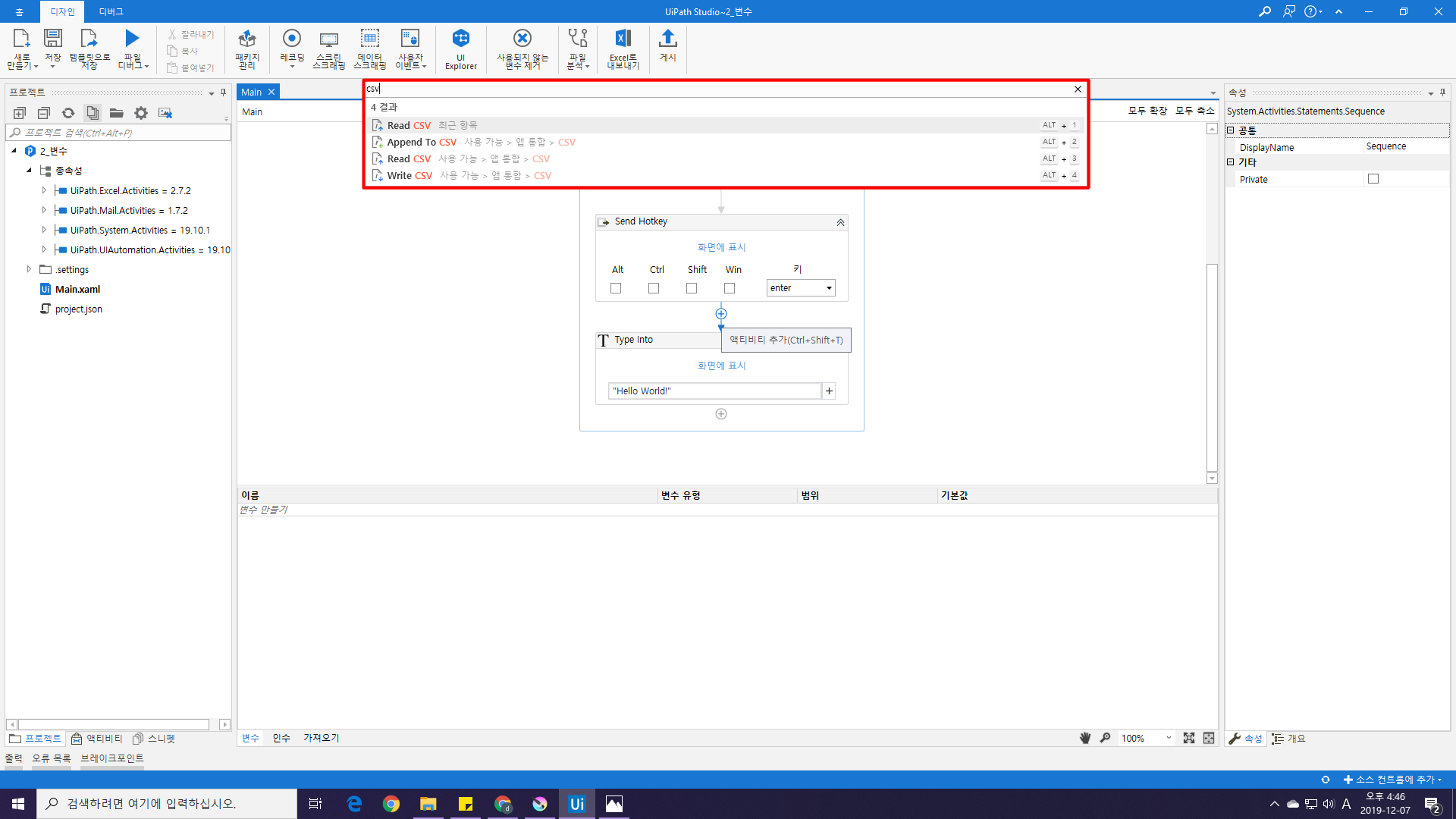
* 지난시간에 사용했던 방법처럼 액티비티 뷰에서 Read CSV 액티비티를 마우스 드래그 앤 드랍하여 추가하셔도 됩니다.
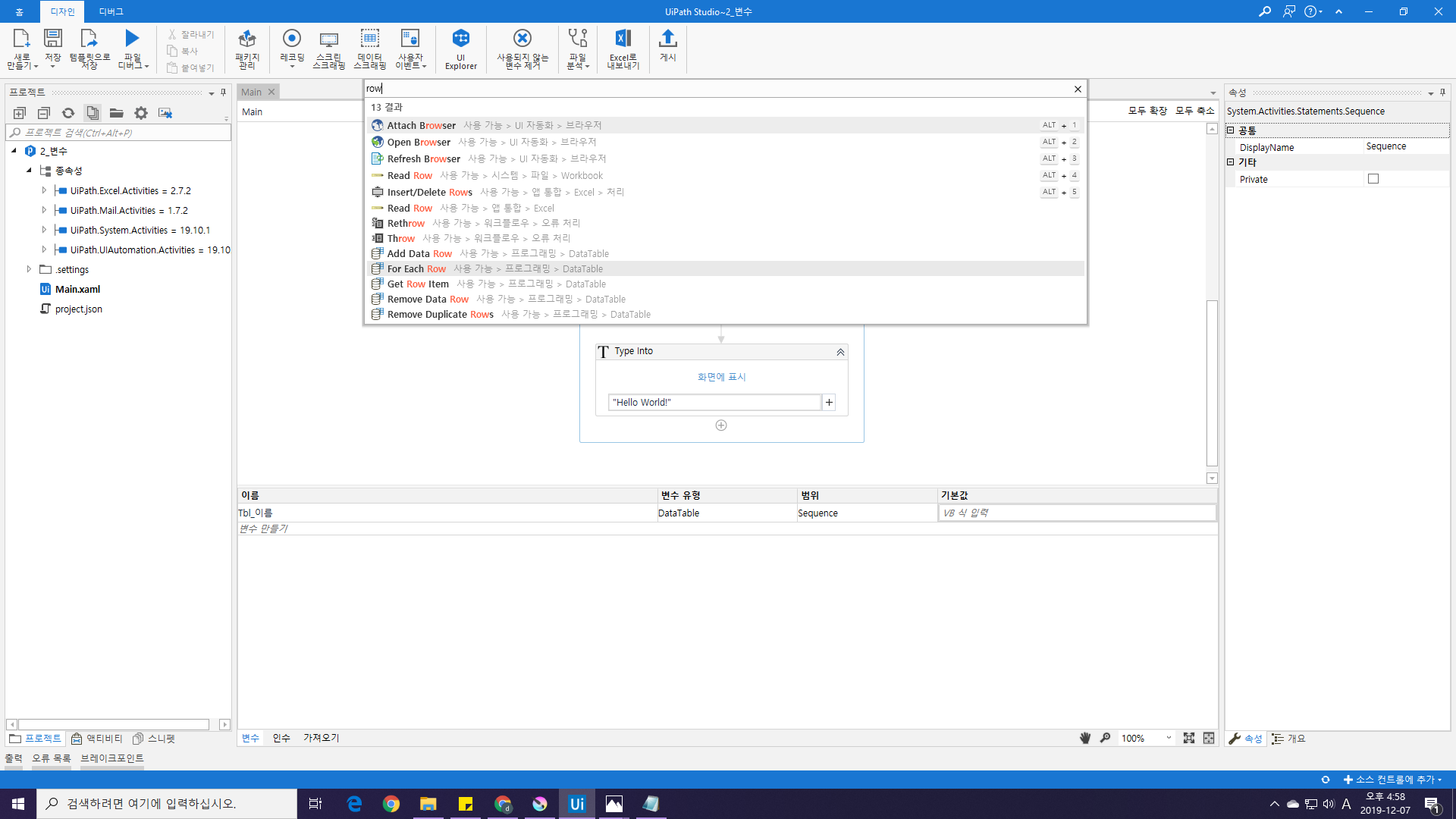
액티비티 추가버튼 누르기 
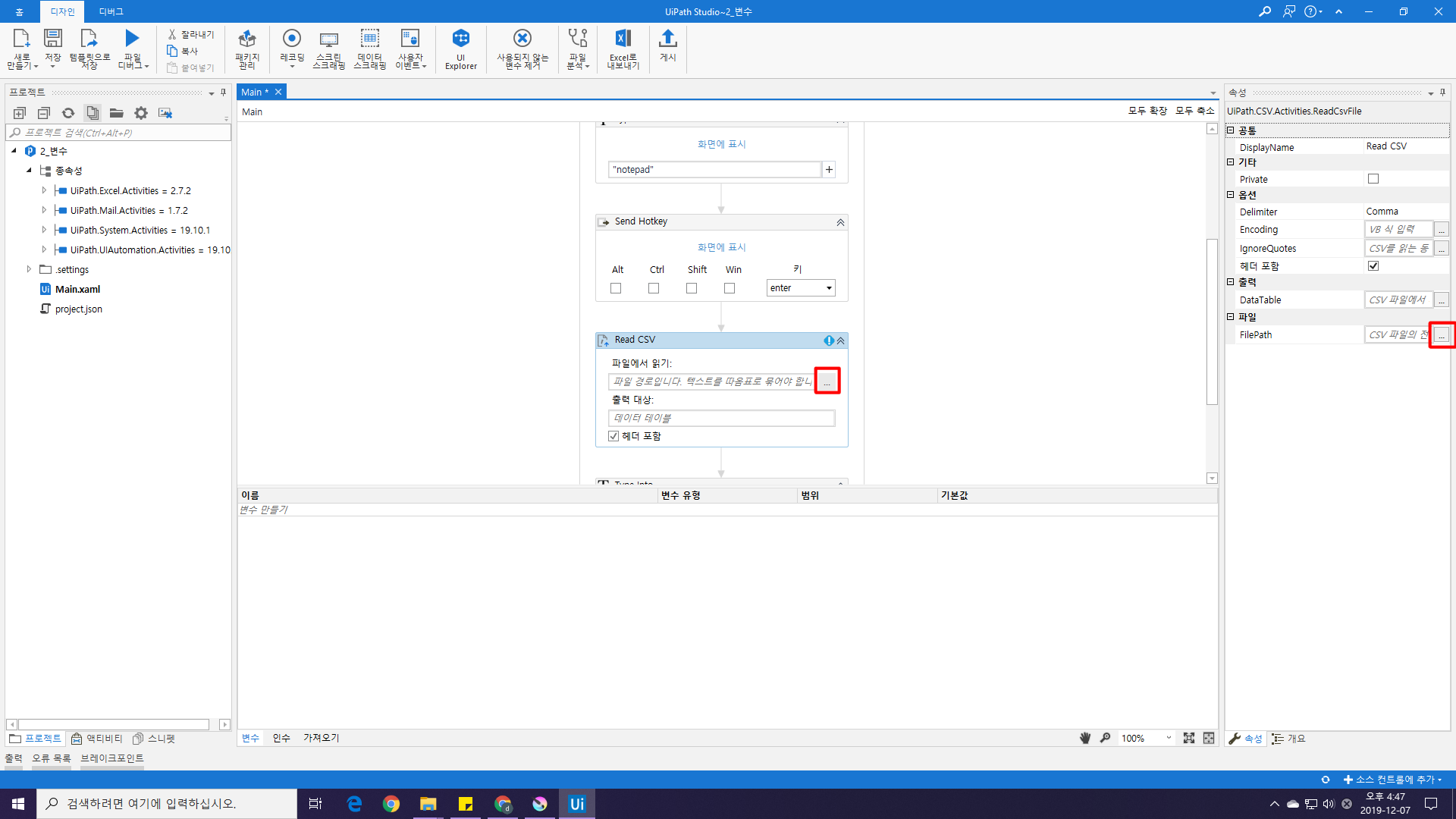
추가할 액티비티 검색 2. 읽을 CSV 파일 경로 설정
액티비티 편집창 또는 속성창에서 읽을 CSV 파일경로(FilePath)를 설정합니다.

3. 변수선언
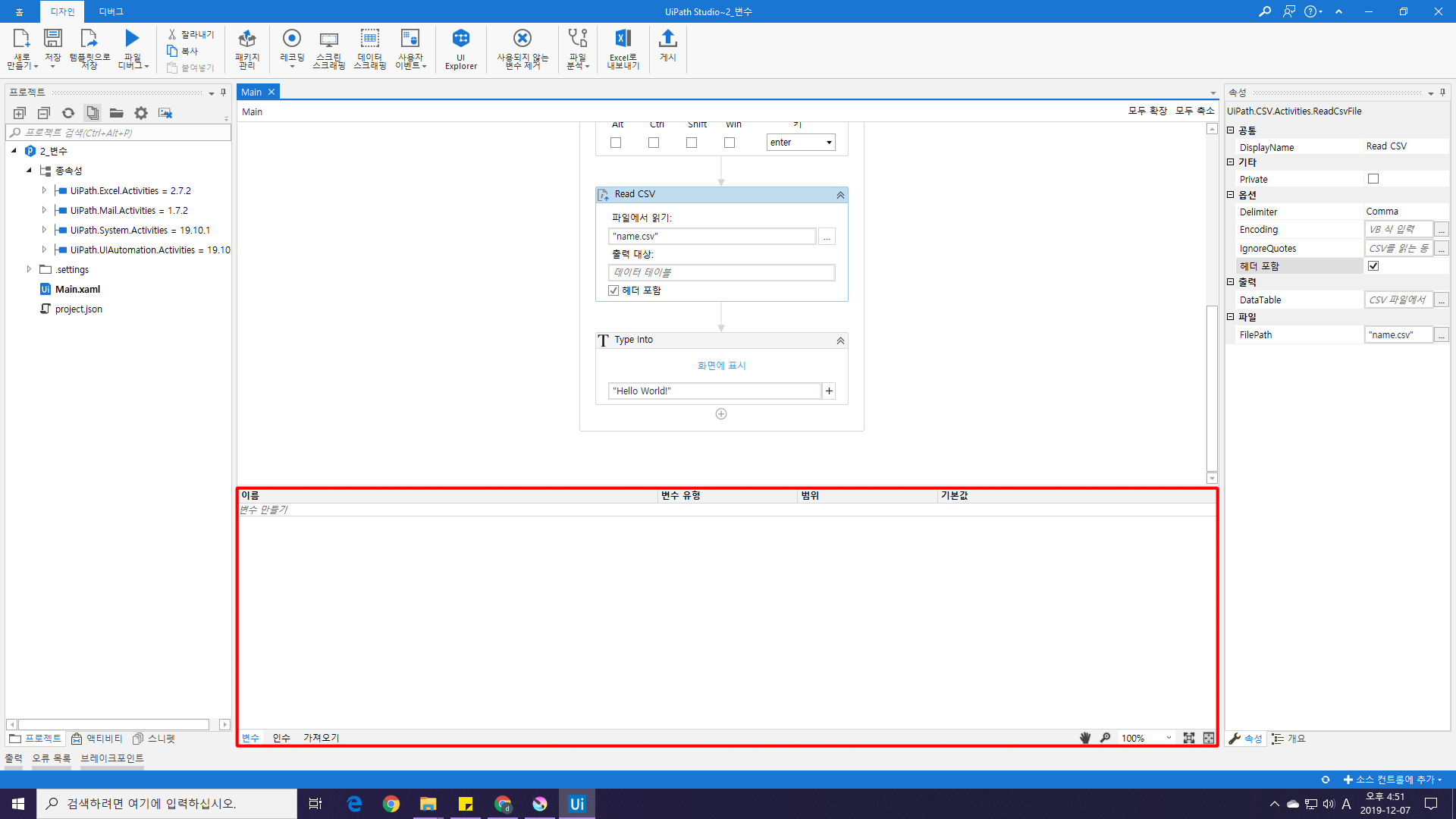
변수를 생성합니다. 변수는 액티비티 편집창 하단의 "변수"탭을 누르면 표시됩니다. "변수 만들기"라는 선택하면 variable1 이라는 이름을 가진 변수가 자동으로 생성됩니다. 이번예제에선 사용할 변수가 1개 뿐이니 해당 이름 그대로 사용해도 무방하지만, 향후 프로젝트 관리시 변수 이름만으로 해당 변수가 어떤자료를 담을 공간이 유추하기 쉽도록 "Tbl_이름" 이란 이름으로 선언하겠습니다.

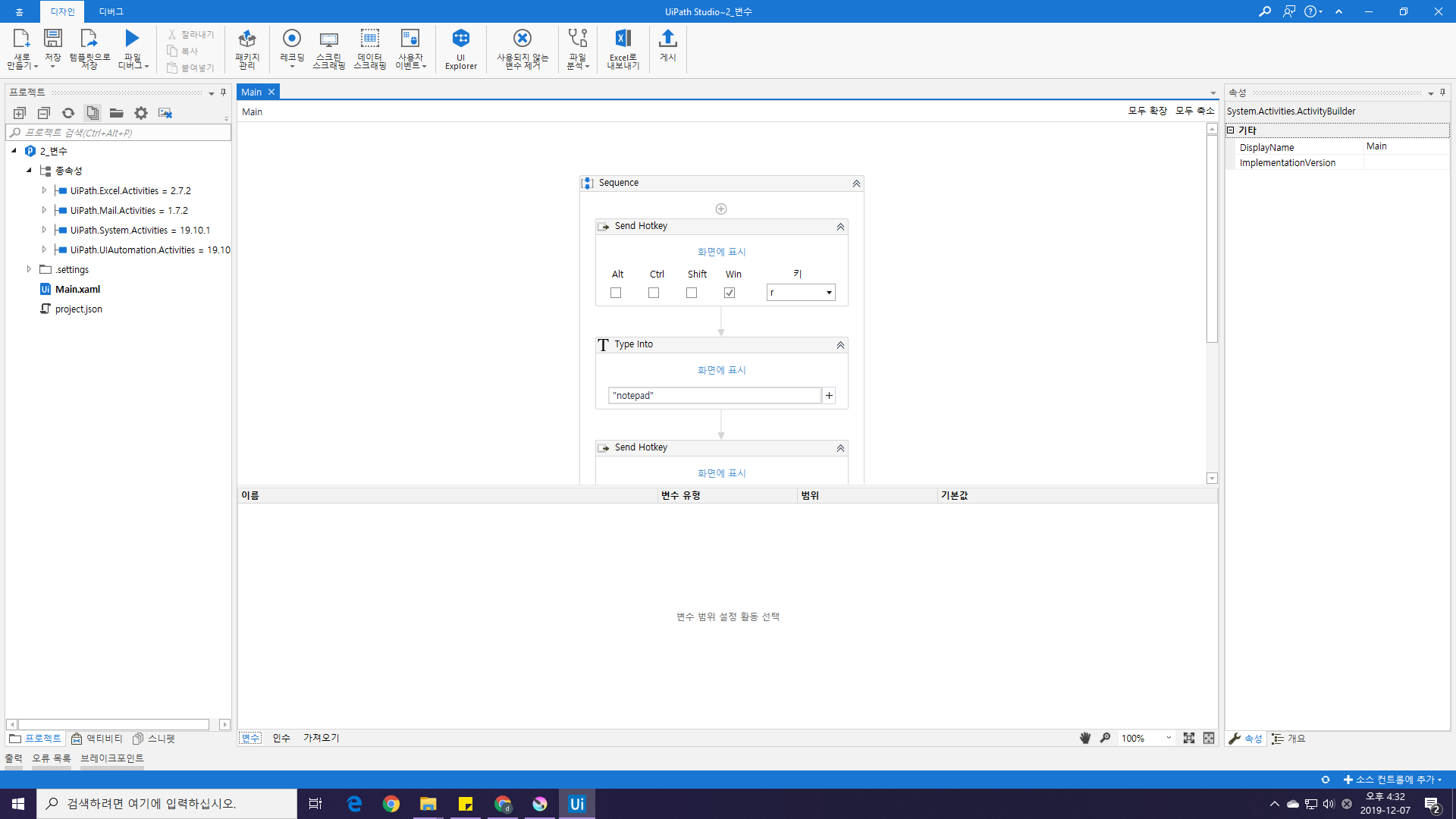
변수 선언 위치 만약 아래와 같이 "변수 범위 설정 활동 선택" 이란 문구가 표시된다면, 변수를 선언할 수 있는 영역을 선택하지 않은 상태여서 나오는 문구이므로 Sequence 액티비티 안쪽 아무곳이나 클릭하시면 됩니다.

4. Read CSV의 출력(Output) 설정
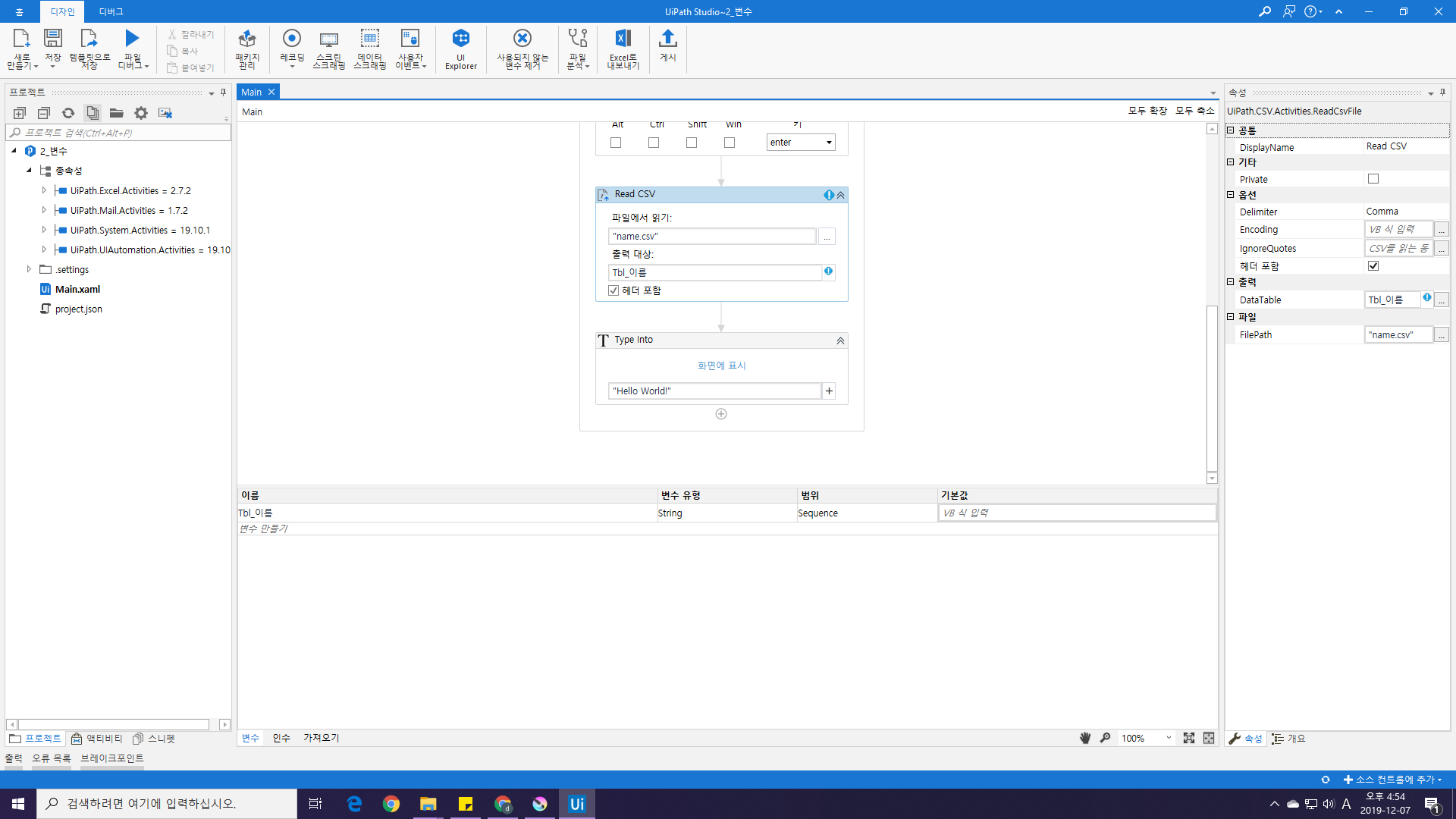
Read CSV가 읽은 데이터를 "Tbl_이름" 변수에 담기 위해선 출력 속성을 설정해줘야합니다. Read CSV 액티비티를 선택한 후, 속성창에서 "출력" 항목의 DataTable 에 "Tbl_이름"을 입력합니다. 그러면,

짠! 뭔가 불길한 느낌표 표시가 나타나게 됩니다.
코딩에 능숙하신 분들은 3. 변수선언 단계서부터 "이거 포스트 잘못 썼네" 하면서 자체적으로 수정했을 수 있기 때문에 위와 같은 상태가 나오지 않았을 것입니다. :)
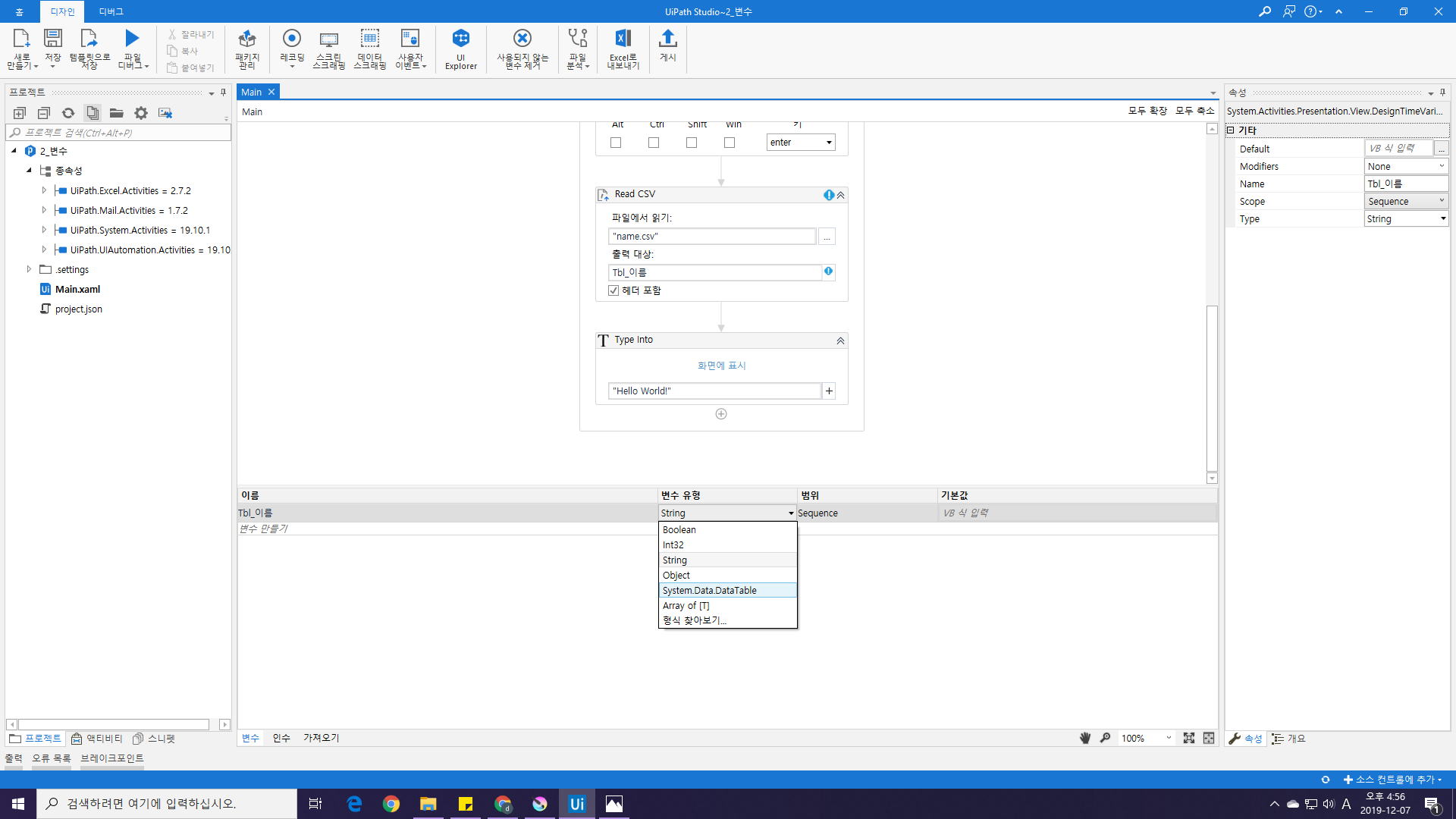
허나 모르시는 분들이 있을 수 있으므로 언급을 하고 넘어가겠습니다. 변수는 단순히 "Hello world"와 같은 문자만 담는 것이 아닙니다. 1,2,3과 같은 수치값도 존재하며, '예', '아니오'와 같이 이분법적인 논리값(logical value)도 존재합니다. 그리고 1개가 아닌 여러 개의 값을 1개의 변수 인지하고 사용할 수 있도록 열거된 구조도 존재합니다. 이러한 여러 유형을 일컬어 변수 타입(Type)이라고 통칭하며, UiPath에선 한글로 "변수 유형"이라 표기하고 있습니다.처음 변수를 선언하면 기본값으로 문자열을 담는 String 타입으로 선언됩니다. 그러나 Read CSV는 읽은 값을 선언한 변수에 출력할때 DataTable 이라는 타입으로 반환하게 됩니다.
데이터가 있는 액셀시트처럼 다수개의 행(Row)과 열(Column)으로 구성된 DataTable 형식이 사용자의 별도 수정없이 단순 문자열이 되는 것은 불가능하며, 설령 가능하다해도 사용자가 원하는 문자열로 바뀌어 나오진 않습니다.UiPath에서 기본적으로 선택할 수 있는 변수유형은 아래와 같습니다.
변수유형 설명 예 Boolean 논리형입니다. 예(=true) 아니오(=false)만을 다루며, 액티비티에서 어떤 값을 읽고 해당값이 사용자가 만든 조건에 맞는가 틀리는가를 담을때 사용합니다. IF 액티비티에서 주로 사용합니다. True,
False,
(1+1)=2,
"02-555-5555".Split("-"c)(0) = "02"Int32 정수 숫자형입니다. 1,2,3,4 -100, -200과 같은 소수점없는 값을 담을 수 있습니다. 뒤에 붙은 32는 해당 정수형이 담을 수 있는 숫자의 범위크기이며 거듭제곱값을 나타냅니다. (=2^32)
* 2^32 를 계산하면 4,294,967,295 인데, 절반은 음수 값을 표시해야하므로 -2,147,483,648 ~ +2,147,483,647가 실제 사용할 수 있는 범위입니다. 만약 해당 범위를 넘어갈 만큼 큰 반복작업이나 계산작업이 들어간다면 Int64 형식으로 사용해야합니다.
* 각각 1,2를 담은 숫자형 변수 a, b를 + 로 더할 경우, 결과는 3이 나옵니다.1,
2,
-100,
Int32.MaxValueString 문자열 형식을 의미합니다. "Hello World", "안녕하세요!"는 물론 "1", "2", "1+1"와 같은 문자열을 담습니다.
* 각각 "1","2"를 담은 문자형 변수 a, b를 + 로 더할 경우, 결과는 "12"가 나옵니다."HelloWorld"
"Hi"
"1" + "2"Object 모든 형식의 원형입니다.
라고 설명하면 어렵겠군요. Read CSV나 Excel 관련 액티비티에서 DataTable 형식을 읽어들일때, 각 Cell 데이터가 어떤형식인지 액티비티에서 자동으로 판단하진 않습니다. 이때 각 Cell은 Object 형으로 불러오게 됩니다.
이 형식 자체론 제대로 사용할 수 있는 방법이 많지 않으므로, 액티비티를 통해 설정하거나, ToString, CStr, CInt 과 같은 VB.NET 함수를 사용하는 방법으로 형변환 작업을 거쳐 사용해야 합니다.DataTable 테이블형 복합타입 입니다. 프로그래밍에선 DataTable과 같이 다른 형식이 복합적으로 구성된 타입을 클래스(=class)나 구조체(=structure)라고 통칭합니다. DataTable은 .NET Framework에서 기본제공하는 클래스이며, UiPath가 .NET을 기반으로 개발되었기 때문에 완전히 같은 성격을 가졌습니다.
DataTable은 자주 사용되므로 해당 클래스의 속성이나 메소드를 알아두시면 도움이 됩니다.
https://docs.microsoft.com/ko-kr/dotnet/api/system.data.datatable?view=netframework-4.5
* 사실 클래스랑 구조체는 엄연히 다릅니다. 하지만 클래스랑 구조체 설명까지 들어가면 UiPath 범주를 넘어가므로 그냥 "복합"적이다 라고만 설명하고 넘어가겠습니다.Array of [T] 열거된 배열 타입입니다. T는 변수유형인 Type의 약자이며, 선택시 어떤 유형의 배열을 생성할 것인지 선택하는 팝업창이 나타나게 됩니다. {1,2,3} 이 밖에도 형식 찾아보기 기능을 통해 날짜형식인 DateTime이나 List<T>와 같은 제네릭 타입도 사용 가능합니다.
다시 예제로 돌아가서, String 형식으론 DataTable 값을 받을 수 없으므로, "Tbl_이름" 변수의 유형을 DataTable로 변경해주십시오.
반응형
5. For Each Row 액티비티 추가
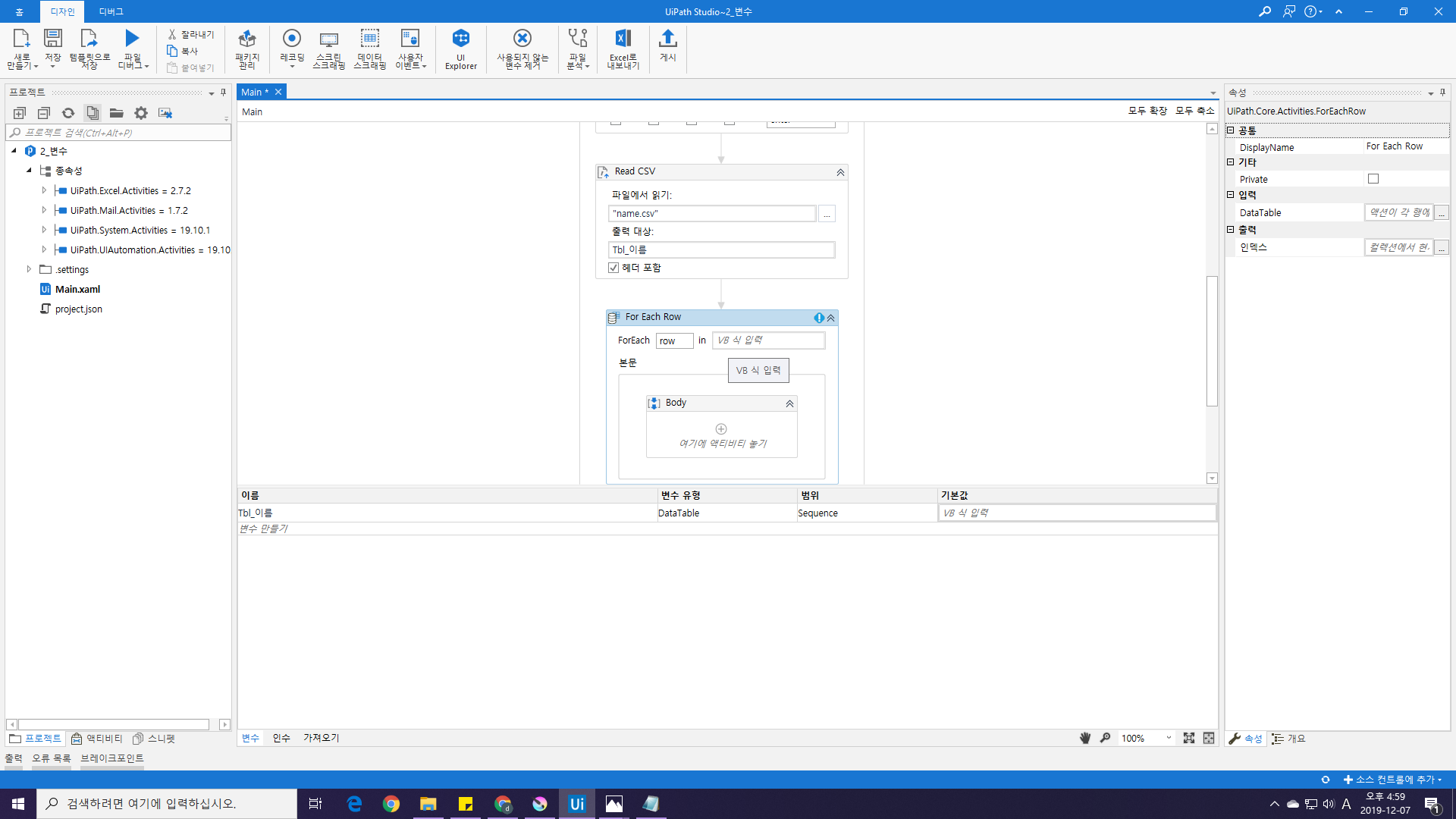
Read CSV 다음 위치에 For Each Row 액티비티를 추가합니다.


For each Row를 추가한 모습 DataTable은 다수개의 행(Row)과 열(Column)로 구성되어 있습니다. 보통 실세계에서 표 형식으로 어떤 데이터를 설명할 때(아닌 경우도 있지만!) 열(Columns)은 자신의 열에 속한 데이터 나열에 대한 의미를, 행(Row)은 구조에 맞는 데이터 나열을 담게됩니다.
앞서 언급했던 테이블 변수유형 설명 표를 예를 들면, 첫번째 열 "변수유형"은 해당 위치에 나열되는 행데이터가 모두 변수 유형임을 의미하며, 2번째 행데이터는 Int32 "변수유형" 대한 "설명"과 "예시"을 담은 열(Row)이다 라고 설명할 수 있을 것입니다.
For Each Row 액티비티는 DataTable 변수의 열을 가지고 있는 수만큼 row라는 변수에 반복적으로 담아 자신의 내부에 위치한 자식 액티비티에서 사용할 수 있도록 처리해주는 역할을 합니다. csv에서 데이터는 4개의 행으로 구성되어 있으므로, Body 안에 있는 액티비티는 4번 반복 수행하게 될 것입니다.액티비티의 "VB 식 입력" 란에 "Tbl_이름" 변수이름을 입력하고 다음 단계로 넘어갑니다.
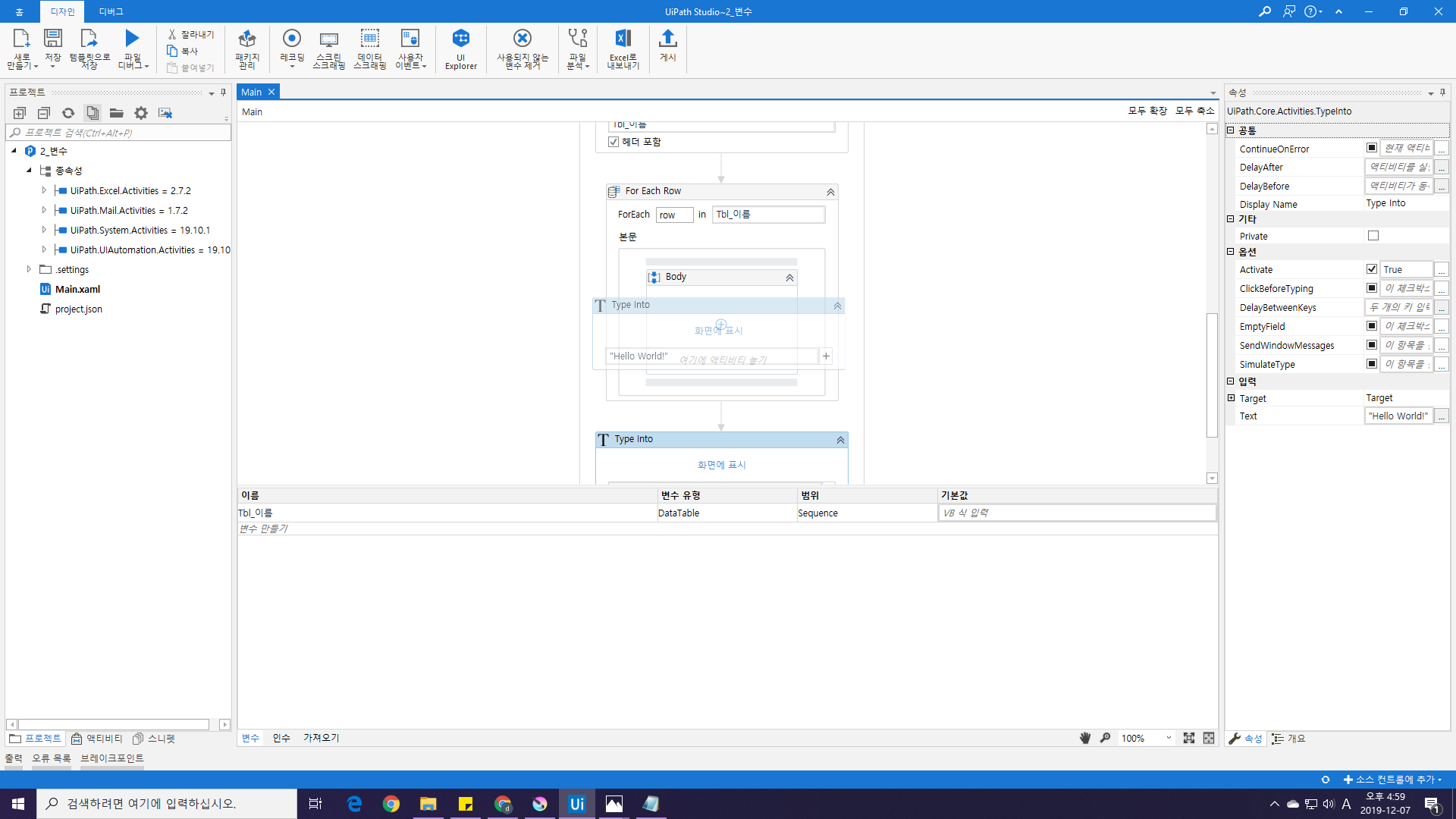
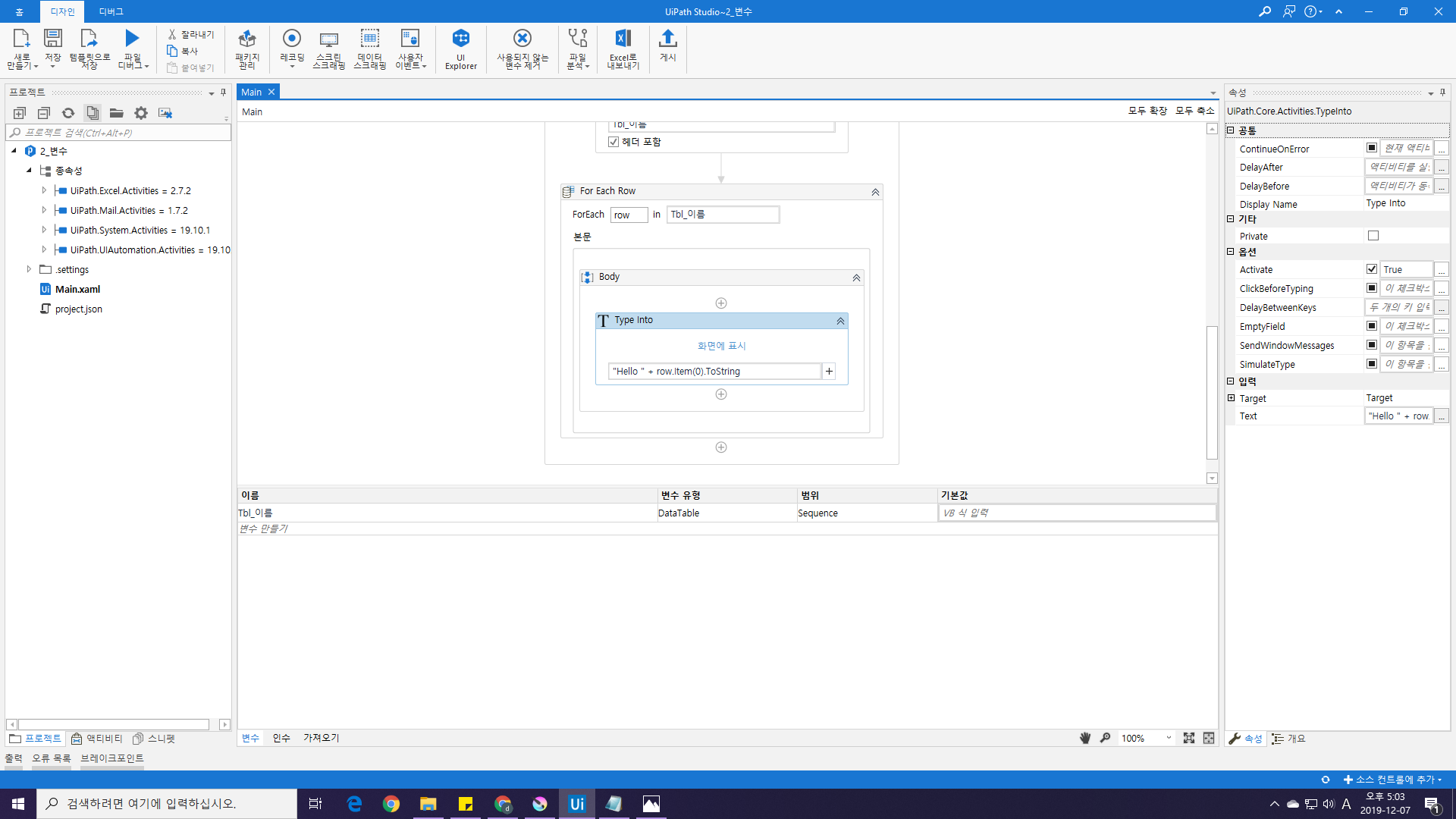
6. For Each Row 액티비티에 Type Into 작업 이동
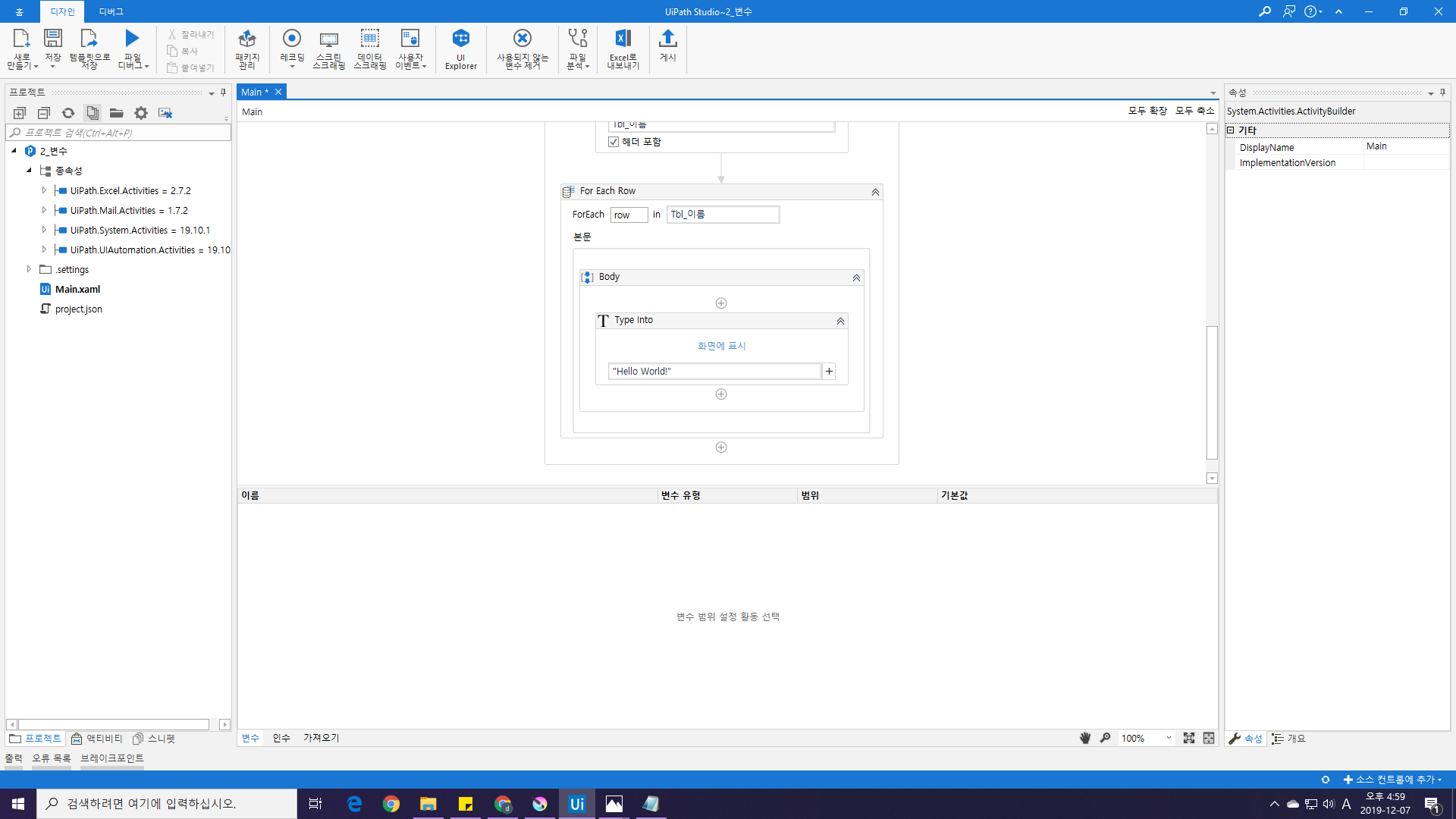
"Hello World" 문자열을 입력했던 Type Into 액티비티를 For Each Row 액티비티의 Body Sequence 안으로 이동시킵니다.


7. row 변수 사용
"Hello World!" 문구를 "Hello " + row.item(0).ToString 로 변경하여 작성합니다.

row : Tbl_이름 변수의 각 행(row)이 반복적으로 담긴 변수입니다. 처음엔 첫번째 행인 "홍길동"이 담기게 되며, 두번째엔 "홍길순", "김철수", "김영희" 순으로 값이 담겨지게 됩니다.
.item(0) : 행(row)안에 담긴 데이터열 중 0번째 열을 의미합니다. Array와 같은 열거된 배열형식을 프로그래밍에선 0번째 주소부터 데이터가 담겼다고하여 0부터 시작합니다.
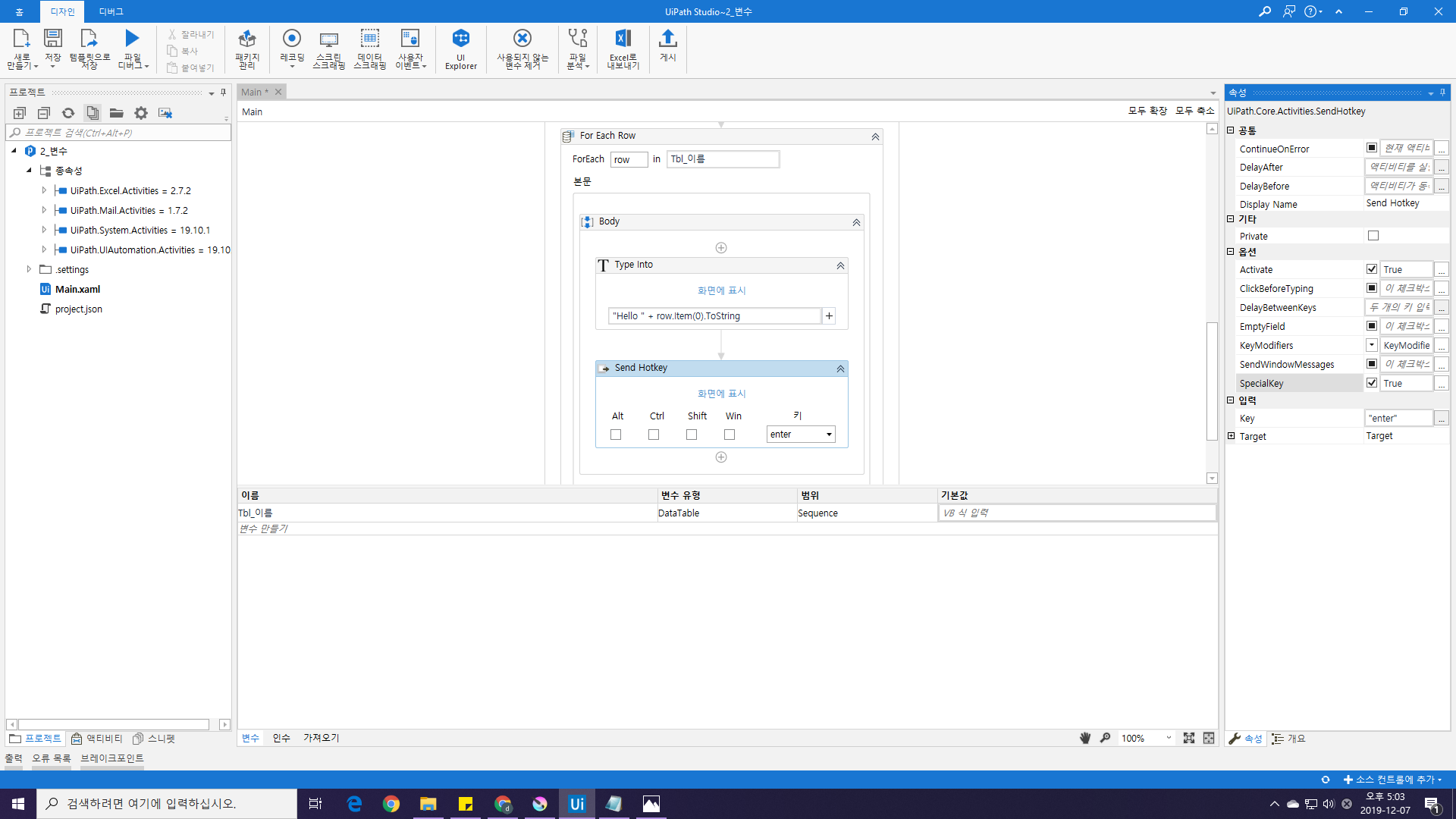
.ToString : 액티비티에서 .item(0) 데이터를 Object형으로 가져오므로 "Hello " 문자열과 정상적으로 문자열 연결을 위해 .ToString 함수를 호출하여 String 타입으로 변환시킵니다.8. 줄바꿈 입력을 위한 Type Into 추가
Enter 를 입력할 Type Into 액티비티를 추가합니다.

9. 디버깅
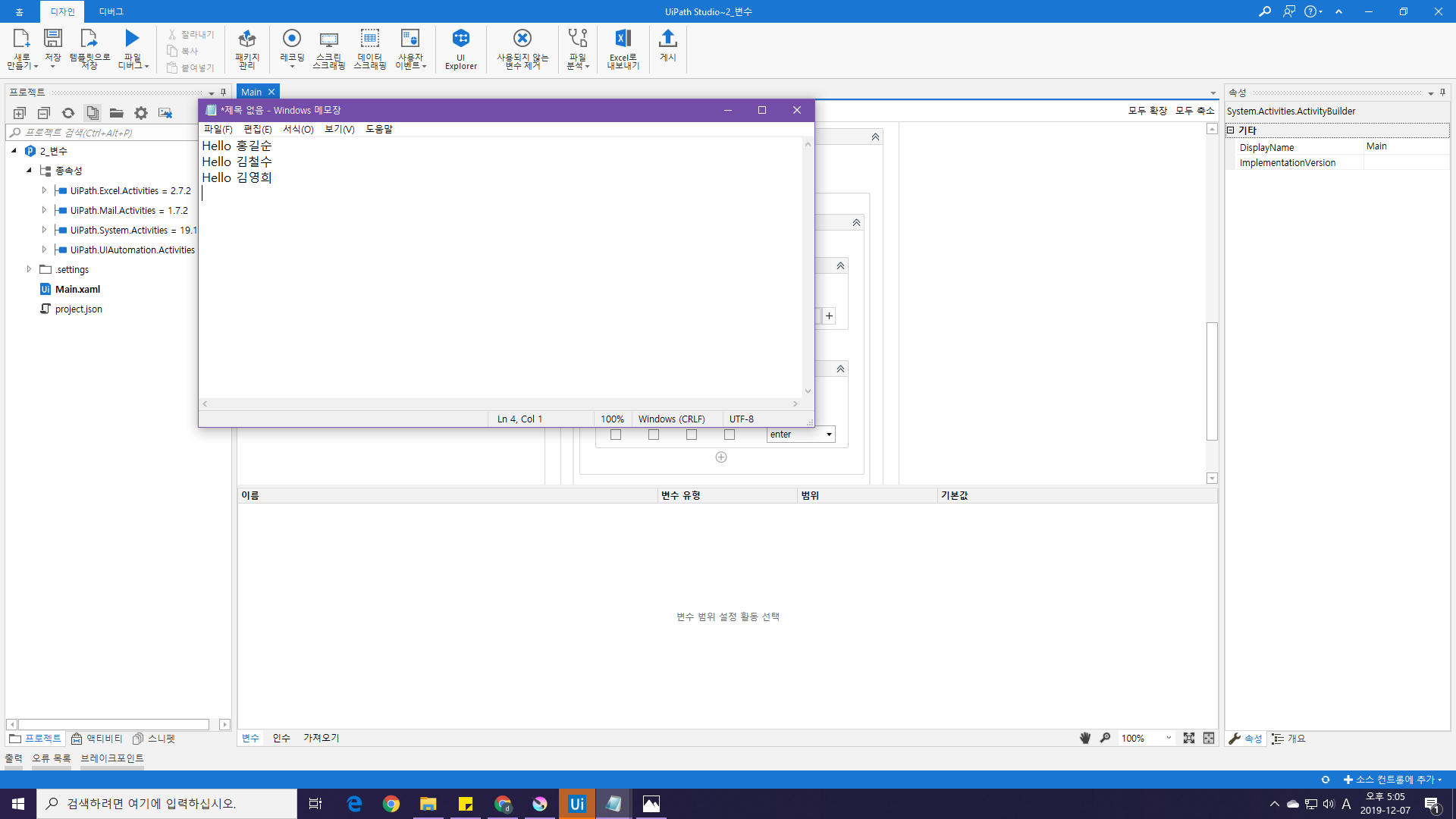
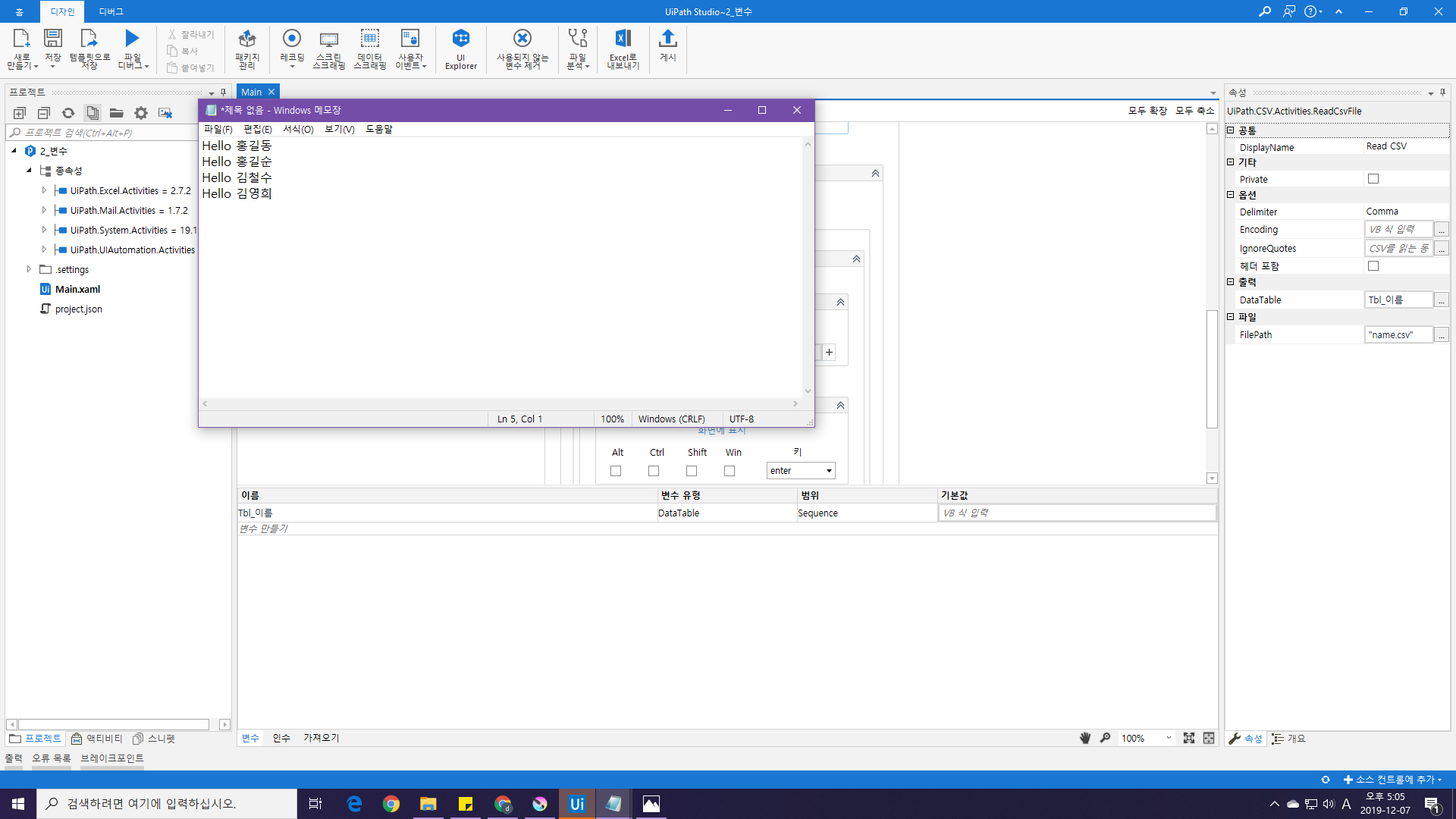
다 된 것 같으니 F5를 눌러 테스트를 해봐야겠군요.

잘된... 어라? 음 잘되는.... 뭔가 이상합니다. 홍길동이 보이지 않습니다. 이름처럼 동에 번쩍 서에 번쩍하는 걸까요? 아니면 어떤 설정이 빠진걸까요?
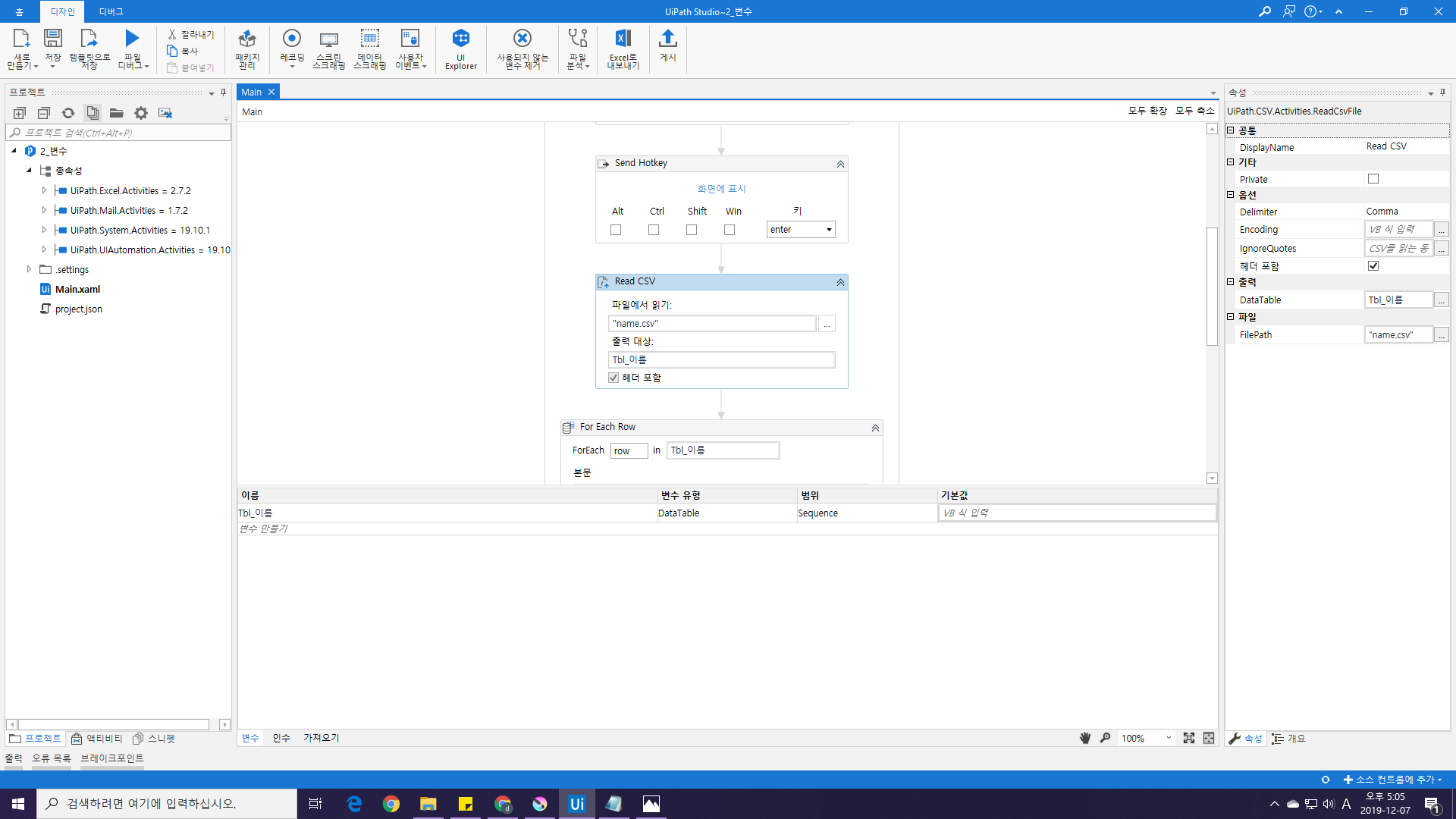
10. Read CSV 확인
CSV 데이터를 읽어오는 Read CSV 액티비티를 다시 살펴보면 "헤더 포함"이란 문구가 표시된것을 확인할 수 있습니다.
실생활에서 테이블로 정리된 데이터의 맨 윗행에는 보통 데이터에 대한 설명문구가 나열되어 있습니다. 변수를 설명하던 표에서도 가장 윗줄이 기억나시나요? 올라가서 보는 수고로움을 덜어드리고자 밑에 복사해서 붙여놨습니다.변수유형 설명 예
헤더 포함으로 선택하면 가장 윗줄은 데이터가 아닌, 데이터의 각 열이 무슨 데이터인지 의미하는 "헤더"로 인식하고, 각 컬럼의 이름으로 별도저장됩니다. item(0) 를 item("홍길동")으로 바꾸고 디버깅해보면 감이오실 것입니다.이번예시에 사용된 csv 데이터는 별도의 컬럼헤더 없이 데이터만 존재하므로, '헤더 포함'을 체크해제 하세요.

그리고 다시 실행해보면 이번엔 정상적으로 결과가 나오실 것입니다.
* .item("홍길동") 으로 수정하셨다면 다시 .item(0)으로 바꿔야 정상동작합니다.
변수사용법에 대해 어느정도 감이 오셨길 바랍니다 😘
[2020.01.09] 내용 추가
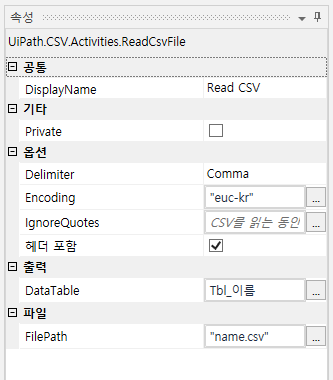
테스트를 하실때 일반 메모장이나, 기본설정이 ANSI인 편집프로그램에서 csv파일을 만들어 테스트하실 경우 Encoding 값을 아래와 같이 "euc-kr" 이나 "ks_c_5601-1987"로 설정해야 합니다.

물론 해당설정은 한글 Windows OS인 경우이고, 타국어로 동작하는 경우 그 나라에 맞는 Encoding을 찾아 입력해야 합니다.
Encoding에 대한 자세한 사항은 아래 사이트를 참조해주세요.
https://docs.microsoft.com/en-us/dotnet/api/system.text.encoding?view=netframework-4.8
Encoding Class (System.Text)
Represents a character encoding.
docs.microsoft.com
반응형'UiPath RPA > 개념 및 기초다지기' 카테고리의 다른 글
[UiPath 기초] 3. 디버그(Debug) - 1 (2) 2019.12.22 [UiPath 기초] 2. 변수(Variables) - 3 (4) 2019.12.15 [UiPath 기초] 2. 변수(Variables) - 2 (1) 2019.12.08 [UiPath 기초] 1. HelloWorld (13) 2019.12.01 [UiPath 기초] 0. 설치하기 (0) 2019.12.01