-
[VSCode] Python 가상환경(venv) 쉽게 설정하기ETC 2019. 11. 10. 22:57반응형
python은 패키지를 설치하면 global 위치에 설치되기때문에 특정 버전의 패키지를 특정 프로젝트에서만 사용하려면 가상환경을 생성해줘야 한다. python -m venv {경로명/폴더명} 명령어를 써서 쉽게 생성할 수 있지만, vscode 환경에서 사용하려면 작업환경 설정값(.vscode/settings.json)을 설정해줘야하는 번거로움이 있다.
(설정해도 제대로 안되기도 한다!)
뻘짓하다가 쉽게하는 방법이 있어 기록하기로 했다.
1. 작업영역 폴더 생성
예시로 venv-test 폴더 생성했다.

2. 작업영역 폴더 vscode로 열기

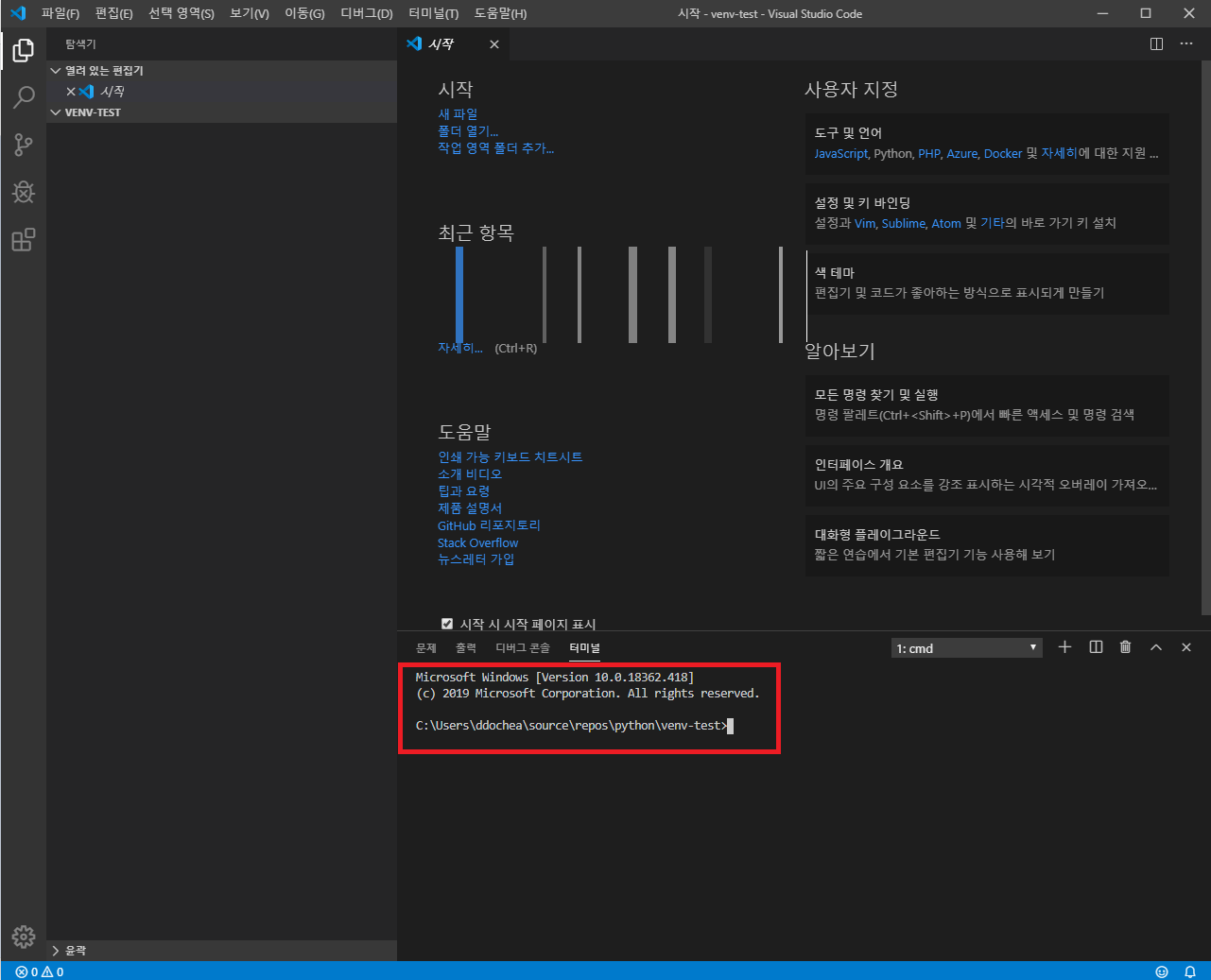
3. 콘솔창 열기
Ctrl + ` 키를 눌러 콘솔창(터미널)을 연다.

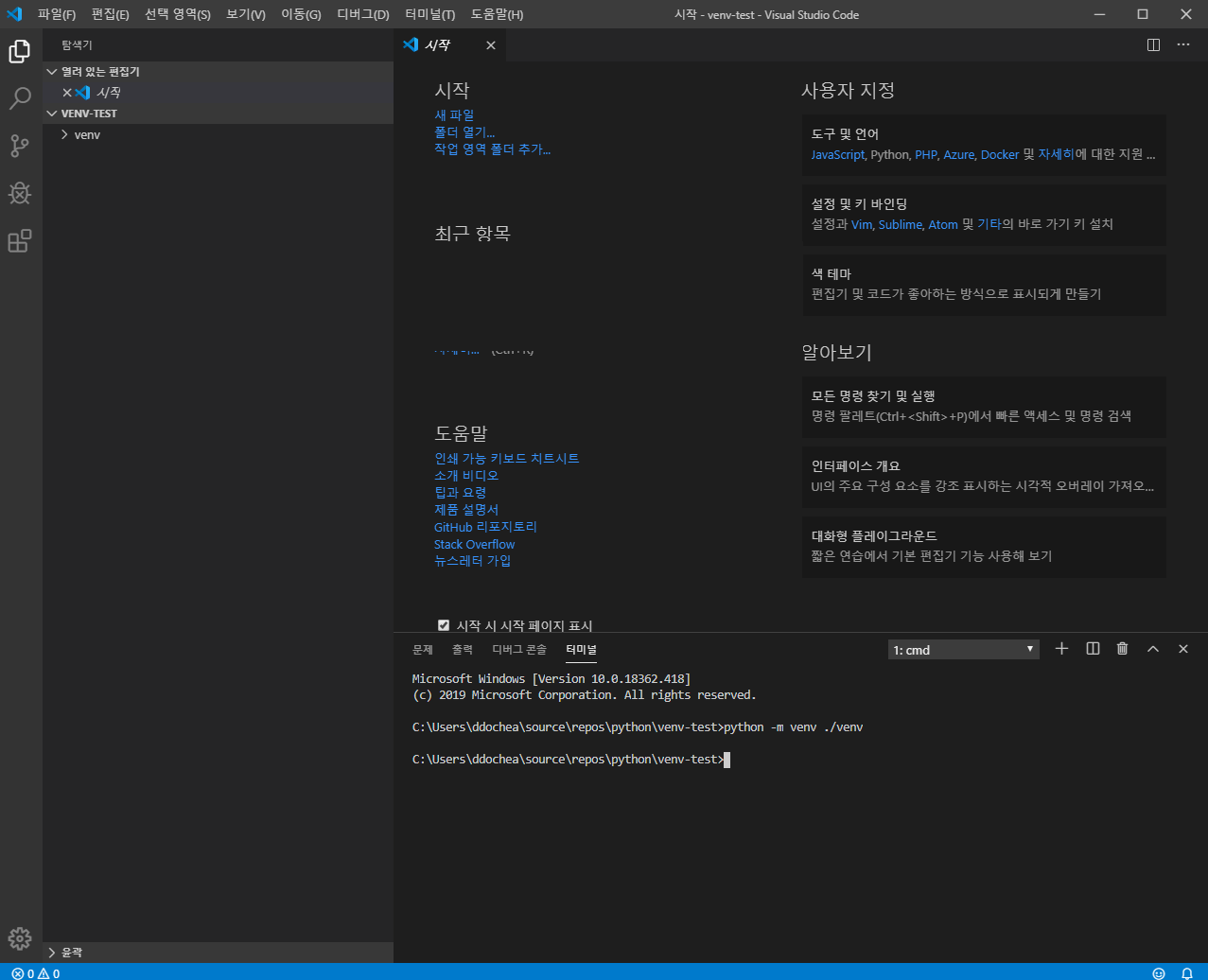
3. 가상환경 구성
python -m venv 명령을 실행한다.
python -m venv ./venv
4. Interpreter 설정
F1 키를 누른 후, python Select Interpreter 를 입력한다. 그 후 해당 항목을 클릭한다.
 반응형
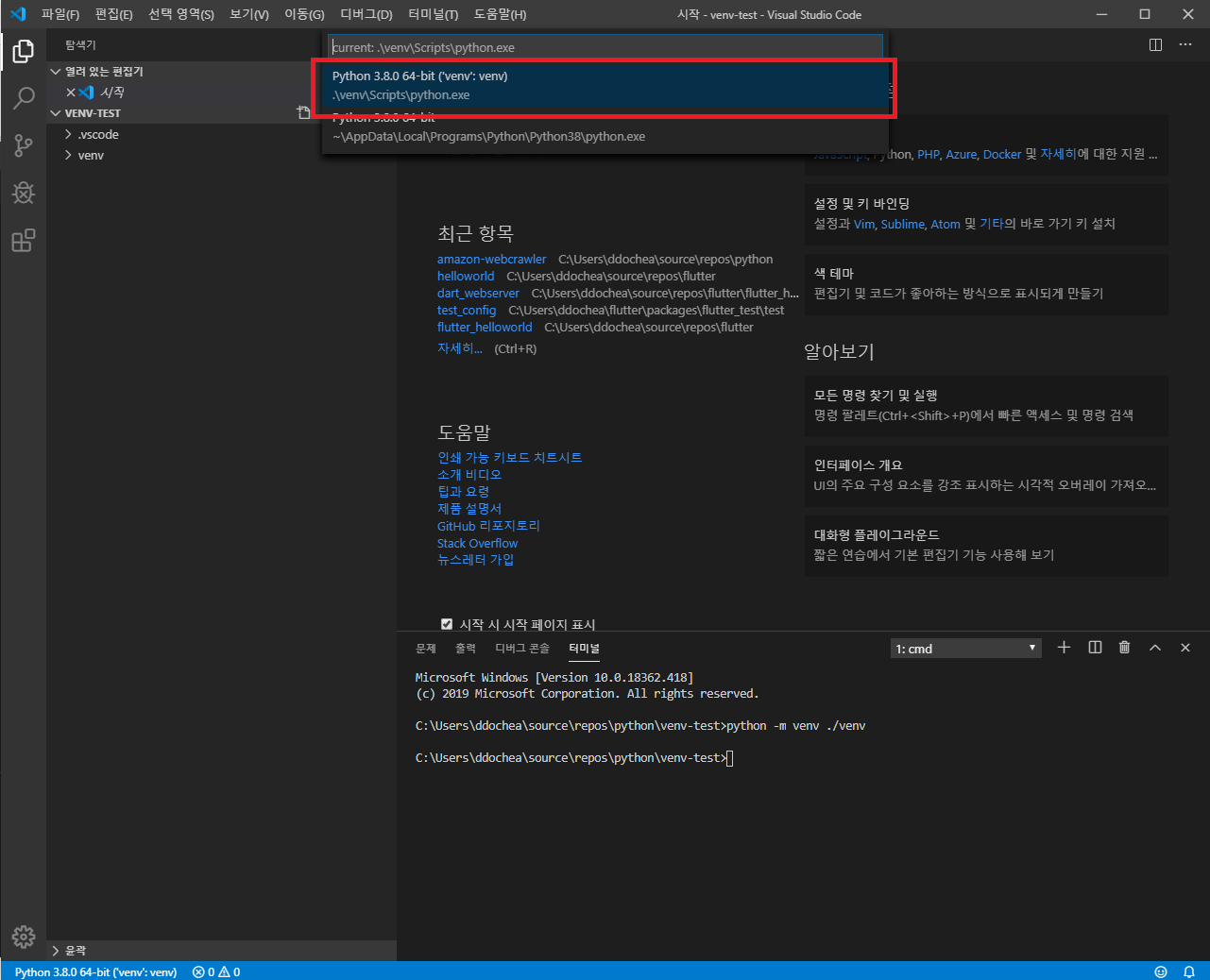
반응형5. Interpreter 선택
선택하면 Interpreter 목록이 표시되는데, 앞서 생성한 venv가 표시되는 것을 확인할 수 있다.

6. 코드 파일 생성
예시 스크린샷에서처럼 코드파일(main.py)을 생성한 뒤, vscode에서 열면 스크린샷과 같이 "Linter pylint is not installed." 라는 메시지와 함께 pylint를 설치할 수 있도록 메시지 창이 표시된다. Install 버튼을 눌러 설치를 진행한다.

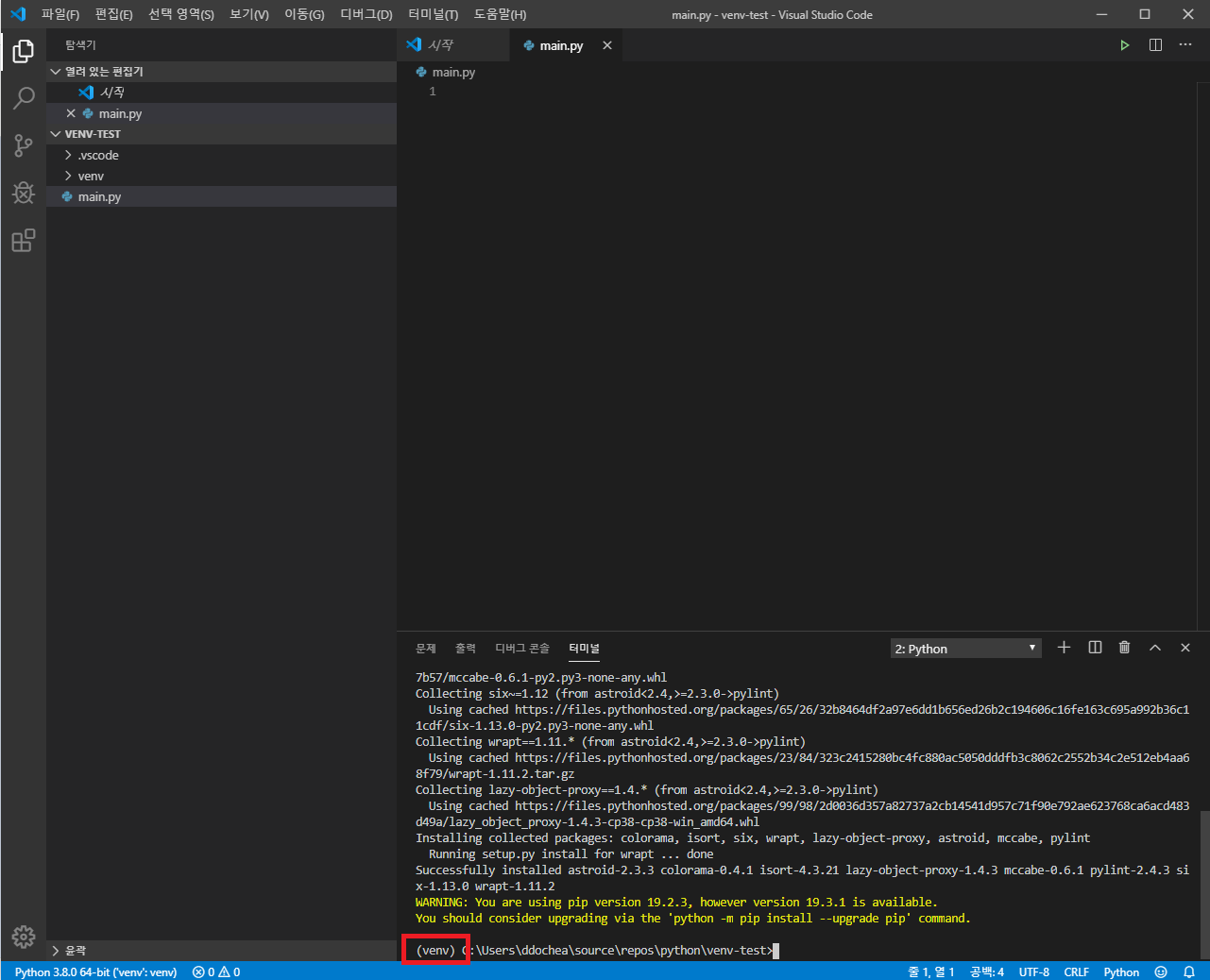
7. venv 터미널 확인
전 단계에서 Install 버튼을 누르면 새로운 python 터미널이 생성됨과 동시에 pylint 설치가 진행된다.
설치가 완료된 후, 별도의 activate 과정없이 해당 터미널에서 가상환경에 필요한 패키지를 설치하면 된다.

추가적으로, vscode를 다시 열면 가상환경이 잡히지 않은 터미널(cmd)이 열려 있게되지만, + 버튼을 누르면 생성되는 터미널은 가상환경으로 자동 설정된다.

일일히 설정했을때 발생했던 debuging을 사용할 수 없는 문제도 발생하지 않는다.

잘 잡히는 breakpoint 반응형'ETC' 카테고리의 다른 글
[NodeJS/Javascript/Typescript] 자동완성 기능을 위한 패키지 @types (0) 2020.04.26 [VSCode] .NET Core 에서 SPA(React/Angular) 개발시 Server와 Client 양쪽 디버깅하기 (0) 2020.01.05 [Git] Azure DevOps(구 visualstudio online) 접근권한 관련기능 오류현상 해결법 (0) 2018.11.11 [regex] 이 정규식이 네 정규식이냐? (regex.inginf.units.it) (0) 2018.01.20 [bootstrap] <select>에 MSG를 끼얹나? (bootstrap-select) (0) 2017.08.13