-
[Vite] 로컬 개발환경에서 https 도메인 설정하기Javascript & TypeScript 2022. 12. 24. 22:40반응형
React, Vue, Svelte와 같은 프론트엔드 기반 웹 서비스에서 실제 운영중이거나 개발 된 주 도메인의 쿠키(Cookie)값을 확인하기위해, 로컬 환경이지만 마치 실제 운영중인 사이트의 서브 도메인(sub domain)처럼 사용해야 하는 경우가 있다. 이를 해결하려면 아래와 같은 준비가 필요하다.
1. @vitejs/plugin-basic-ssl 설치
@vitejs/plugin-basic-ssl 모듈 설치 및 적용을 통해 https 통신이 가능하도록 해야 한다.
2022.12 Vite4 설명상에선 자체 서명된 인증서도 사용할 수 있다고 하나 정상동작하지 않는다.
vite.config.js
import { sveltekit } from '@sveltejs/kit/vite'; import basicSsl from '@vitejs/plugin-basic-ssl'; /** @type {import('vite').UserConfig} */ const config = { plugins: [sveltekit(), basicSsl()], server: { host: 'sub.naver.com' } }; export default config;2. hosts 에 사용할 도메인 매핑
도메인 접속시 로컬 vite 개발서버에 접속되게 하려면
C:\Windows\System32\drivers\etc경로의hosts파일도 편집해야 한다. 해당 파일을 편집하지 않고npm run dev를 수행하게 된다면 오류를 보게 될 수 있다.hosts 파일은 관리자 권한이어야만 편집이 가능하므로 메모장이나, 텍스트 편집 프로그램을 관리자 권한으로 실행시켜 열도록 하자.
열고나면 아래와 같은 내용이 보일 것이다. 가장 아랫쪽에127.0.0.1 sub.naver.com를 추가하도록 하자.hosts 파일은 사용자마다 내용이 다를 수 있다.
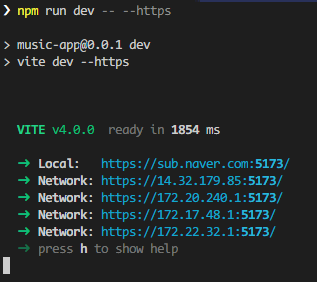
# Copyright (c) 1993-2009 Microsoft Corp. # # This is a sample HOSTS file used by Microsoft TCP/IP for Windows. # # This file contains the mappings of IP addresses to host names. Each # entry should be kept on an individual line. The IP address should # be placed in the first column followed by the corresponding host name. # The IP address and the host name should be separated by at least one # space. # # Additionally, comments (such as these) may be inserted on individual # lines or following the machine name denoted by a '#' symbol. # # For example: # # 102.54.94.97 rhino.acme.com # source server # 38.25.63.10 x.acme.com # x client host # localhost name resolution is handled within DNS itself. # 127.0.0.1 localhost # ::1 localhost 127.0.0.1 sub.naver.com작업을 모두 마쳤다면 npm dev run 명령어를 수행하자

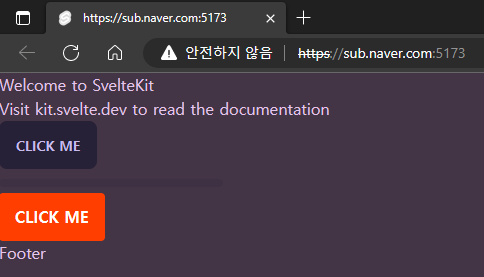
Local에 표기된 URL로 접속하면 경고 페이지가 표기되는데, 자체 서명된 인증서와 같이 신뢰기관이 발급한 인증서가 아니기 때문에 표기된다. 세부정보를 누른 뒤, {도메인주소}(안전하지 않음)을 눌러 접근하면 된다.


브라우저 개발툴을 열고 쿠키를 확인해보면 생성한 도메인과 관련된 쿠키가 보인다.

이것으로 Vite + hosts 설정을 통한 도메인 사용 개발환경 구축을 알아보았다.
반응형'Javascript & TypeScript' 카테고리의 다른 글
[NodeJS] module is not defined in ES module scope (0) 2023.03.01 [Typescript] swagger로 httpClient code를 자동 생성해주는 도구 swagger-typescript-api 소개 (0) 2023.01.29 [Svelte] 스벨트에서의 event capture와 bubbling (0) 2022.12.17 [React] ffmpeg.wasm 메모리 누수 문제 해결 (1) 2021.05.08 [Javascript] 브라우저에서 사용하는 인코딩 및 디코딩 패키지 ffmpeg.wasm 소개 (2) 2021.05.05