-
[Powershell] Oh My Posh 설치Shell & CMD/PowerShell 2022. 1. 31. 15:39반응형
밋밋하기만 한 파워셸을 한층 예쁘게 꾸며주는 Oh My Posh 를 설치해보았다. 설치방법은 공식 사이트에 설명되어있으나 그대로 수행하면 VSCode에선 오류가 나는등의 이슈가 있어 간략하게 재 정리하였다.
정리한 내용은 Windows 11 Host 환경(WSL 아님)을 기준으로 작성했다.1. Oh My Posh 설치
Oh My Posh를 설치한다. 공식사이트에서 처럼
winget,chololatey명령어를 이용하면 된다. 개인적으로winget을 추천한다.winget install JanDeDobbeleer.OhMyPosh2. 테마파일 생성 및 적용
.mytheme.omp.json파일을 생성한다. 필자는 $HOME 경로에 생성했다. 자신의 $HOME 경로가 궁금하다면 powershell에서echo $HOME를 입력하면 된다.아래 파일은 Oh My Posh 테마 중 1개인 M365Princess 테마이다.
{ "$schema": "https://raw.githubusercontent.com/JanDeDobbeleer/oh-my-posh/main/themes/schema.json", "final_space": true, "blocks": [ { "type": "prompt", "alignment": "left", "segments": [ { "type": "session", "style": "diamond", "foreground": "#ffffff", "background": "#9A348E", "leading_diamond": "\uE0B6", "trailing_diamond": "", "properties": { "prefix": "", "template": "{{ .UserName }}" } }, { "type": "path", "style": "powerline", "powerline_symbol": "\uE0B0", "foreground": "#ffffff", "background": "#DA627D", "properties": { "style": "folder" } }, { "type": "git", "style": "powerline", "powerline_symbol": "\uE0B0", "foreground": "#ffffff", "background": "#FCA17D", "properties": { "fetch_stash_count": true, "fetch_upstream_icon": true, "branch_icon": "", "fetch_status": false, "template": "{{ .UpstreamIcon }}{{ .HEAD }}{{ if gt .StashCount 0 }} \uF692 {{ .StashCount }}{{ end }}", "prefix": " \u279C (", "postfix": ") " } }, { "type": "node", "style": "powerline", "powerline_symbol": "\uE0B0", "foreground": "#ffffff", "background": "#86BBD8", "properties": { "prefix": " \uE718 " } }, { "type": "time", "style": "diamond", "trailing_diamond": "\uE0B0", "foreground": "#ffffff", "background": "#33658A", "properties": { "prefix": " \u2665 ", "time_format": "15:04" } } ] } ] }3. 테마적용
테마파일을 생성했다면 해당 테마를 적용해줄 차례이다. shell 에서 아래 명령어로 Powerhsell 프로필파일을 열어준다. 공식사이트에선 notepad를 이용했는데, 필자는 VSCode를 설치했으므로, code를 이용하겠다.
code $PROFILE파일이 열렸다면 아래와 같이 코드를 추가해주자.
$Env:Path += ";C:\Users\ddochea\AppData\Local\Programs\oh-my-posh\bin" # oh-my-posh가 설치된 경로. vscode 용도. 설치 과정에서 추가가 안될때 사용 oh-my-posh --init --shell pwsh --config $HOME/.mytheme.omp.json | Invoke-Expression그 뒤 새로운 터미널을 열어 파워셸을 실행하면, 대부분 처음 설치하는 사람들은 아래와 같이 글자가 깨진 것처럼 나오게 될 것이다.

이 문제를 해결하기 위해선 폰트를 설치해야 한다.
Nerd Fonts - Iconic font aggregator, glyphs/icons collection, & fonts patcher
Nerd Fonts - Iconic font aggregator, glyphs/icons collection, & fonts patcher
Iconic font aggregator, collection, & patcher: 3,600+ glyph/icons, 40+ patched fonts: Hack, Source Code Pro, more. Popular glyph collections: Font Awesome, Octicons, Material Design Icons, and more
www.nerdfonts.com
3. 폰트 설치
Nert Fonts 에서 다운로드 받은 zip 파일을 압축해제 한 후, [설정] -> [개인설정] -> [글꼴] 에서 압축 해제한 .ttf 파일들을 "설치하려면 끌어서 놓기" 에 드래그 앤 드롭(Drag & Drop) 한다.

4. Windows 터미널에 폰트 적용
터미널 설정에서 [프로필]->[기본값]->[모양]을 선택한 후, 설치한 글꼴을 찾아 설정한다.

설치가 완료되면 깨짐이 해결된다.

5. VSCode에 폰트 적용
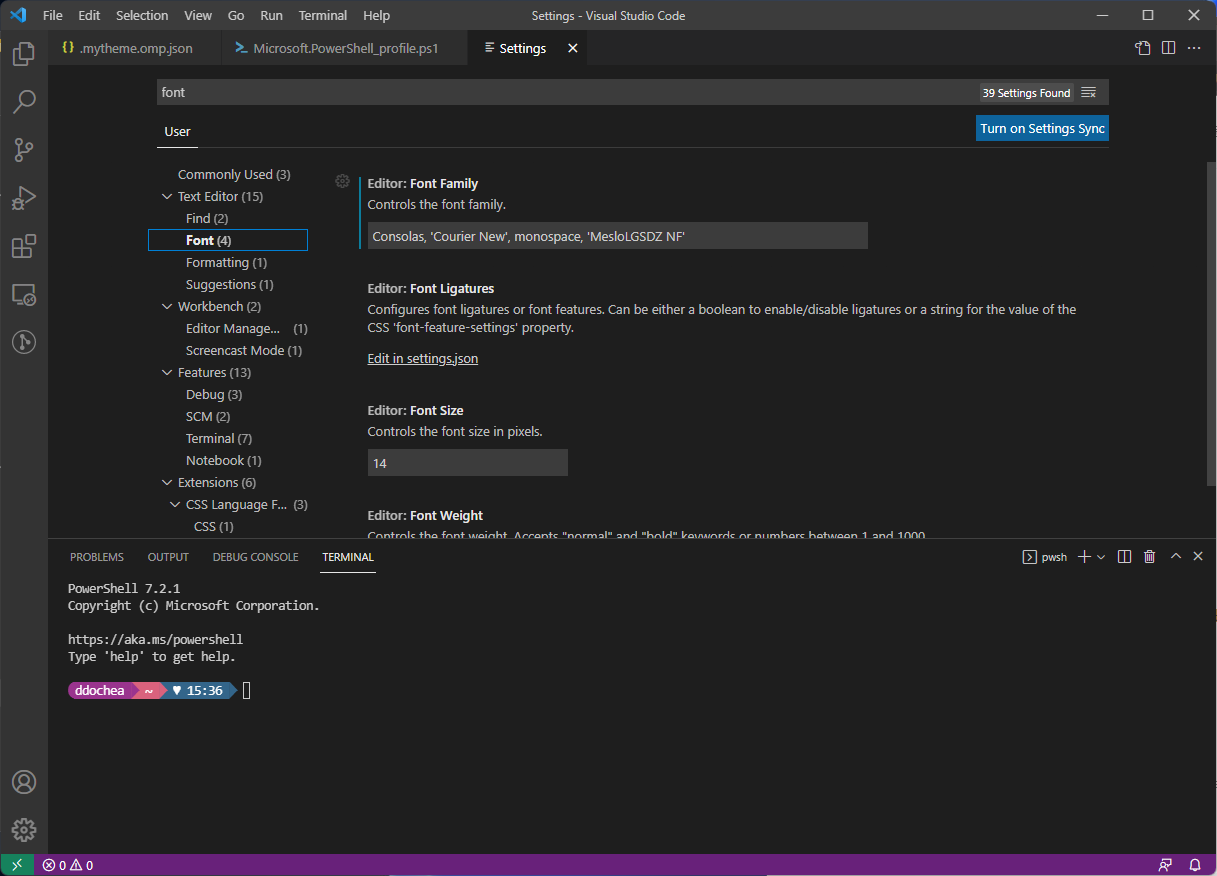
VSCode 하단에 설정버튼을 누른 후, font를 검색하여 설치한 Nerd Font를 추가 입력해주면 된다.
* 상세 설정에 따라 터미널폰트만 따로 설정되어 있는 사용자의 경우는 Edit in Settings.json 을 눌러 확인 후 편집해야 한다.

설정이 되면 VSCode에서도 터미널과 동일한 적용상태를 확인할 수 있다.
반응형'Shell & CMD > PowerShell' 카테고리의 다른 글
[PowerShell] 파워셸에서 한글 파일명 깨지지 않게 압축 풀기 (0) 2022.07.30 [Powershell 예제] foreach, Where를 사용하여 파일 일괄 인코딩 변경 (0) 2022.07.13 [PowerShell 기초] 7. 실행 권한 설정(ExecutionPolicy) (0) 2022.01.03 [PowerShell 기초] 6. Powershell 프로필 설정 (0) 2021.12.26 [PowerShell 기초] 5. 필터 및 정렬 (0) 2021.12.12