-
[UiPath 기초] 6. 이벤트(Event) - 3UiPath RPA/개념 및 기초다지기 2020. 4. 1. 22:26반응형
이번시간엔 입력받은 키값에 따라 네이버, 다음 사이트를 구분하여 여는 방법을 살펴보겠습니다. 첫 번째 시간에 만들었던 예제를 열고 아래 순서에 따라 진행해주세요.
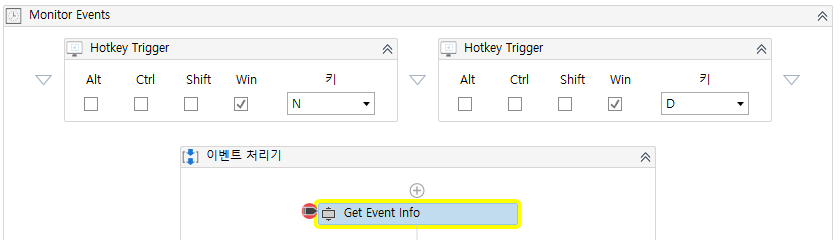
1. Hot Key Trigger 추가
Win+D 를 입력받을때 발생하는 Hot Key Trigger를 추가합니다.

이대로만 설정하면 Win+N 키 와 Win+D 키 모두 네이버 홈페이지를 띄우게 됩니다. Win+N을 눌렀을땐 네이버, Win+D를 눌렀을땐 다음 사이트가 표시되도록 분기해야 합니다. 이럴때 사용하는 것이 IF 액티비티입니다.

If 액티비티 Condition 조건에 입력한 식의 결과가 참(true)면 Then에 배치한 액티비티를, 거짓(false)이면 Else에 배치한 액티비티를 실행합니다. 아래 예제는 "이것은 거짓입니다." 라는 메시지를 표시합니다.

1이 2보다 크다는 것은 오답이므로 거짓 분기에 대해 알아보았으니 이제 활용해봐야겠습니다. 입력한 키 값이 Win+N 일때 네이버를 띄우는 것이므로,
'[입력키 값] = Win+N' 식으로 비교하면 되겠습니다. 그럼 '입력키 값'은 어떻게 구해야할까요?2. Get Event Info 추가
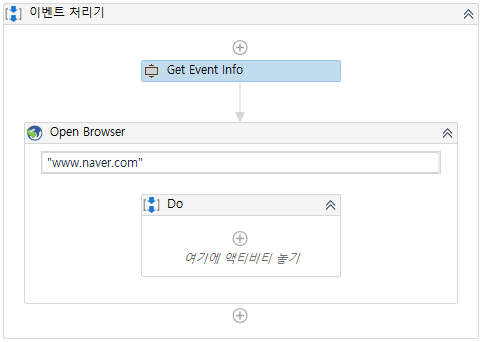
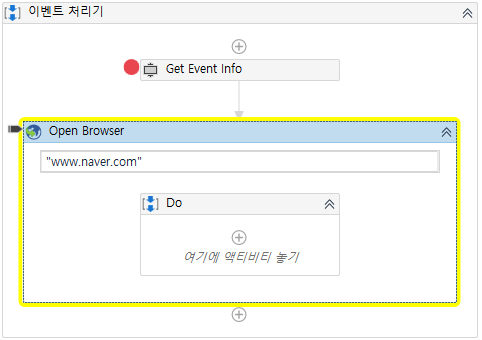
Open Browser 액티비티 실행전에 판단이 필요하므로, 기존 Open Browser 액티비티 앞에 [입력키 값]을 가져오는 액티비티와 If를 추가해야할 것입니다. 입력키 값은 지난번 소개드린대로 'Get Event Info' 액티비티로 해결할 수 있습니다.

물론 액티비티만 추가했다고 해서 입력키 값이 '뿅' 하고 생기는 것은 아닙니다. 입력키 값을 받을 변수가 필요합니다.
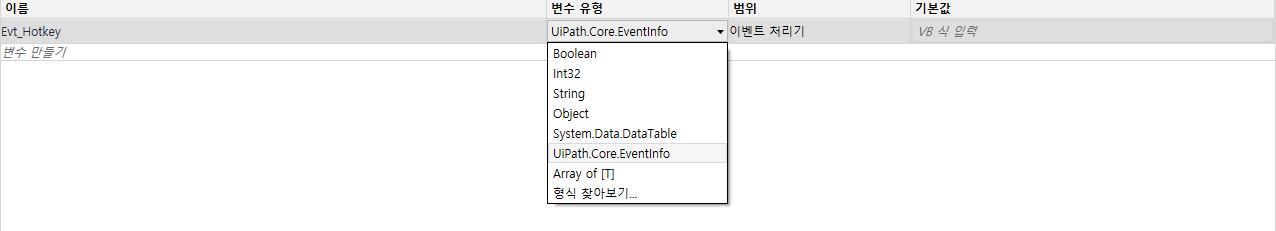
3. EventInfo 변수선언
변수선언란에 EventInfo 유형의 변수를 선언해줍니다.

* 변수유형이 안보일 경우, 형식 찾아보기에서 찾아서 추가하시면 됩니다.
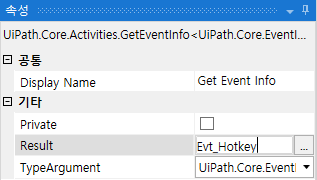
4. Get Event Info에 EventInfo 변수대입
가져온 이벤트를 EventInfo 변수에 대입하기위해 Get Event Info 의 Result 속성에 변수명을 입력합니다.

5. 조건을 비교할 변수확인
If 조건에 사용할 EventInfo 변수를 찾았지만, 정작 변수를 어떻게 해야할지 알 수가 없을것입니다. 이럴땐,

구글신이 내 어려움을 해결해주실거야! 보통은 인터넷에 찾아볼 수도 있겠지만, 지난 '3. 디버그(Debug)' 과정에 익혀봤던 디버깅 방법을 복습할 겸 디버깅을 통해 값을 확인해보겠습니다. Get Event Info에 브레이크포인트를 건 뒤, F5키 또는 메뉴상단의 디버그 버튼을 눌러 디버깅상태로 실행해주세요. 그 다음, Win+N키를 눌러주세요. 그럼 아래와 같이 작업이 브레이크포인트에 멈추게됩니다.

Get Event Info에서 일시정지한 워크플로우 이 상태로, F11 또는 '한 단계씩 코드 실행' 을 눌러, Get Event Info가 진행되게 합니다.

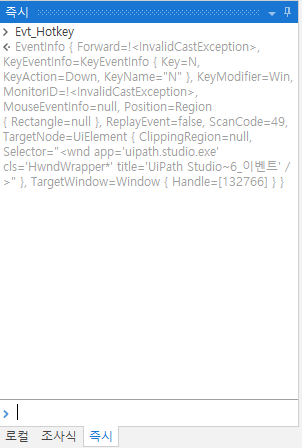
한 단계 진행후 모습 화면 왼쪽상단에 배치된(따로 안옮기셨다면) 조사식이나 즉시 란에 변수명을 입력한 뒤, 해당 변수의 값을 확인해보세요.

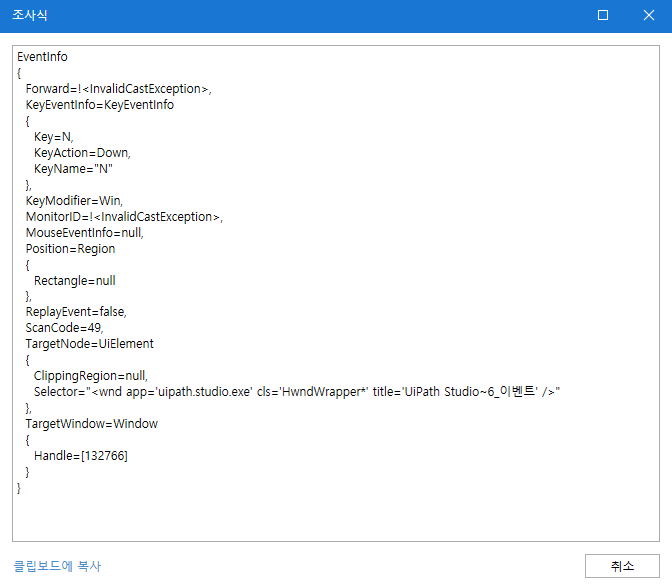
즉시창에서 EventInfo 객체 변수의 속성이 나열된 모습 즉시창에서 보는게 지저분해보이신다면 조사식에서 표현식란에 변수명을 입력한 후, 표시되는 값란의 돋보기 버튼을 눌러 깔끔한 형태로 볼 수도 있습니다.

조사식에서 값 항목 '자세히 보기'를 선택하여 본 객체속성 전부 알아볼 수 있는건 아니지만, KeyEventInfo에 Key=N 또는 KeyName=N을 사용하면 될 것 같습니다.
6. If 추가
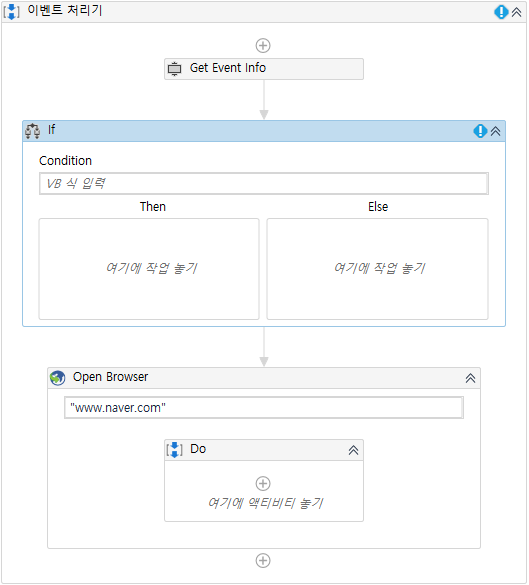
이제 참 거짓을 판단할 변수가 생겼으니 본격적으로 If를 사용해보겠습니다. 먼저 If 액티비티를 Get Event Info와 Open Browser 사이에 배치합니다.

6. If Condition 란에 조건식 추가
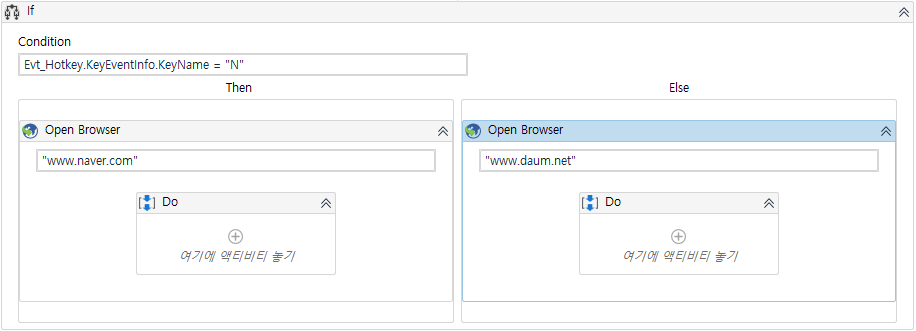
If Condition에 아래와 같이 입력합니다.

Key가 아닌 KeyName을 사용한 이유는 Key 에 대한 유형이 'Key'라는 별도의 유형이기 때문입니다. 해당 변수유형을 사용하려면 가져오기 기능을 통해 해당 유형을 추가해야 합니다. 상당히 귀찮아질 수 있으므로 편하게 string 형식인 KeyName을 사용하겠습니다.
7. Then에 네이버를 여는 Open Browser, Else에 다음을 여는 Open Browser 액티비티 각각 추가
조건이 설정되었으니 해당 조건에 대한 행동을 설정하겠습니다. Then 영역에는 기존에 사용했던 네이버 Open Browser 액티비티를, Else 영역에는 다음사이트를 여는 Open Browser를 각각 배치해주세요.

8. 실행
잘되는지 확인을 위해 디버그나 실행 후, Win+N, Win+D 눌러 단축키별 웹페이지가 잘 분리되어 표시되는지 확인해보시기 바랍니다.
이것으로 이벤트에 대해 알아보았습니다. 실제 업무에선 이벤트를 이용한 의뢰를 받을 일은 거의 없으실 것이지만, IF는 비교연산자와 함께 별도 포스트를 준비해야할 만큼 아주 중요한 개념이므로 숙지하셔야하며, 디버깅을 이용해 객체변수의 속성값들을 확인하는 것 또한 빠른 퇴근을 돕는 습관이 되어줄 것입니다.
다음에는 새로운 주제로 찾아뵙겠습니다. 😘
반응형'UiPath RPA > 개념 및 기초다지기' 카테고리의 다른 글
[UiPath 기초] 6. 이벤트(Event) - 2 (0) 2020.03.25 [UiPath 기초] 6. 이벤트(Event) - 1 (0) 2020.03.22 [UiPath 기초] 5. 인수(Arguments) - 2 (2) 2020.02.29 [UiPath 기초] 5. 인수(Arguments) - 1 (0) 2020.02.15 [UiPath 기초] 4. 셀렉터(Selector) - 4 (0) 2020.01.27