-
[SvelteKit] 스벨트킷 과 mdsvex를 이용한 마크다운(Markdown) 기반 사이트 개발 구현하기Javascript & TypeScript 2023. 12. 10. 13:35반응형
Sveltekit 과 mdsvex를 활용하여 마크다운(markdown)을 컨텐츠로 사용하는 나만의 문서기반 사이트를 개발할 때 좋은 프로젝트 구성 순서를 정리한다.
1. 프로젝트 생성
seveltkit 프로젝트 생성명령어를 통해 프로젝트를 생성한다. 본 예제에선 typescript 를 선택했는데, javascript 방식으로 선택해도 별 상관없다.
npm create svelte@latest $ProjectName
2. mdsvex 설치 및 적용
svelte 에서 markdown 을 인식시키기 위해 mdsvex 라이브러리를 설치한다.
npm i --save-dev mdsvex설치 후 svelte.cofnig.js 파일을 열어 예시와 같이 수정한다. 주석으로 "추가 영역"이라 명시된 부분이다.
import adapter from '@sveltejs/adapter-auto'; import { vitePreprocess } from '@sveltejs/kit/vite'; import { mdsvex } from 'mdsvex'; // 추가 영역 /** @type {import('@sveltejs/kit').Config} */ const config = { // Consult https://kit.svelte.dev/docs/integrations#preprocessors // for more information about preprocessors preprocess: [ vitePreprocess(), mdsvex({ extensions: ['.svx', '.md'] }), // 추가 영역 ], extensions: ['.svelte', '.svx', '.md'], // 추가 영역 kit: { // adapter-auto only supports some environments, see https://kit.svelte.dev/docs/adapter-auto for a list. // If your environment is not supported or you settled on a specific environment, switch out the adapter. // See https://kit.svelte.dev/docs/adapters for more information about adapters. adapter: adapter() } }; export default config;3. 페이지 추가
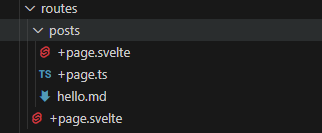
markdown 인식여부 확인을 위해 routes 경로 하위에 posts 경로를 생성하고, +page.ts, +page.svelte, hello.md 을 생성한다.

+page.ts
export const load = (async () => { const slug = 'hello'; const post = await import(`./${slug}.md`); const { title, date } = post.metadata; return { title, date, content : post.default, }; });+page.svelte
<script lang="ts"> export let data; </script> <h1>{ data.title }</h1> <h2>{ data.date }</h2> <svelte:component this={data.content}> </svelte:component>+hello.md
--- title : '안녕하세요.' date : '2023-12-10 19:00:00' --- ## 소개 안녕하세요. 반갑습니다. ## 참조 - [https://mdsvex.com](https://mdsvex.com/docs)4. 실행결과 확인
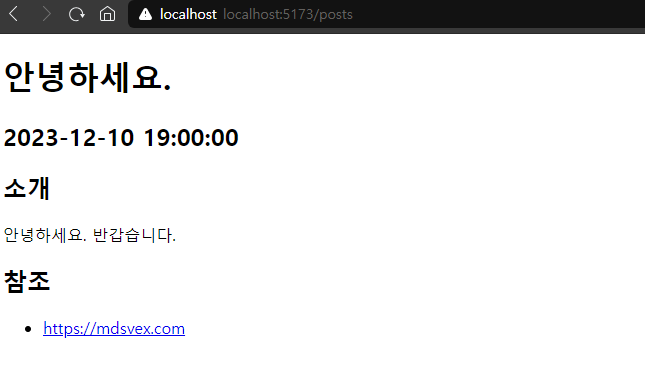
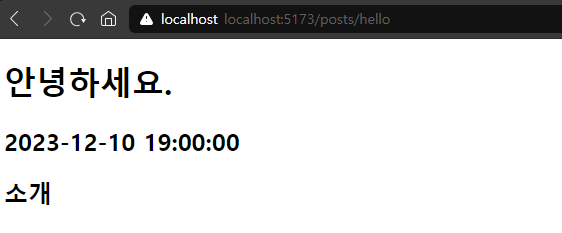
npm run dev 명령어로 svelte 프로젝트 실행 후 추가한 페이지 경로로 이동한다. 별도의 수정이나 여러 프로젝트를 함께 실행중인게 아니라면 http://localhost:5173/posts 로 접근 가능할 것이다.

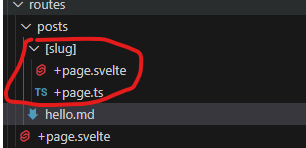
파라메터를 통해 경로를 동적으로 처리할 수도 있다. posts 폴더 아래에 [slug] 라는 폴더명을 추가하고, +page.svelte, +page.ts를 옮긴 뒤 +page.ts를 아래와 같이 수정한다.

+page.ts
export const load = (async ({params : { slug }}) => { const post = await import(`../${slug}.md`); const { title, date } = post.metadata; return { title, date, content : post.default, }; });수정이 완료되었다면 npm run dev 명령어 재실행 후 기존 경로에서 추가적으로 "/hello"를 붙여보자. 작성했던 markdown 파일 내용이 보일 것 이다.

URL 경로는 일반적으로 파일명에 입력 가능한 문자열과 다른 기준의 인코딩 규격이 존재하므로, -, _외 특수문자는 가급적 피하는 것이 좋다.
(선택) tailwindcss 적용하기
현 구현상태가 매우 못생겼으므로 디자인 적용도 함께 고민하게 될 것이다. 여러 디자인 툴이나 컴포넌트가 존재하지만 개인적으로 tailwindcss 가 사용하기 편하여 추가적으로 내용을 작성한다.
아래 명령어에 따라 tailwindcss를 설치한다.
npm install -D tailwindcss postcss autoprefixer @tailwindcss/typography npx tailwindcss init -ptailwind.config.js 를 수정한다.
/** @type {import('tailwindcss').Config} */ export default { content: ['./src/**/*.{html,js,svelte,ts}'], theme: { extend: {}, }, plugins: [ require('@tailwindcss/typography') ], }src/ 경로에 app.css를 추가하고 아래 내용을 추가한다.
@tailwind base; @tailwind components; @tailwind utilities;전체 사이트 반영을 위해 routes/ 폴더에 +layout.svelte 파일을 추가하고 아래와 같이 편집한다.
<script lang="ts"> import '../app.css' </script> <slot />/posts/+page.svelte를 수정한다.
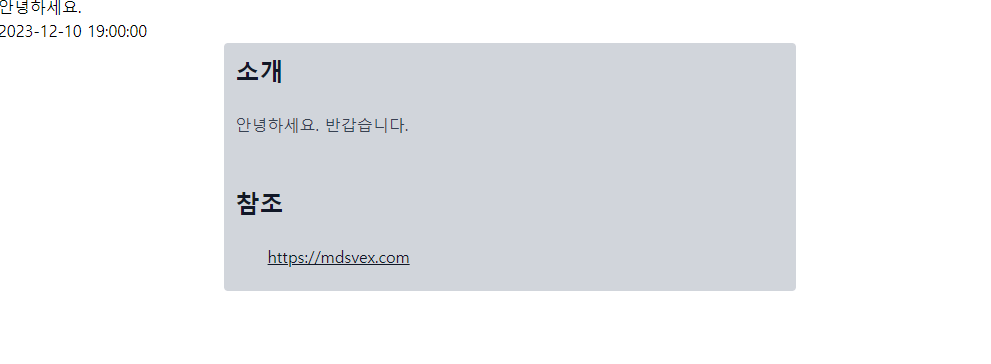
<script lang="ts"> export let data; </script> <h1>{ data.title }</h1> <h2>{ data.date }</h2> <main class="container"> <article class="prose mx-auto rounded bg-gray-300 p-3"> <svelte:component this={data.content}> </svelte:component> </article> </main>이후 npm run dev 명령어를 통해 페이지를 확인하면, 이전보단 덜 못생긴(?) 페이지가 화면에 나올 것이다.

이것으로 svelte 에 마크다운을 적용한 페이지 개발을 알아보았다. react, vue 대비 알아야 할 지식이나 소스코드 크기 자체가 적어 개인적으로 마음에 드는 웹 개발 프레임워크인데, 잘 활성화되서 전자정부 프레임워크화 되어가는 react를 견제해줬으면 좋겠다.
참조
반응형'Javascript & TypeScript' 카테고리의 다른 글